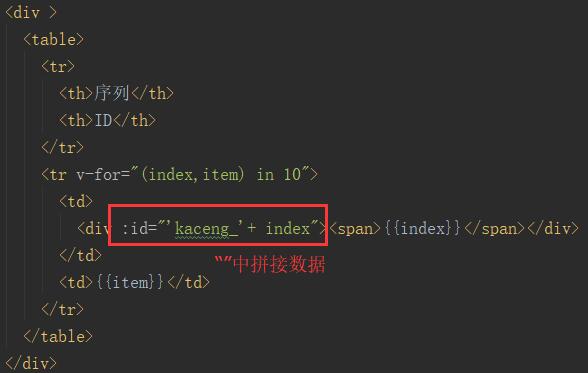
在vue中,v-for的索引index在html中的使用方法
如下所示:

以上这篇在vue中,v-for的索引index在html中的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
vue.js指令v-for使用及索引获取
Vuejs在v-for中,利用index来对第一项添加class的方法
Vue.js常用指令汇总(v-if、v-for等)
时间: 2018-03-03
(1)在v-for中,利用index来对第一项添加class 在CODE上查看代码片派生到我的代码片 index来源于v-for,i表示遍历的数组的元素,index表示索引. 由于index从0开始,因此如果要指定第一项有active这个类,那么就用v-bin

有时候指令太多会造成记错.记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错. 本文主要讲了一下六个指令: v-if//v-show//v-else//v-for//v-bind//v-on 1. v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素: eg: HTML:
Male

1.v-for 直接上代码. 示例一:
<

在 v-for 代码块中,我们可以完全地访问父级作用域下的属性. v-for 还支持可选的第二个参数,作为当前项的索引. 也可以使用 v-for 来遍历对象的属性. 还可以提供第二个参数,作为对象的键名(key):
- {{ite

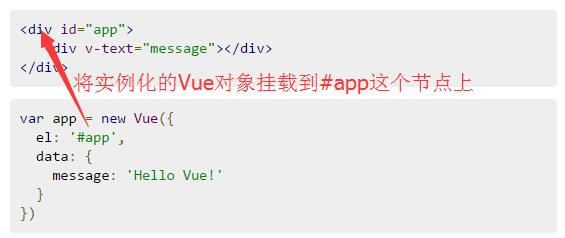
大家好,本文给各位做一下vue.js一个最基本的概念介绍. vue.js 指令

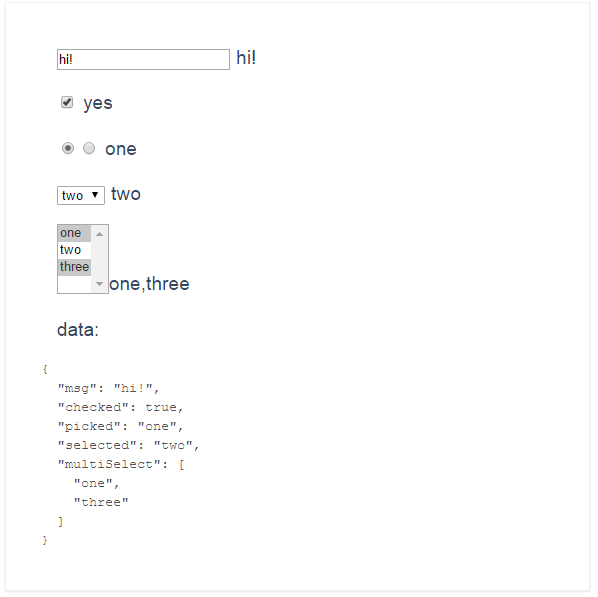
vue.js的一大功能便是实现数据的双向绑定,本文就表单处理时运用v-model指令实现双向绑定做一个介绍: v-model这个指令只能用在, ,这些表单元素上,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相同的数据.这是通过设置属性访问器实现的.例如: var data = { name: "erik", g
V-MODEL 是VUE 的一个指令,在input 控件上使用时,可以实现双向绑定. 通过看文档,发现他不过是一个语法糖. 实际是通过下面的代码来实现的:
因为刚开始接触vue不久,全选的实现参考了知乎上的实现方法: 1.从服务器拿到数据,为每个item设置checked属性 2.计算选中的数量selectCount,如果选中的数量与selectItems的数量相等,则全选selectAll选中 3.点全选时,将每个item的checked属性置为true,反选时置为false, 4.每次selectItems的属性发生变化时,都将checked的为true的item放入数组checkedGroups中 下面为实现代码: //全选 data: fu
1.问题描述 在使用v-model指令实现输入框数据双向绑定,输入值时对应的这个变量的值也随着变化:但是这里不允许使用v-model,需要写一个组件实现v-model指令效果
{{username}}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)