http://alloyteam.github.io/CodeGuide/
https://github.com/AlloyTeam/CodeGuide
cmd控制台的小技巧:可以直接将文件夹/文件丢进去,这样就会打印出该路径了。
舒服的字体家族样式:
font: 300 16px/1.8 -apple-system,PingFang SC,Verdana,Helvetica Neue,Microsoft Yahei,Hiragino Sans GB,Microsoft Sans Serif,WenQuanYi Micro Hei,sans-serif;
font-size: 62.5%;
background: #fafafa;
text-rendering: optimizelegibility;
-webkit-text-size-adjust: 100%;
-webkit-font-smoothing: antialiased;
GitClub :不仅仅是一个 GitHub 客户端,还是一个发现优秀 GitHub 开源项目的 App
https://github.com/TellH/GitClub/raw/dev/apk/app-release.apk
video grabber:是一个实用的视频下载工具。它支持下载优酷、爱奇艺、哔哩哔哩、搜狐等其他网站的视频,只需要复制你要下载的视频连接到网站,就可以直接下载视频。它还支持在线录制屏幕和视频格式转换等等功能.
https://www.videograbber.net/
getemoji.com:为文章添加活力
http://getemoji.com/
https://emojikeyboard.org/
分享、推荐 GitHub 上好玩、容易上手的项目,帮你找到编程的乐趣。
https://hellogithub.com/volume/15/
极小的 JavaScript 画板: 超级平滑优雅
http://fiala.uk/atrament.js/demo/
敏感词字典:
https://github.com/observerss/textfilter
C# Newtonsoft.Json 是一款 .NET 平台中开源的 JSON 序列化和反序列化类库
https://github.com/JamesNK/Newtonsoft.Json
php: 基于词库的中文转拼音优质解决方案
https://github.com/overtrue/pinyin
nodePPT:这可能是迄今为止最好的网页版演示库
动画库:tweenjs/CreateJS
http://www.createjs.cc/tweenjs/
新的手势库touch: zingtouch
https://github.com/zingchart/zingtouch
share.js : 一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等
https://github.com/overtrue/share.js
手掌指针
cursor: url(https://webapi.amap.com/theme/v1.3/openhand.cur),default;
jQuery动效动画插件库
滚动视差示例
https://mp.weixin.qq.com/s/XC1kcY-_BjaCrwjszeOXDg
http://sc.chinaz.com/tag_jiaoben/ShiChaGunDong.html
http://www.wenliku.com/sheji/6290.html
国产山寨的postman: apizza
HTML5/CSS3/WebGL/SVG动效库
http://techbrood.com
http://www.jsdaima.com/js
http://www.17sucai.com/search/
http://down.admin5.com/texiao/yanse/
http://down.admin5.com/demo/code_pop/21/11/
http://www.jsdaima.com/js/demo/2210.html
http://www.jsdaima.com/js/demo/2155.html
一个不错的动效网站
https://reeoo.com/tag/company
CodeSandbox: 一个超屌的在线代码编辑演示网站
不错的录屏工具 : EV录屏
https://www.ieway.cn/evcapture.html
不错的滚动条插件
http://utatti.github.io/perfect-scrollbar/
run.bat: 用ie打开指定网站
set link=http://120.196.128.45:801/
Start iexplore "%link%"
git客户端管理工具
github_desktop: https://desktop.github.com/
sublime_merge : https://forum.sublimetext.com/c/sublime-merge
gitkraken: https://www.gitkraken.com/download/windows64
SSH工具推荐:MobaXterm
https://mobaxterm.mobatek.net/
Chrome 定住 hover元素的奇思淫巧
简而言之,就是通过ctrl + shift + c 呼控制台快速选中,然后右键呼出chrome菜单。鼠标移到控制台处,这时候就可以为所欲为了。
配色好网站
https://webkul.github.io/coolhue/
https://webgradients.com/
TJ大神,不读书不看视频,仅靠看代码成神
https://zhuanlan.zhihu.com/p/19572823
nodejs 轻量级服务器:http-server
$ npm install http-server -g
$ http-server
Nodejs的ORM: sequelize
https://github.com/sequelize/sequelize
https://nodelover.me/course/sequelize/1
FSCapture:经典优秀屏幕截图录像工具,内含取色器
官网:https://www.filecluster.com/downloads/FastStone-Capture.html
链接:https://pan.baidu.com/s/1Ozo-sv47nlJHPzPuzrd6ZA
提取码:qx7m
蓝灯官方下载地址
https://github.com/getlantern/download#
# 如果只是想上google,可以使用 chromego-lite,请百度自行搜索
一个仿 trello 的工具:leangoo
https://www.leangoo.com/kanban/board/go/2515534#
移动端骨架图解决方案,请注意不支持hash模式,请切换到history
https://github.com/ElemeFE/page-skeleton-webpack-plugin/blob/master/docs/i18n/zh_cn.md
MP4 转 gif 在线服务
https://convertio.co/zh/mp4-gif/
gif 在线压缩
http://www.soogif.com/compress
Postcss 与 Autoprefixer 的 browserslist 浏览器配置
https://github.com/browserslist/browserslist#queries
http://browserl.ist/?q=defaults
一些前端github学习资料
// 牛逼的30秒库
https://github.com/Chalarangelo/30-seconds-of-code/blob/master/snippets/curry.md
// 前端面试手册
https://github.com/yangshun/front-end-interview-handbook/blob/master/Translations/Chinese/README.md
// 算法与数据结构
https://github.com/trekhleb/javascript-algorithms
// (新)前端面试题
https://github.com/qiu-deqing/FE-interview
// 腾讯移动Web前端知识库
https://github.com/AlloyTeam/Mars
// Build your own 系列,各种环境的构建技术集合,包含了很多自己动手的实践方法
https://github.com/danistefanovic/build-your-own-x
nginx 配置支持URL HTML5 History 模式
location / {
try_files $uri /index.html;
}
很不错的纯JavaScript富文本
https://github.com/ckeditor/ckeditor5
vs ide下载地址
https://visualstudio.microsoft.com/zh-hans/vs/
印象笔记网页裁剪插件
https://www.yinxiang.com/webclipper/install/
Oracle 11g数据库详细安装步骤图解
https://blog.csdn.net/projectNo/article/details/76533921
http://download.oracle.com/otn/nt/oracle11g/112010/win64_11gR2_database_2of2.zip
python 学习算法的好地方
https://facert.gitbooks.io/python-data-structure-cn/2.算法分析/2.2.什么是算法分析/
页面代码高亮插件:highlightjs 多种风格
https://github.com/highlightjs/highlight.js
如何删除onenode上的文档,必须在网上才可以
https://onedrive.live.com/about/zh-cn/
意外很火的Select下拉菜单美化插件:chosen
https://harvesthq.github.io/chosen/
https://github.com/harvesthq/chosen
一个朋友给的基于tp的代码生成器
svn://123.207.127.201/codeclide/
navicat 绿色版下载地址
http://download.jtthink.com/144.rar?e=1532661002&token=8s8XS2gzzrN6s0pclUF2TQxK6Zfa3bQ0iUNo1VjW:m_Uy4G91fSLZXWYvNESA7QVxX2M=
在线编写API的地方
一个不错的php根据注解自动生成文档的脚本
https://github.com/opqnext/reflection_api_doc
Nodejs 版selenium ,总是记不得名字,现在好好记一下吧 puppeteer(傀儡师)
教程:https://github.com/dragon8github/puppeteer-examples
https://github.com/GoogleChrome/puppeteer?utm_source=gold_browser_extension
画思维导图和类图的好工具:xmind
https://www.xmind.net/download/win/
chrome扩展插件的本地地址
如何找到的?首先进入chrome插件管理中心,找到插件的id,在电脑中搜索一下即可。
# win10
C:\Users\Lee\AppData\Local\Google\Chrome\User Data\Default\Extensions\
React Tool 开发工具
https://github.com/facebook/react-devtools
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi/related
在线写前端代码的好地方:https://stackblitz.com/
https://stackblitz.com/
https://stackblitz.com/edit/dva-example-count?file=index.js
github可视化浏览/树形浏览插:OctoTree
https://github.com/buunguyen/octotree
看看人家的组件化和可视化是如何诞生的
https://motion.ant.design/edit/#t%3Dnav_0_0%2Ccontent_0_0%2Ccontent_2_0%2Ccontent_3_0%2Ccontent_4_0%2Cfooter_0_0
新的异常监控平台 http://rollbar.com ,蚂蚁金服ant-design都在使用。
react小书
http://huziketang.mangojuice.top/books/react/lesson1
sublime加入到右键菜单中
https://jingyan.baidu.com/article/cdddd41c99d07653ca00e147.html
新建 sublime_addright.reg,放入以下代码,然后运行即可
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\*\shell\SublimeText3]
@="用 SublimeText3 打开"
"Icon"="C:\\Program Files\\Sublime Text 3\\sublime_text.exe,0"
[HKEY_CLASSES_ROOT\*\shell\SublimeText3\command]
@="C:\\Program Files\\Sublime Text 3\\sublime_text.exe %1"
[HKEY_CLASSES_ROOT\Directory\shell\SublimeText3]
@="用 SublimeText3 打开"
"Icon"="C:\\Program Files\\Sublime Text 3\\sublime_text.exe,0"
[HKEY_CLASSES_ROOT\Directory\shell\SublimeText3\command]
@="C:\\Program Files\\Sublime Text 3\\sublime_text.exe %1"
从第三方框架 grafana 中学习webpack4.0的配置,以及ts的配置
https://github.com/grafana/grafana/tree/master/scripts/webpack
免费书籍大全
https://www.cnblogs.com/think90/p/8159178.html
sureface 屏幕残影问题官方解决方案 - 卸载显卡驱动
您进入桌面,左下角微软图标(单击右键),选择设备管理器,点开“显示适配器”前面的小三角,找到“Intel(r) hd gRAPHICS 520”, 单击右键卸载,卸载的时候不要勾选“删除此设备的驱动软件”,卸载完之后,重启设备。
屏幕按键、按钮录制、屏幕字幕
https://github.com/Code52/carnac/tree/2.2.155
4分钟!教你制作一段音乐
https://www.bilibili.com/video/av1390915/?spm_id_from=333.334.bili_technology.4
极验验证码
http://jiyandoc.c2567.com/
https://github.com/dragon8github/forevery_happy/blob/master/App/WinFormApp/Fuck.cs#L241
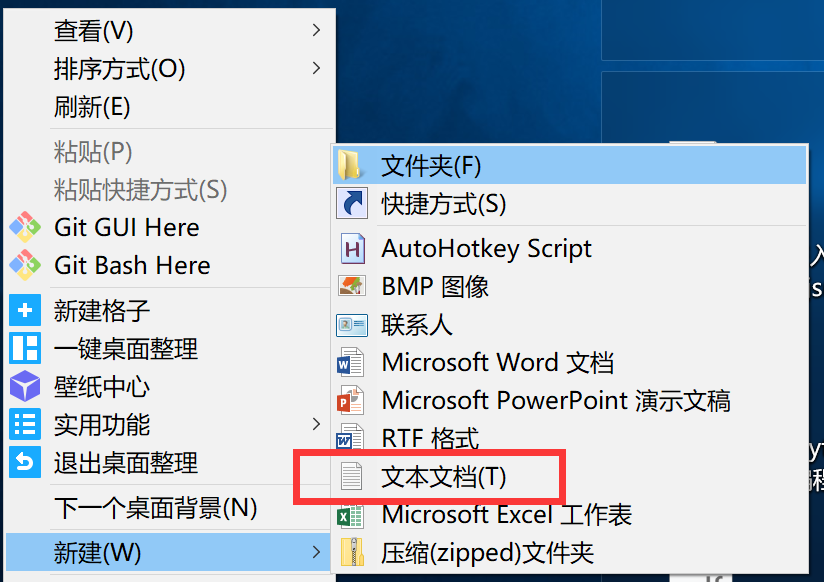
为【新建文档】添加快捷键
https://www.cnblogs.com/pinsily/p/7635094.html
通常新建文件夹都是,右键 + WF。但常用的新建文档居然没有快捷键,其实是可以设置的。
1、打开注册表(win+R ,输入 regedit)
2、定位到 HKEY_CLASSES_ROOT\Local Settings\MuiCache\63\AAF68885
3、之后找到右侧的 @C:\Windows\system32\notepad.exe,-469,将 文本文档 改为 文本文档(&T)

unix 的 rz命令,上传本地文件。了解一下
https://www.jb51.net/article/73690.htm
桌面端vuejs开发 vuido
https://github.com/mimecorg/vuido
前端面试题锦集
https://github.com/yangshun/front-end-interview-handbook/blob/master/Translations/Chinese/README.md
github emoji list
http://www.emoji-cheat-sheet.com/
格式美化、优化、html/js/css 美化
http://jsbeautifier.org/
https://github.com/beautify-web/js-beautify
ps photoshop cc 2015 下载
# PS CC2015 下载地址
http://pan.baidu.com/s/1gfJUEzT
# 切图教程
https://blog.csdn.net/xiaoermingn/article/details/53243331
Sourcegraph 更好的预览github
https://about.sourcegraph.com/
https://chrome.google.com/webstore/detail/dgjhfomjieaadpoljlnidmbgkdffpack
Redis Desktop Manager
官网地址下载地址有点问题,fq都不行,只能找民间的了
https://redisdesktop.com/download
http://down-www.7down.net/pcdown/soft/R/redis-desktop-manager.rar
设置默认的输入法切换,不要浪费时间切换美式中文

window开机启动
window + R, 输入: shell:startup
淘宝前端ppt
http://2014.jsconf.cn/slides/herman-taobaoweb/index.html#/
生活大爆炸微云盘
https://share.weiyun.com/b71a38d2308ca84846359de0f3c2010a
狼叔的全栈之路
https://github.com/i5ting/How-to-learn-node-correctly?utm_source=gold_browser_extension#%E6%88%91%E7%9A%84%E5%85%A8%E6%A0%88%E4%B9%8B%E8%B7%AF
强大无比的离线开发文档
笔者推荐使用 Dash 或 Zeal 查看离线文档
mac ox :https://kapeli.com/dash
window/mac/unix:https://zealdocs.org/
宏命令软件
视频介绍(6分钟开始是重点演示):
https://www.youtube.com/watch?v=Arn8ExQ2Gjg&feature=youtu.be&t=362
bilibili
https://www.bilibili.com/video/av4407367
示例代码
https://github.com/TaranVH/2nd-keyboard
luamacros 官网:
http://www.hidmacros.eu/forum/viewtopic.php?f=10&t=241#p794
github:
https://github.com/me2d13/luamacros
原理是通过第二个键盘,写入txt,然后再发送快捷键,让ahk读取txt,然后再一次触发。
https://github.com/TaranVH/2nd-keyboard/blob/master/LUAMACROS/2nd%20keyboard%20if%20using%20luamacros.ahk#L37:1
https://github.com/TaranVH/2nd-keyboard/blob/master/LUAMACROS/SECOND%20KEYBOARD%20script%20for%20LUA%20MACROS.lua
打造个人品牌
https://juejin.im/entry/5ad4cc575188255566702c36?utm_source=gold_browser_extension
jenkins打造前端自动化部署
https://juejin.im/post/5ad1980e6fb9a028c42ea1be?utm_source=gold_browser_extension
hosts所在文件夹:
Windows 系统hosts位于 C:\Windows\System32\drivers\etc\hosts
Android(安卓)系统hosts位于 /etc/hosts
Mac(苹果电脑)系统hosts位于 /etc/hosts
iPhone(iOS)系统hosts位于 /etc/hosts
Linux系统hosts位于 /etc/hosts
绝大多数Unix系统都是在 /etc/hosts
完全用Linux工作
https://www.cnblogs.com/skyseraph/archive/2010/10/30/1865280.html
下载google play的东西
超级强大的表单插件
https://handsontable.com/
让小程序支持组件化开发的框架一个最受欢迎的小程序框架.
https://tencent.github.io/wepy/
https://github.com/Tencent/wepy
不好意思!耽误你的十分钟,让MVVM原理还给你
https://juejin.im/post/5abdd6f6f265da23793c4458?utm_source=gold_browser_extension
从只会git add .的菜鸟到掌握git基本功能
https://juejin.im/post/5abef8356fb9a028df22bd78?utm_source=gold_browser_extension
身份证验证
https://juejin.im/post/5aa8d89af265da23866f9669
阿里云最便宜的乞丐配置云服务器购买
# 首页顶部 - 最新活动 - 特惠专区 - 云服务器特惠
https://promotion.aliyun.com/ntms/act/qwbk.html?spm=5176.8112568.738194.2.227d9ed5npRzJ2
大厂 UI 开发实战手册
https://juejin.im/book/5a7bfe595188257a7349b52a/?ref=o2
一个值得前端开发者学习的css框架:bulma
https://bulma.io/
https://github.com/jgthms/bulma/
http://www.ruanyifeng.com/blog/2017/10/bulma.html
监听用户的后退键,解决部分浏览器回退的bug
$(document).keydown(function (event) {
// 监听backspace键
if (event.keyCode == 8 && ['body', 'document', 'window'].indexOf(event.target.tagName.toLocaleLowerCase()) >= 0) {
return false;
}
});
66宏按键键盘,价值1850
https://www.amazon.cn/dp/B00O1ASXKO/ref=sr_1_fkmr0_1?ie=UTF8&qid=1520814119&sr=8-1-fkmr0&keywords=genovation-controlpad-cp48
# 如果只是想体验宏键盘,推荐这个
https://www.ebay.com/p/Igrmyn7464-Genovation-ControlPad-Cp48-USB-HID/2256039012?iid=332262845351
react源码解析
https://juejin.im/post/5a84682ef265da4e83266cc4?utm_source=gold_browser_extension
微信小程序案例大全
https://www.cnblogs.com/icyhoo/p/6282574.html
字体家族推荐
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans","wenquanyi micro hei","Hiragino Sans GB", "Hiragino Sans GB W3", Arial, sans-serif;
font-family: -apple-system-font,Helvetica Neue,Helvetica,"Microsoft YaHei",sans-serif;
Mac 上的免费mysql管理工具:sequelpro
http://www.sequelpro.com/
有空读一读:《vuejs源码解析》《用 npm script 打造超溜的前端工作流》
https://github.com/answershuto/learnVue
https://juejin.im/book/5a1212bc51882531ea64df07
https://juejin.im/book/5a36661851882538e2259c0f
脚本之家变成了电子书平台了
http://www.jb51.net/do/book.html?hshgtrgtr
火币网
https://www.hadax.com/zh-cn/vote/
fq蓝灯Lantern最新下载地址
https://github.com/getlantern/forum
符号收集
◄ ✕ ■ ►
⏰ ? ? ? ? ?
? ? ? ? ? ?
? ? ? ? ? ?
✏ ️? ? ? ? ? ?
? ? ? ? ? ? ? ?
?? ? ? ? ? ? ? ☦️ ? ?
使用hexo搭建个人博客
使用hugo快速生成静态网页,搭建个人博客,还支持大量的皮肤哦,社区也不错
https://gohugo.io/
http://www.gohugo.org/
https://gohugo.io/getting-started/
http://www.gohugo.org/post/coderzh-hugo/
https://github.com/gohugoio/hugoThemes
好好学习的科学方法、***
https://github.com/Alvin9999/new-pac/wiki
mac用户:
https://github.com/Alvin9999/new-pac/wiki/苹果电脑MACFQ软件
滑动最底部下载蓝灯
用AOS代替WOW滚动动画
http://michalsnik.github.io/aos/
基于nodejs、mongodb的cms管理框架
http://keystonejs.com/zh/docs/getting-started/
有意思的小型项目,让信用卡、银行卡表单输入变得更加有趣生动。
https://github.com/jessepollak/card
跨浏览器的桌面通知插件 push.js
TIM实时共享表格、word
https://docs.qq.com/desktop/
让分享代码变得高逼格一点
GIF录制工具GifCam
https://gifcam.en.softonic.com
屏幕录制软件推荐BB FlashBack Pro 5 Recorder
BB FlashBack Pro 5 Recorder
自动截图工具Snipaste
https://zh.snipaste.com/download.html
阿里云备案流程
https://beian.aliyun.com/
https://help.aliyun.com/knowledge_detail/36938.html
前面资料只要仔细认真填写就没问题了。
值得一提的是第三步【上传备案资料 - 提交身份证和核验单】
核验单需要下载打印,最底部填上承诺和姓名,日期,然后拍张上传。
如果步骤错误会有电话给你,成功也会打电话给你,让你【关闭隐私保护】:https://jingyan.baidu.com/article/c74d6000bbe9110f6a595d16.html
隐私保护在域名管理平台-【安全】处可以设置。
下一步就是提供【万网背景布真人照片】,背景布需要申请,送到之后拍照上传即可。比较麻烦
surface 重装系统的解决方案
1.直接云恢复,云下载恢复镜像,需要wifi,由于有5.6G大小,所以需要长时间,需要电源支持。具体操作方式是重启/开机后,surface检测到异常自动进入修复界面,然后疑难故障->从云恢复即可
2.手动下载官方恢复镜像 + U盘
https://support.microsoft.com/zh-cn/surfacerecoveryimage
请注意,下载链接会被屏蔽掉,所以需要手动关闭屏蔽
surface 启动blos的方式,U盘启动的方式
关闭Surface →按住音量上调键 →打开Surface,不要松开音量上调键
华为手机助手HiSuite
http://consumer.huawei.com/minisite/HiSuite_cn/
Pendo App:神级流程TODO App
https://www.jianshu.com/p/a40dc034a612
炫酷的canvas粒子效果
http://wow.techbrood.com/fiddle/26587
http://www.html5tricks.com/demo/html5-canvas-particle-effect/index.html
https://www.iviewui.com/
轻量安全的SSH工具 putty:用来代替xshell
https://www.baidu.com/s?ie=UTF-8&wd=putty
sass的最新框架——bourbon
有点像Javascript和jQuery、Ruby和Rails、python和Django的关系。
https://www.bourbon.io/docs/latest/#all-buttons
https://github.com/thoughtbot/bourbon#installation
晓梦大师的gulp脚手架
https://github.com/rat1991/actflow
颜文字
https://www.douban.com/note/201805227/
《webpack从入门到精通》(最好抄过来先,免得什么时候突然下线了)
setInterval(() => { document.querySelector('.gitbook-plugin-modal').style.zIndex='-1' }, 500);
Adblock Plus 插件也行
http://webpack.wuhaolin.cn/
jsbin: 在线写HTML + CSS + JS代码的好地方
觉得不错的博客
https://www.zhaokeli.com/Article/6352.html
手机真机调试远程调试
http://www.v2ex.com/t/295004#reply24
Esay API:好用的API服务平台
javascript 异常处理的最佳实践(如果改为window.onerror 捕获那岂不是美滋滋)。
其实是开玩笑来着。
try {
// dosomething
} catch(e) {
window.open("https://stackoverflow.com/search?q=[js]+" + e.message);
window.open('https://www.google.com/search?q=javascript+' + e.message);
window.open('https://segmentfault.com/search?q=javascript+' + e.message);
window.open('https://www.baidu.com/s?ie=UTF-8&wd=javascript+' + e.message);
}
adminlte朋友推荐的后台模板:
前端路线总结
http://bbs.jointforce.com/topic/19501
人人影视客户端:追美剧的神器
微云:百度云的替代品
https://share.weiyun.com/b71a38d2308ca84846359de0f3c2010a
查看github上排名前10的作者
followers:>=1000
https://help.github.com/articles/about-searching-on-github/
盘搜
js获取元素和window(相对、绝对)高度
http://www.ruanyifeng.com/blog/2009/09/find_element_s_position_using_javascript.html
dedecms后台美化(外包用)
https://www.dedemao.com/dedemuban/other/2096.html
raven / sentry: javascript异常捕捉平台
注意点:1是测试了chrome浏览器可以正常加载cdn地址,而某些浏览器加载不了。2是延迟发送email报告,大概延迟1-3分钟。
https://sentry.io/for/javascript/
https://docs.sentry.io/clients/javascript/
https://sentry.io/h5-f5/javascript-co/getting-started/javascript-vue/
保存自动上传代码到服务器:sublime - sftp插件
http://blog.csdn.net/pheona1990/article/details/52092799
css table 行内编辑神奇:x-editable
http://vitalets.github.io/x-editable/docs.html#select
将页面上所有的readonly-input修改为可编写
document.querySelectorAll("input[readonly]").forEach(function(item, i){ item.removeAttribute('readonly');});
surface 4 pro 上玩神武窗口太小的问题
1、先将游戏缩下去
2、将缩放比调为200,再调为300(最大)即可
3、如果上面两步还不行,就在开一个客户端神武3试试。
淘宝手机适配解决方案
https://github.com/amfe/lib-flexible/tree/master
window默认的cmd显示中文为????问题:
配置 -> “字体” -> “Lucida Console”
重启cmd即可显示中文
还有一种情况是,要设置为中文
https://jingyan.baidu.com/article/cb5d610535c4ed005c2fe088.html
强大的上传插件,支持停止
https://github.com/moxiecode/plupload
https://github.com/moxiecode/plupload/edit/master/js/moxie.min.js
https://github.com/moxiecode/plupload/blob/master/js/plupload.min.js
https://github.com/moxiecode/plupload/tree/master/examples
优惠券领取
http://www.quanmama.com/quan/2111914.html
4天搞定考试!2017证券从业资格考试直播串讲冲刺课
https://www.bilibili.com/video/av15897093/
万物皆可萌,使用可萌记账管理你的财务
http://www.kemengjizhang.com/
滴答清单:来构造自己的TODO LIST (推荐使用QQ登录,方便PC和移动端)
Total Commander 高效管理文件
http://rj.baidu.com/soft/detail/16892.html?ald
用foxmail 高效管理email(如QQ邮箱和公司邮箱)
# foxmail绑定QQ邮箱,注意如果有密码保护要填写密码保护
http://service.mail.qq.com/cgi-bin/help?subtype=1&&id=28&&no=371
http://rj.baidu.com/soft/detail/14579.html?ald
考虑使用Postman的单元测试。非常强大。弥补了我对单元测试理解中的缺陷。928532756@qq.com
https://www.getpostman.com/
https://go.pstmn.io/docs-test-scripts
laravel教程,主要学习别人是怎么写文章和学习的
https://github.com/johnlui/Learn-Laravel-5/issues/16
windows下make 命令的使用和下载。下载之后放置在%PATH%中,使用命令行make -v即可查看到相关信息
http://www.equation.com/servlet/equation.cmd?fa=make
偶然获得的腾讯学堂
https://ke.qq.com/user/index/index.html#cid=230866&tid=100272363&term_id=100272363
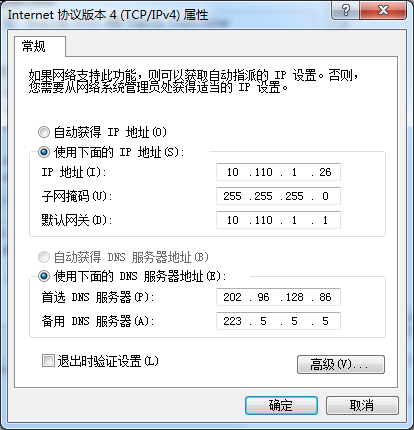
公司网络的配置

QQ聊天记录摘抄正则表达式
gitbook编译成网页
# 安装全局gitbook编译工具,下载不了的话请使用cnpm
npm install gitbook-cli -g
# 要在gitbook项目中编译才有效。生成为_book的文件夹就是了
gitbook build
录屏软件推荐:Camtasia Studio
https://www.techsmith.com/video-editor.html
ATOM的牛逼炫酷打字插件:activate-power-mode
https://atom.io/packages/activate-power-mode
https://github.com/codeinthedark/awesome-power-mode
一款不错的快速nodejs框架:fastify
https://github.com/fastify/fastify
新的无界面UI自动化工具:Puppeteer
https://mp.weixin.qq.com/s?__biz=MzIwNjQwMzUwMQ==&mid=2247485516&idx=1&sn=c28826ae1d5d85807bac6aa537903ca2&chksm=97236a8ea054e3981879aa82a30fed678162b8596e264fb0b805d07e6a25c1f2c0c5e5396a19&mpshare=1&scene=23&srcid=1021M8Qa0VXJUaZwJCECGTPc#rd
fq 时,能上YouTube,但不能上google的原因?
# 加ncr可以防止跳到非host指定的服务器
http://www.google.com/ncr
# 下次还是直接访问YouTube来测试吧
https://www.youtube.com/
免费小巧的录屏软件: LICEcap
https://www.cockos.com/licecap/
免费电子书
https://github.com/EbookFoundation/free-programming-books/blob/master/free-programming-books-zh.md
phpStudy安装redis扩展
# 教程
http://blog.csdn.net/tianjingang1/article/details/68491369
# php_redis.dll资源
http://windows.php.net/downloads/pecl/releases/redis/2.2.7/
# php_igbinary.dll 资源
http://pecl.php.net/package/igbinary
chrome插件 Sourcegraph for GitHub: github 学习源码的利器
也可以通过chrome商店搜索github安装
https://about.sourcegraph.com/
apiary: 所见即所得的API编辑器。并且提供POSTman工具和各语言请求代码生成工具。左边是markdown,右边是控制台。
轻量级桌面应用开发的捷径——nw.js。 请务必下载sdk版本,才可以打开F12 chroe调试工具
# github:
https://github.com/nwjs/nw.j
# 官网:
https://nwjs.io/
抽空可以学一下,简单的js代码 + canvas 生成字母雨
<script src="//cdn.batsing.com/matrix.js"></script>
<canvas id="matrixBG" ></canvas>
为博客园编制一个好看的皮肤
1、进入管理页面
2、选项
3、博客设置
4、博客皮肤选择CodingLife
5、页面定制css代码中加入:http://www.cnblogs.com/trlanfeng/p/5343935.html
6、勾选“禁用模板默认css”
7、保存
window下默认安装的git是不会自动加入到PATH中的,以防万一还是尽快加入一下。
以免一些需要依赖git的命令如bower就会报:“Bower : ENOGIT git is not installed or not in the PATH”
# 找到git的bin目录,加入到PATH中,如笔者的:
C:\Program Files\Git\bin
NPM 查看模块的版本列表
npm view bootstrap versions
像素大厨pxcook: 快速把pdf改为css、Android、IOS代码。很类似标你妹
http://www.fancynode.com.cn/pxcook
# 同类产品,快速切图
http://www.fancynode.com.cn/bigshear
免费在线作图,实时协作
https://www.processon.com/
用js开发桌面应用
https://electron.atom.io/
一个神奇的Linux视频学习地址
http://www.watchmen.cn/portal.php?mod=view&aid=22
仙剑下载地址
http://www.paopaoche.net/yx/xianjian/
JS查看元素指定事件(如click)绑定的函数
http://sudodev.cn/detect-jquery-event-function-define/
蝙蝠侠漫画下载
https://site.douban.com/137075/room/1200579/
到豆瓣网,搜索时点击“小站”,然后输入“Batman”。进这个小站以后点击“Watchtower”。然后往下滑之后会看见“漫画下载”,点击旁边的“全部”,这里就是每周更新的漫画下载的地方。你自己还可以探索这个小站。
67 个拯救前端开发者的工具、库和资源
https://juejin.im/entry/59b202e96fb9a0249b487fd5?utm_source=gold_browser_extension
VS 编辑器 如何修改项目文件夹
http://blog.csdn.net/zzq900503/article/details/8777856
不错的外设购买地址
https://item.jd.com/10494209225.html
云端真机测试
# testin 众测
https://www.testin.cn/business/machine.htm
# 百度MTC测试平台
http://mtc.baidu.com/tinypace/main#/
腾讯问卷:靠谱的第三方“投票”、“问卷”的生成器
npm升级到最新
npm install npm@latest -g
《Apache Cordova 开发指南》
https://waylau.gitbooks.io/cordova-dev-guide/docs/getstarted.html
window下,让系统变量、环境变量修改之后不重启而立即生效的方法
游戏王高清片源
http://www.bilibili.com/video/av3277237/index_138.html#page=5
比较安全且便宜的mac购买地方
https://item.taobao.com/item.htm?spm=a1z10.3-c.w4002-15025288938.22.3ff19e11O6xnY5&id=520817696604
如何制作一个完美的全屏视频H5
https://mp.weixin.qq.com/s?__biz=MzU0OTExNzYwNg==&mid=2247483736&idx=1&sn=58f78c41fb36996a6f8255454095bc66&chksm=fbb58a91ccc203876cfbf8a2f7ff03334dad0027d78002d63b4a2461a4b53c90e03fbd5aa7f4&scene=0&key=1be27594fc89b279f5984d9be1944fd804d78a6340fccc5a7c3539db275cbd9e7e58350b84ecbba15221756ba796b8f53a60216759f019aaa5447b637db8b995212dc9ad288afc4e92c0464637b88abb&ascene=0&uin=MjIxODIxNjA0MA==&devicetype=iMac%20MacBookPro12,1%20OSX%20OSX%2010.11.6%20build(15G1004)&version=12010110&nettype=WIFI&fontScale=100&pass_ticket=TF0DDsNPjig2m8CaC8KMtlBHOkI0E09bIxI2OdnmkisHZvWOlOoCBPbVACKyxIeu
github的高级搜索技巧
http://blog.csdn.net/laokdidiao/article/details/51442835
https://segmentfault.com/q/1010000003491604
http://blog.csdn.net/shuimuzy/article/details/55506706
学会如何阅读源码
http://blog.csdn.net/liuer2004_82/article/details/51260662
http://blog.csdn.net/laokdidiao/article/details/51402242
连jQuery之父John Resig 都膜拜的大神Jennifer Dewalt:《180天180个网站》 , 这妹子可以的!
# 官网
https://jenniferdewalt.com/
# github
https://github.com/jendewalt/jennifer_dewalt
# 好玩的
https://jenniferdewalt.com/electro_bounce/page
https://jenniferdewalt.com/audio_garden/gardens
https://jenniferdewalt.com/mousing/page
https://jenniferdewalt.com/minesweeper/game
https://jenniferdewalt.com/what_day/page
https://jenniferdewalt.com/lights_on/game
https://jenniferdewalt.com/letter_storm/game
https://jenniferdewalt.com/portrait/photos/new
https://jenniferdewalt.com/audio_recorder/page
在window下使用make命令: Cmake
https://cmake.org/download/
.net framework 4.62升级补丁
http://dotnetsocial.cloudapp.net/GetDotnet?tfm=.NETFramework,Version=v4.6.2
目前我见过最好的Loading制作平台
https://loading.io/
# bounce / bounce around
https://loading.io/animation/icon/27506
https://loading.io/spinner/
团队API + mock丑陋的平台
http://thx.github.io/RAP/
最新的前端测试框架Jest。facebook出的哦
https://github.com/facebook/jest
h5头像上传裁剪的插件
https://github.com/fengyuanchen/cropper
Redis 桌面工具
https://github.com/uglide/RedisDesktopManager
可视化mongodb :robomongo
# 请下载Robo 3T
https://robomongo.org/
软件版postman下载
https://www.getpostman.com/
我最喜欢也是最强大的模板引擎Jade(pug). 不仅仅Nodejs版本,还有其它如java、ruby、php等版本可以使用
# github
https://github.com/pugjs/pug
# 官网与API
https://pugjs.org/language/inheritance.html
window环境下,一个npm命令解决所有环境问题
解决了我多年node-sass安装失败的问题.也包括以后的各种npm环境依赖问题
安装完成之后,可以通过npm rebuild node-sass 来测试是否正常。如果还是不正常。那可能需要你手动安装一下buildTool_Full.exe
大概目录位置在C:\Users\用户名\.windows-build-tools\BuildTools_Full.exe. 如果你电脑上已经有VS系列,那可能需要先删除,才可以使用了
# github地址
https://github.com/felixrieseberg/windows-build-tools
# 安装命令(使用管理员运行powershell / cmd运行以下代码)
npm install --global --production windows-build-tools
团贷网的Android使用的jsBridge库
# github 库
https://github.com/lzyzsd/JsBridge
# 教程
http://www.cnblogs.com/whoislcj/p/6104015.html
pdf下载好去处:微盘
weflow:一个高效、强大、跨平台的前端开发工作流工具
HTML5拖放API Drag and Drop
https://segmentfault.com/a/1190000010127530?v=20170710
7月份前端资源分享
https://segmentfault.com/a/1190000010121230
跨域还可以这样玩,使用CSS3特性做跨域
http://alili.tech/2017/06/20/Javascript/CSST%20(CSS%20Text%20Transformation)%20%E4%BD%BF%E7%94%A8CSS3%E7%89%B9%E6%80%A7%E5%81%9A%E8%B7%A8%E5%9F%9F/
JavaScript 错误监控平台
可运行后端(java、python、Node.js、swift/Object-C、Go、C/C++/C#、PHP等)程序的在线开发环境:
并不一定要自己买房子以后才有地方住。并不一定要在本机安装开发环境以后,才能运行第一个程序
# 可运行后端语言代码
http://ideone.com/
# 在线编辑、展示、分享、交流你的 html + css + javascript 代码
http://runjs.cn/
# 在线编写es6+的代码平台
http://babeljs.io/repl/
5分钟打造简易高效的webpack配置
https://juejin.im/post/595a0ed86fb9a06ba6463cd3?utm_source=gold_browser_extension
Node连接Mysql遇到的坑以及踩坑总结
https://segmentfault.com/a/1190000009676923
基于node+express api接口数据
https://ecitlm.github.io/SpliderApi/#/
思维导图在线制作的好地方:百度脑图
最全正则表达式总结:验证QQ号、手机号、Email、中文、邮编、身份证、IP地址等
http://www.lovebxm.com/2017/05/31/RegExp/
简单、统一、轻巧的 Node.js 版网易云音乐 API 库
https://juejin.im/entry/5946b695128fe1006a48643f/detail?utm_source=gold_browser_extension
第三方音频播放资源搜集
https://github.com/jplayer/jPlayer
(非常简洁,推荐这个)
http://kolber.github.io/audiojs/
https://github.com/marcj/css-element-queries
https://github.com/scottschiller/SoundManager2
最全的加载动画网站
微信小程序开源项目库汇总
https://github.com/opendigg/awesome-github-wechat-weapp
上传图片的解决方案
第三方github插件:http://www.jq22.com/yanshi11638
github插件(强烈推荐):https://github.com/think2011/localResizeIMG
github大型插件:https://github.com/blueimp/jQuery-File-Upload
第三方作者提供的源码(推荐阅读): http://www.cnblogs.com/moqiutao/p/6279905.html
wikiHow是一项协作项目,目标是建立世界最大的最高质量的指导手册。
http://www.wikihow.com/Main-Page
『为移动端而生』的自定义多级联动选择器
# 介绍
https://juejin.im/post/583faa050ce46300576216df
# github
https://github.com/AppianZ/multi-picker
# china city json
https://github.com/AppianZ/multi-picker/blob/master/MultiPicker/city.js
webpack2.0中文手册 + 多个实用demo
# 2.0版本的文档
http://www.css88.com/doc/webpack2/plugins/extract-text-webpack-plugin/
# 最新版本的文档
http://www.css88.com/doc/webpack/
趣味console
https://github.com/yy0608/console
脚手架网站yeoman-generators
http://yeoman.io/generators/
移动端几K仿真时间选择器
https://xingchou.github.io/pluginApp/dist/index.html#/list/datePicker
URL参数操作方法大全
https://juejin.im/post/59424089ac502e006b7722a1?utm_source=gold_browser_extension
极简的代码实现多态的表格: GridManager
https://github.com/baukh789/GridManager
vueg:使vue-router具备转场效果
https://github.com/jaweii/vueg
window下最好的cmd神器:cmder
# 中文显示乱码问题,建议在Settings>Startup>Environment中添加set LC_ALL=zh_CN.UTF8
http://cmder.net/
github的使用技巧,要学习一样新技术、新框架时,先往github搜索 “Awesome 关键词” , 如 “Awesome vue”、 "Awesome Django"等
https://github.com/vuejs/awesome-vue
社区策划的知识图表,用于学习任何东西的最佳路径
https://learn-anything.xyz/
动画渐变函数图示
js bridge -DSBridge2.0
https://juejin.im/post/593fa055128fe1006aff700a?utm_source=gold_browser_extension
Leetcode刷题
https://leetcode.com/problems/
# 持续更新:用 JavaScript 刷 LeetCodeOJ 解题报告合集
https://github.com/hijiangtao/LeetCodeOJ
最喜欢的alert组件
http://t4t5.github.io/sweetalert/
火狐浏览器各大历史版本下载
http://ftp.mozilla.org/pub/firefox/releases/
非常专业的 JavaScript 分类库大全集锦
http://www.javascript.fun/library
1kb代码搞定开发调试发布,错误监控上报,用户问题定位
https://github.com/AlloyTeam/AlloyLever
使用flv.js做直播
https://github.com/gwuhaolin/blog/issues/3
微信调试,各种WebView样式调试、手机浏览器的页面真机调试。便捷的远程调试手机页面、抓包工具,支持:HTTP/HTTPS,无需USB连接设备。
https://github.com/wuchangming/spy-debugger
移动端浏览器调试方法汇总
http://elevenbeans.github.io/2017/06/06/移动端浏览器调试方法汇总/
CHROME开发者工具的小技巧
http://coolshell.cn/articles/17634.html
Chrome 开发者工具中的命令菜单:(ctrl + shift + i ) + (ctrl + shift + p)
https://loveky.github.io/2017/06/06/chrome-devtools-command-menu/
2017 年用于 UI 设计的 CSS3 和 JavaScript 动画库
http://www.css88.com/archives/7389
pix2code - 通过训练的深度神经网络,从截图直接生成 UI 代码
https://github.com/tonybeltramelli/pix2code
Windows下用tree命令生成目录树
AlloyTouch丝般顺滑的触摸运动方案
https://github.com/AlloyTeam/AlloyTouch
掘金浏览器插件快速安装
https://juejin.im/extension
打字效果的实现
# 官网
http://www.mattboldt.com/demos/typed-js/
# github
https://github.com/mattboldt/typed.js/
全栈开发实例:如何独立开发并且发布一个 WebAPP
https://juejin.im/entry/591d4123a0bb9f005f207c31