论文“Gradient light video projection-based stereolithography for continuous production of solid objects ”阅读。
论文共分为6个章节:
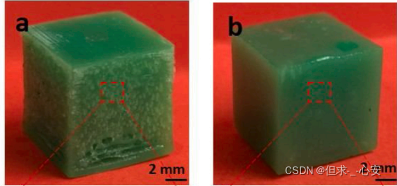
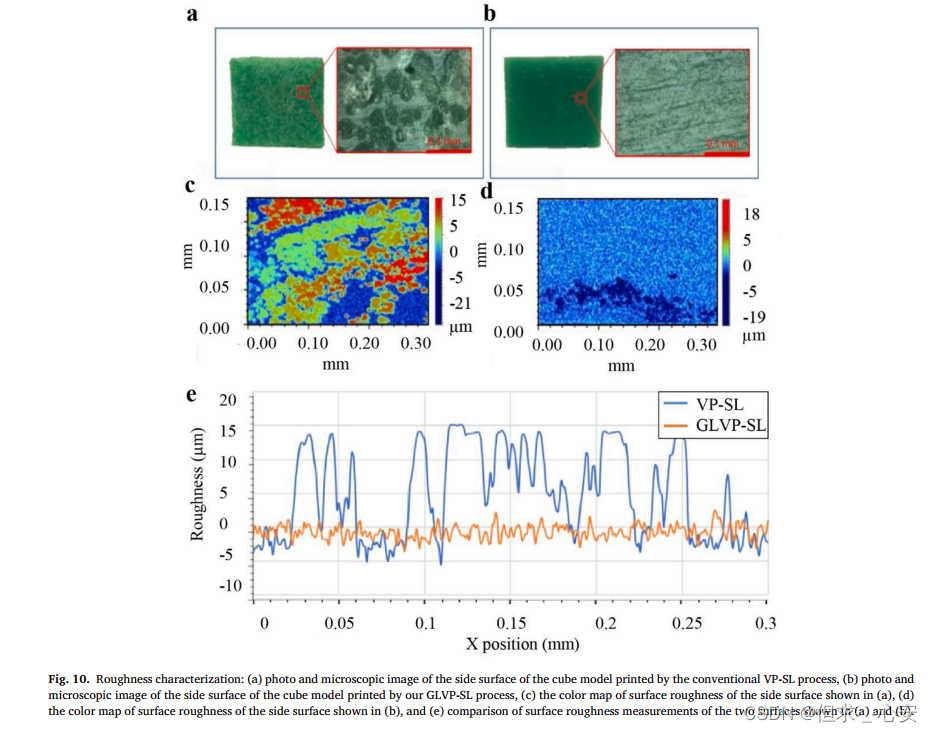
首先该论文解决的问题是:CLIP技术中液体回流需要等待完全回流然后才能光固化,否则会出现粗糙的表面以及真空的洞如下图a,b之间的对比,如果等待时间不足将会是图a的表面。该论文不等待而是通过给定动态的光照强度(即灰度),使得液体不完全固化而是流动到目标点刚好完全固化。

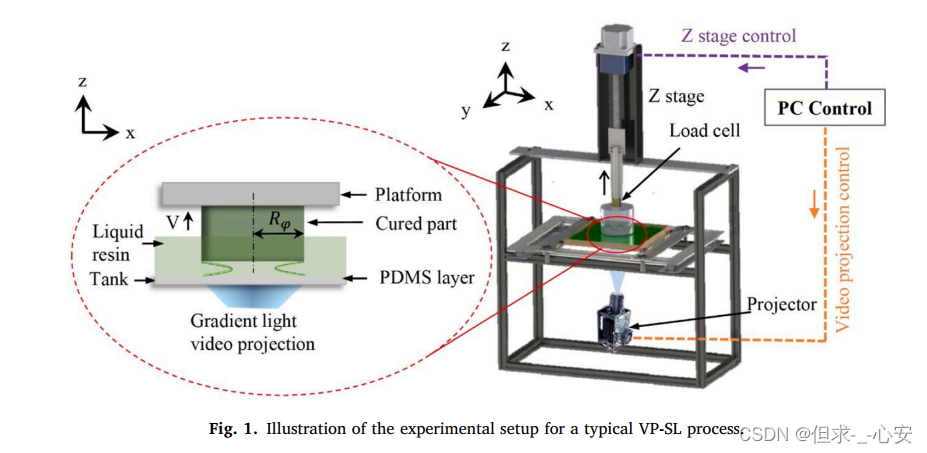
首先是实验平台的搭建以及示意图,每次模型的抬升,真空力挤压着液体流向模型抬升的区域,

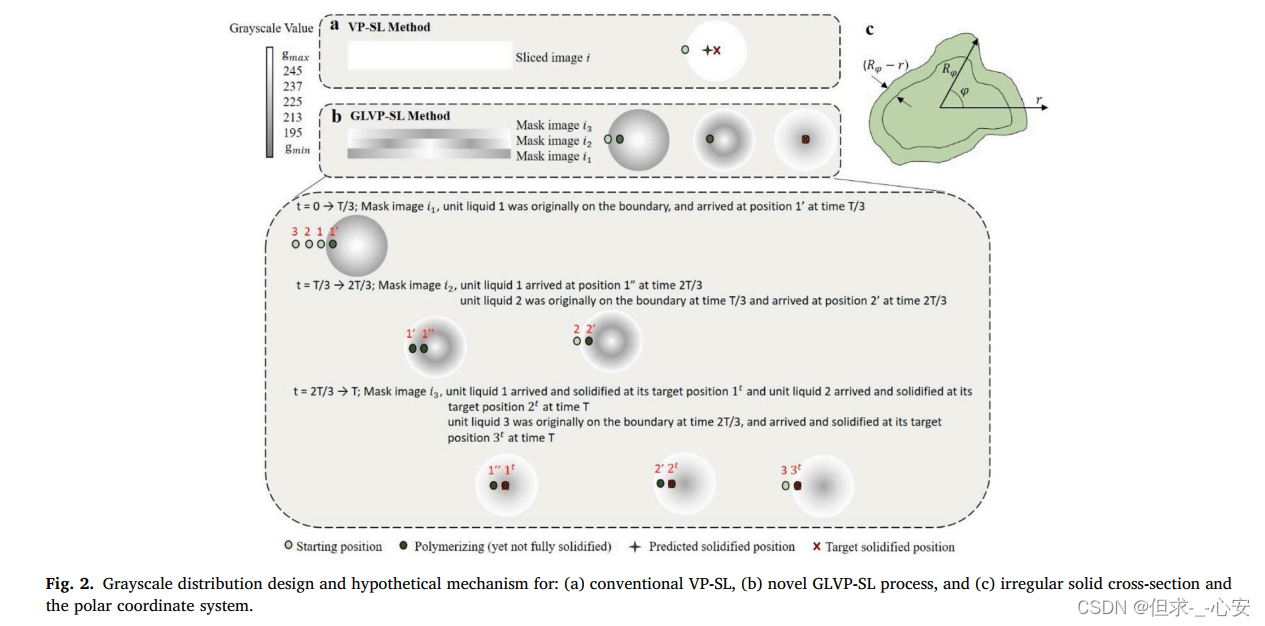
以下是算法流程:论文把光投影分为3个部分,每个部分都有液体要流向的目标位置,第一部分t=0->T/3,1位置的树脂流向1‘;第二部分t=T/3->2*T/3,1位置的树脂流到1'',2位置的树脂流到2';第三部分t=2T/3->T,1''位置的树脂流入1t(即1位置树脂最终目标位置),2'位置的树脂流入2t(即2位置树脂最终目标位置)...
通过不同的光照强度控制液体流向目标位置的速度,使用3个不同的部分是因为树脂从周围流向中间有个过程,不能将边界的树脂立马固化,让边界的树脂成胶状流向中间,随后对边界的树脂进行强力的固化,所以边界的灰度从暗到亮,中间的灰度从亮到暗。通过这三个不同的部分完成刚好的固化过程。

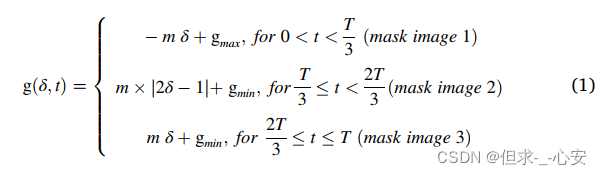
这三个固化过程使用的光照强度即灰度用三个不同的公式表示:

其中gmax为最强的光照亮度,gmin为最暗的亮度,m=gmax-gmin.

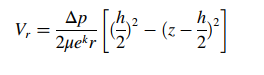
由于光聚合的持续进行,单位液体流动速度V会随着粘度的增加而进一步降低,所以无法根据已有的简单粘度和速度相关的公式直接计算出每个粒子的位置。其中粘度速度公式为:

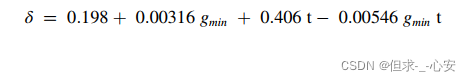
所以论文通过将示踪剂混合在树脂中,通过追踪观察示踪剂在固化过程中的流动拟合出的和gmin,t有关的公式,上述的σ是下一时刻t+▲t粒子的位置预测。这个位置是1维的位置,设定σ是(Rφ - r)(粒子固化前最大移动距离)和Rφ (掩膜最大半径)的比值,该比值作为粒子的最终目标位置,Rφ如图Fig2.C所示
,
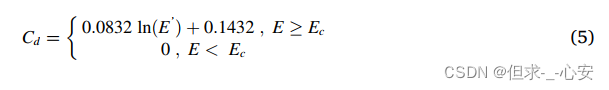
通过实验得知固化深度和需要能量的拟合公式

通过该公式可以计算完全固化该层树脂需要的能量为E',我们只需要调整gmin,因为gmax为255即最强光照,不需要调整。使得动态光照提供的能量E等于E'即可。
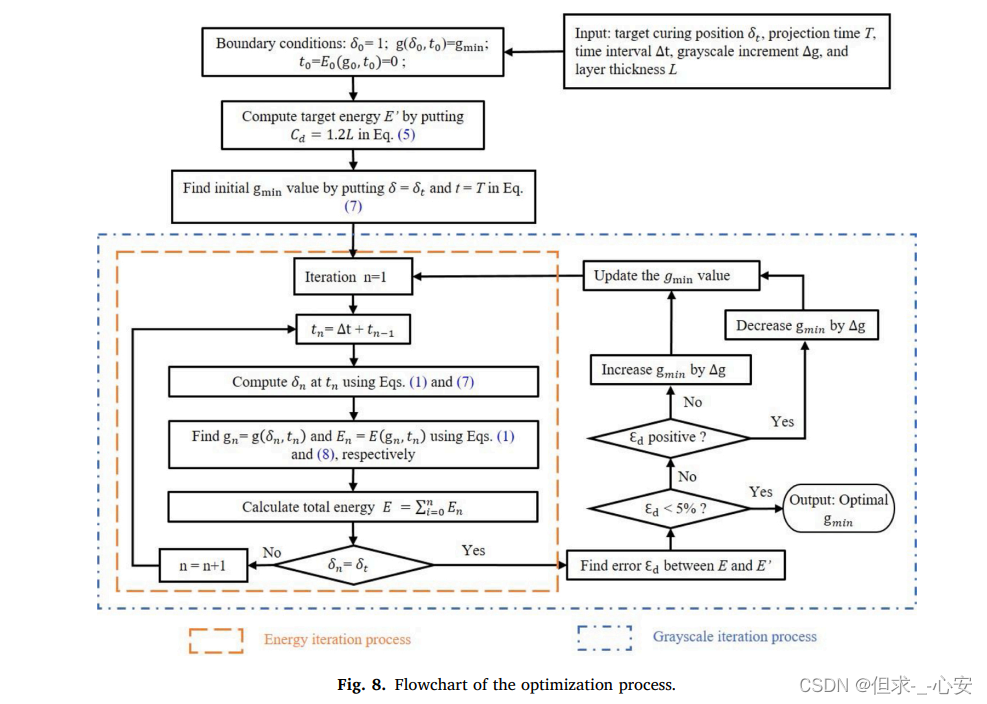
以下为最小化|E-E'|能量函数的流程图

结果展示:
表面明显光滑,误差降低为5um以内

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)