这里写目录标题
- 一.上节回顾
- 二.今日内容
- 1.ssh链接和https链接
- 2.gitlab
- 3.git远程分支合并
- 4.git冲突出现原因及解决
- 5.首页登录注册vue页面
-
- 6.登录注册功能接口分析
一.上节回顾
1 版本管理工具
2 git init
3 git log
4 git status
5 git add 文件名
6 git commit -m '注释'
7 git reset --hard 版本号
8 远程仓库(github,gitee(国内),gitlab(公司自己搭建),bitbucket)
9 git remote
10 git remote add https://gitee.com/liuqingzheng/luffyapi.git
1 你是仓库创建者
cd luffyapi
git init
git add .
git commit -m "first commit"
git remote add origin https://gitee.com/liuqingzheng/aaa.git
git push origin master
2 你是协同开发者(本地有代码)
git clone https://gitee.com/liuqingzheng/luffyapi.git
代码copy过来,新建iginore,处理忽略文件
git add .
git commit -m "注释"
git remote add origin https://gitee.com/liuqingzheng/luffyapi.git
git push origin master
3 你是协同开发,你本地没有代码
git clone https://gitee.com/liuqingzheng/luffyapi.git
开发
git add .
git commit -m '注释'
git push origin master
二.今日内容
1.ssh链接和https链接
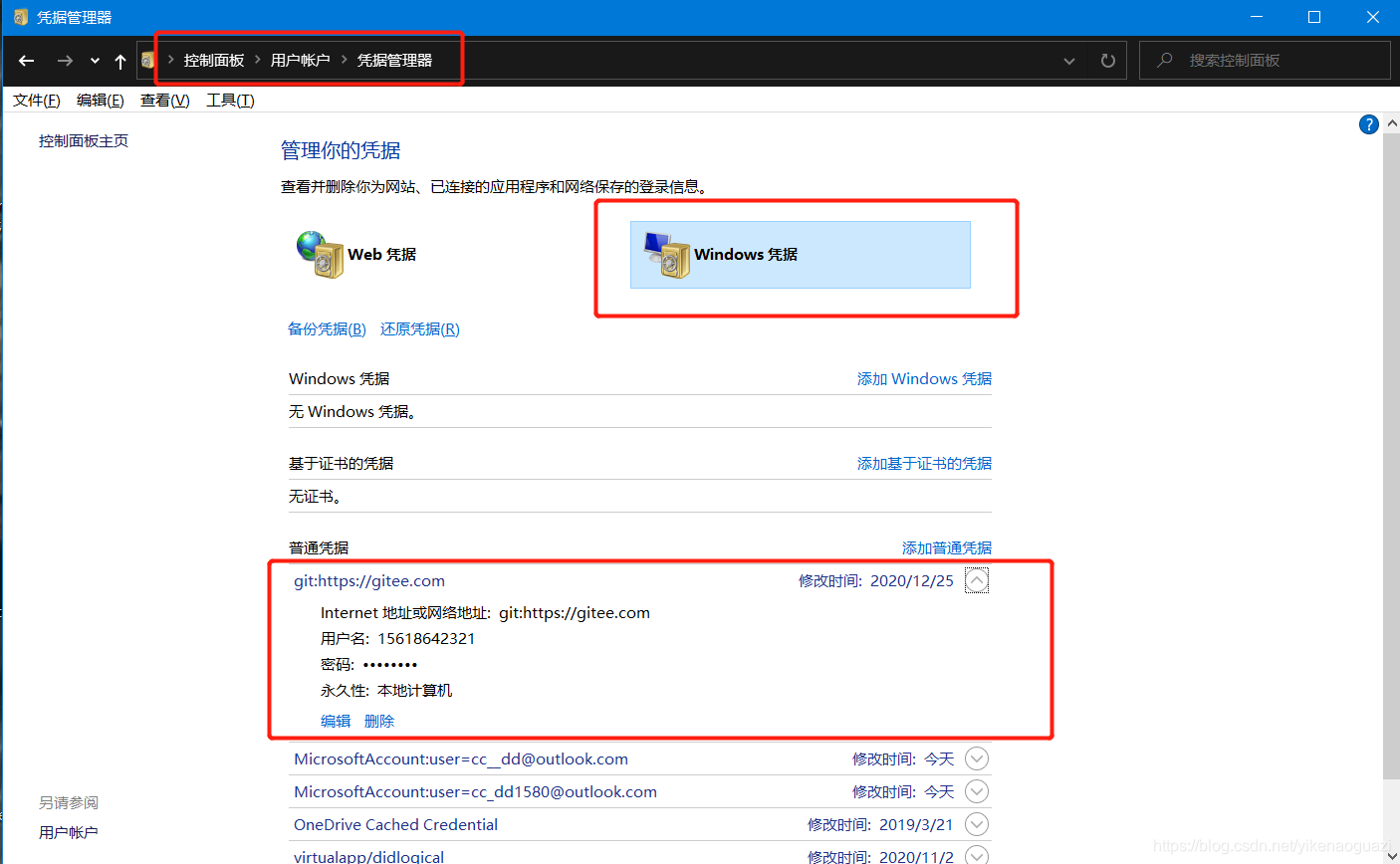
https连接:

删除凭据中的gitee,再往远程仓库中提交本地仓库的内容需要重新输入用户名密码

ssh连接:
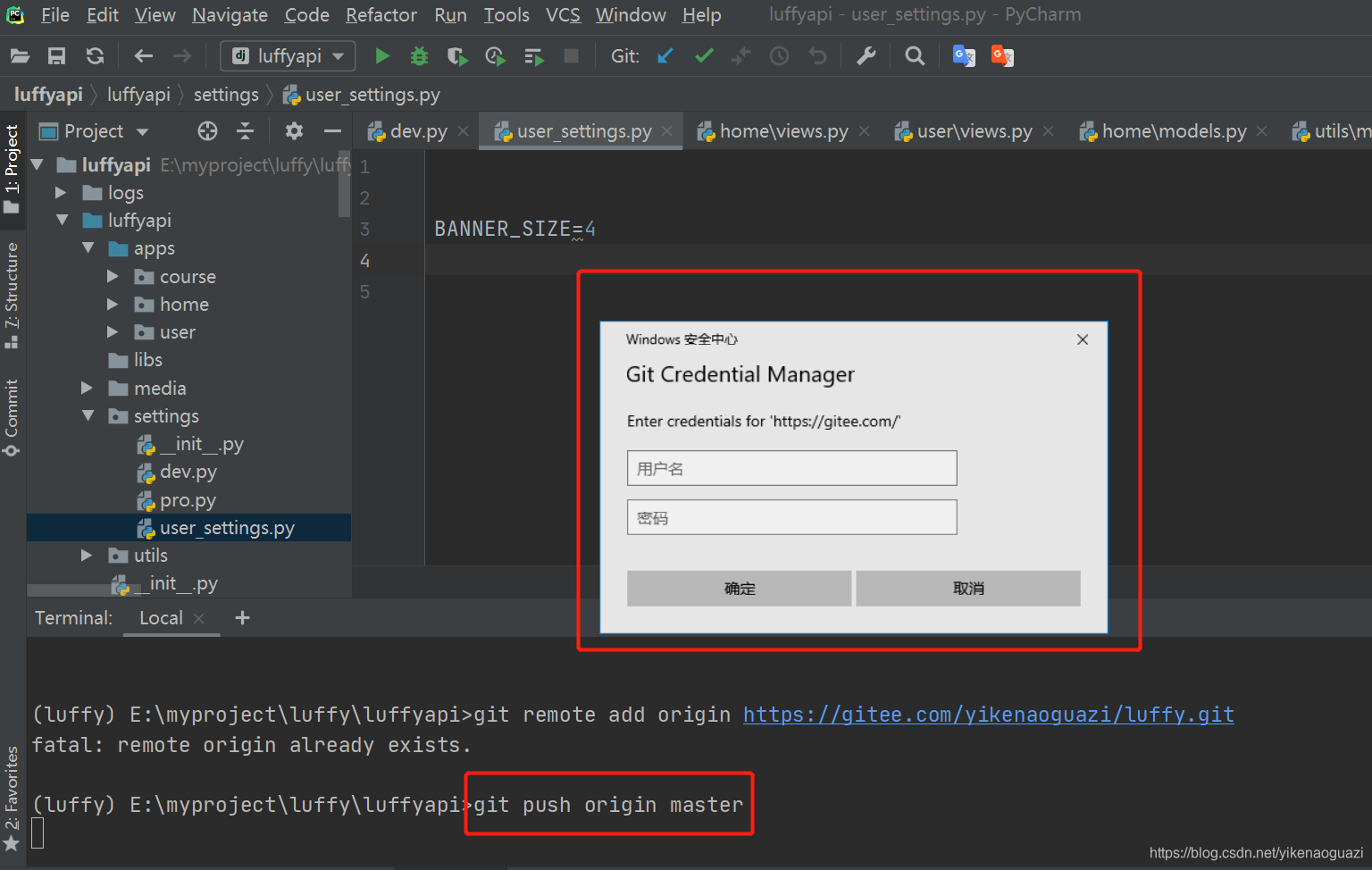
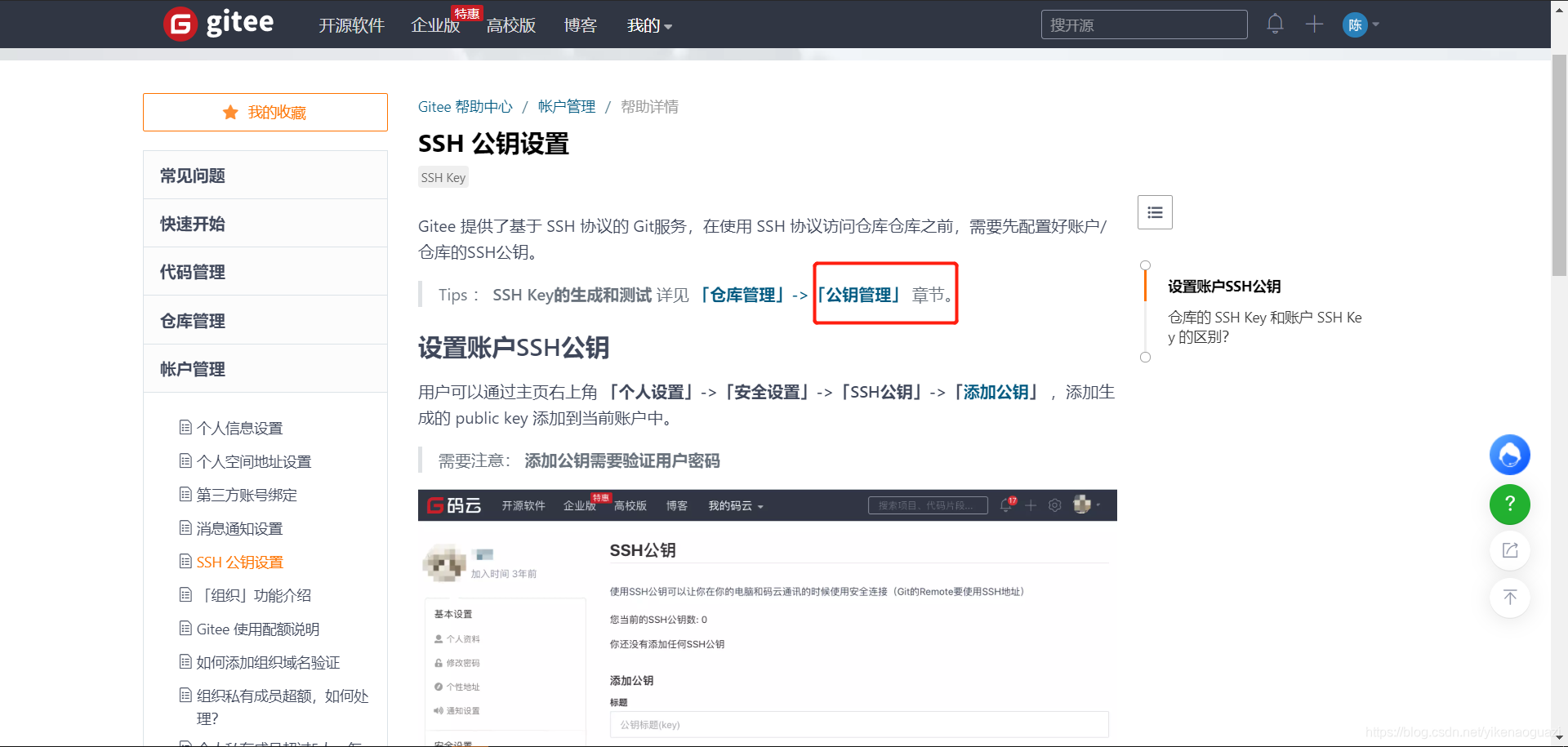
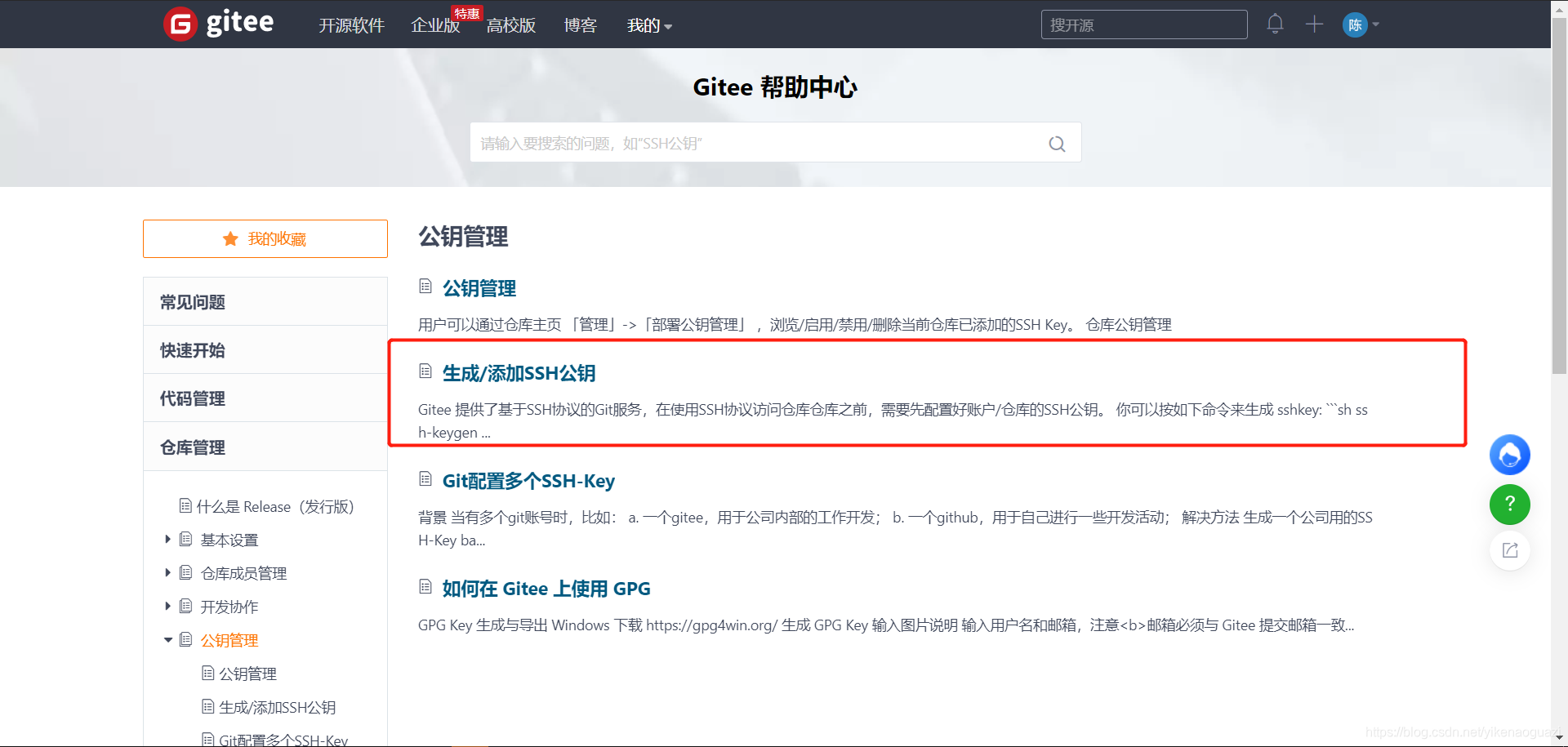
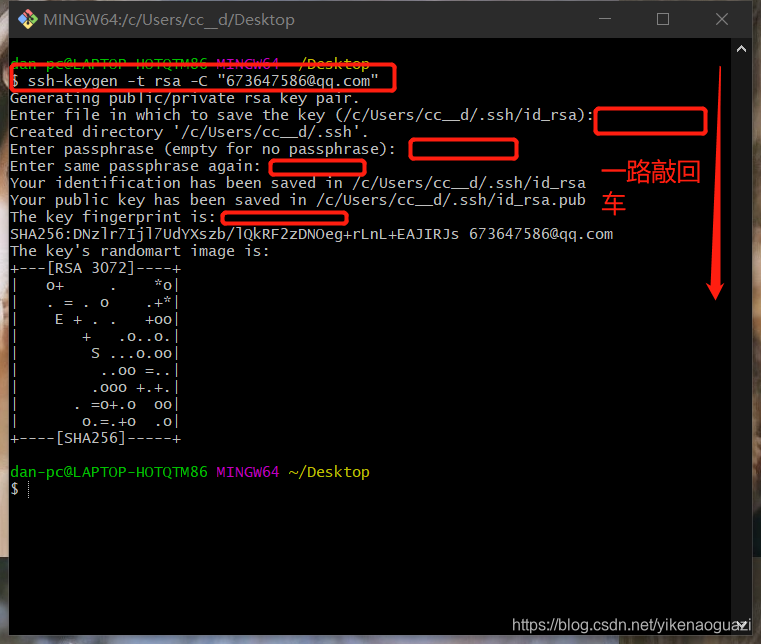
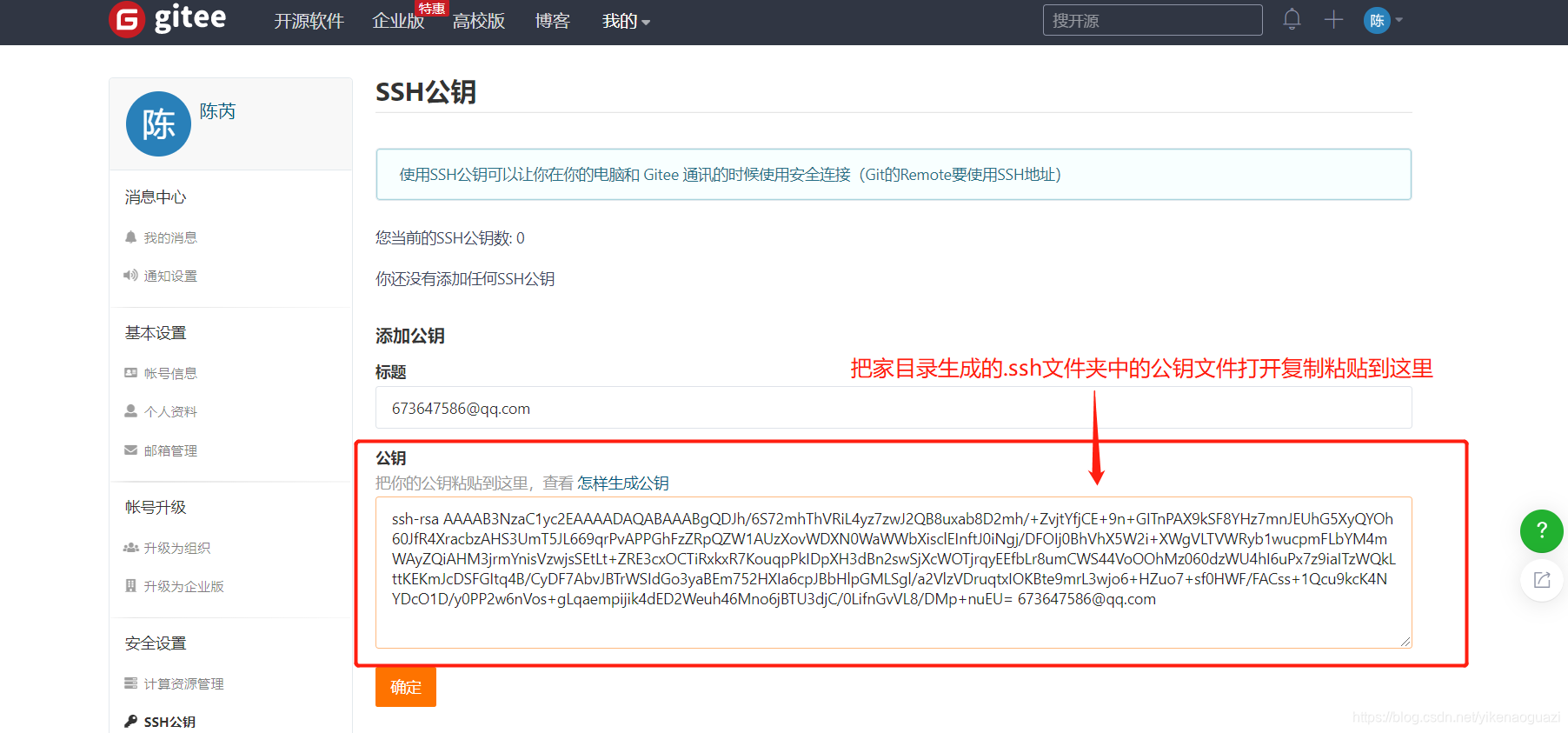
①如何生成密钥







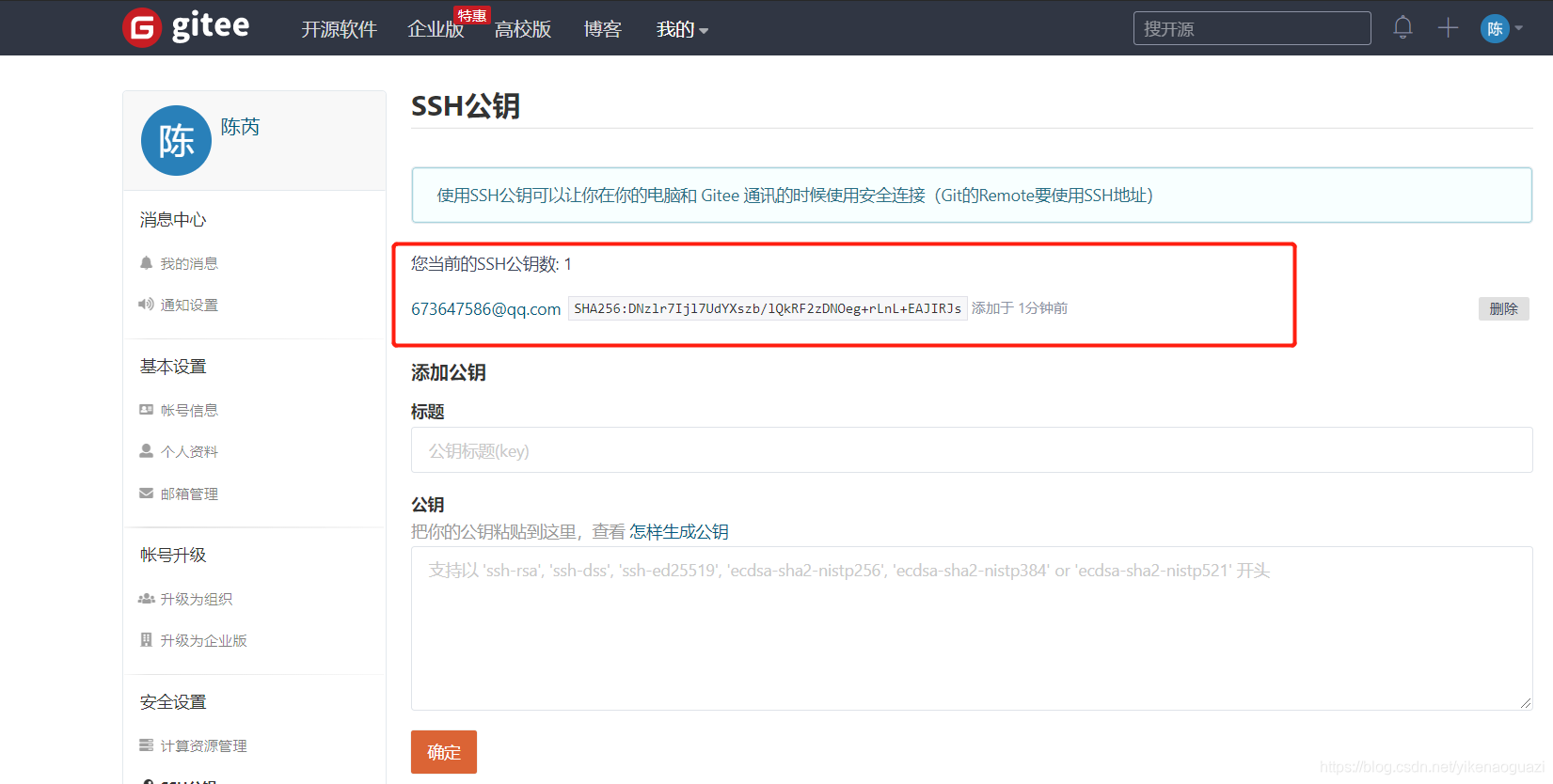
点击确定,输入码云密码,验证成功,就会出现如下



0 链接远程仓库的用户名密码
1 通常公司里会使用ssh链接远程仓库
-https://gitee.com/help/articles/4181
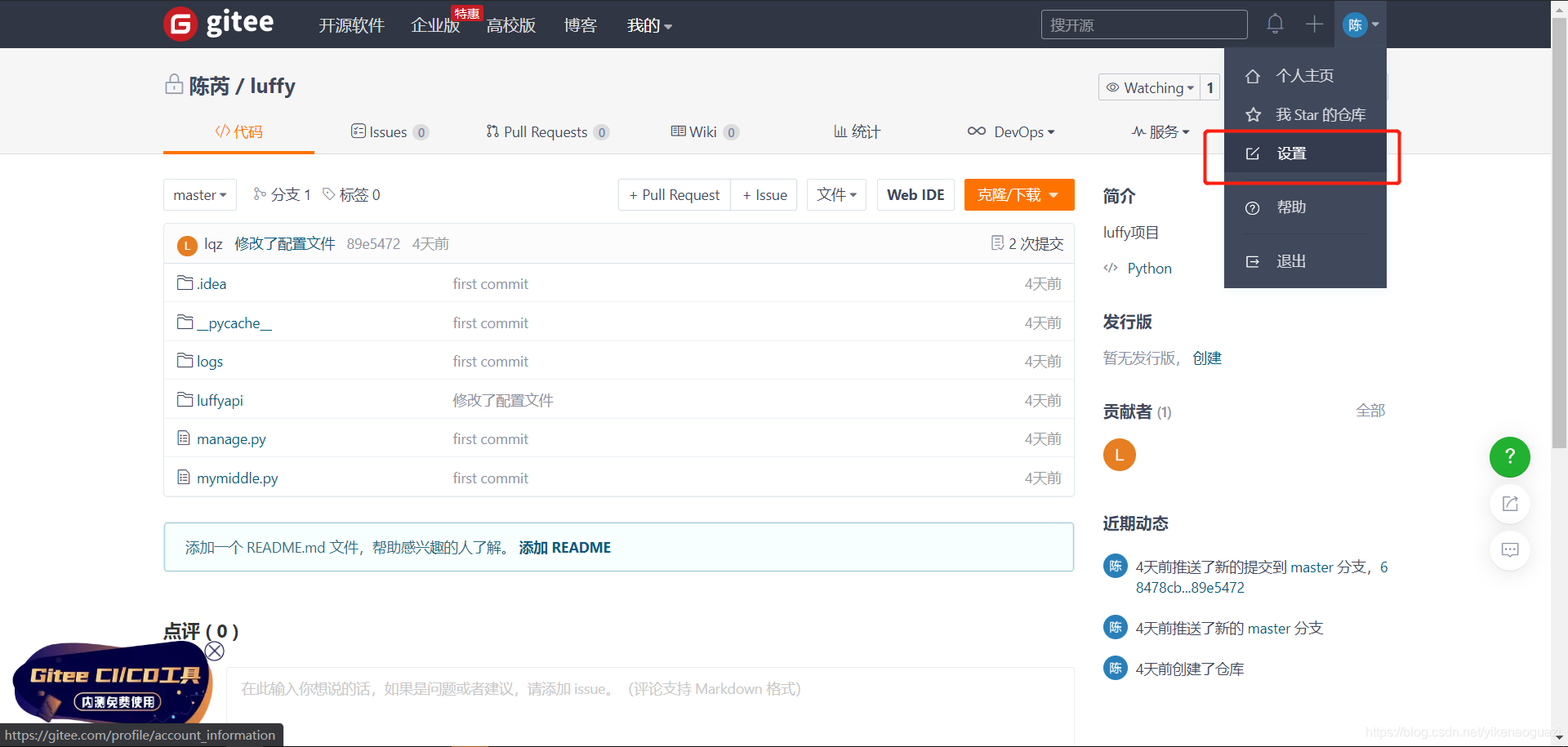
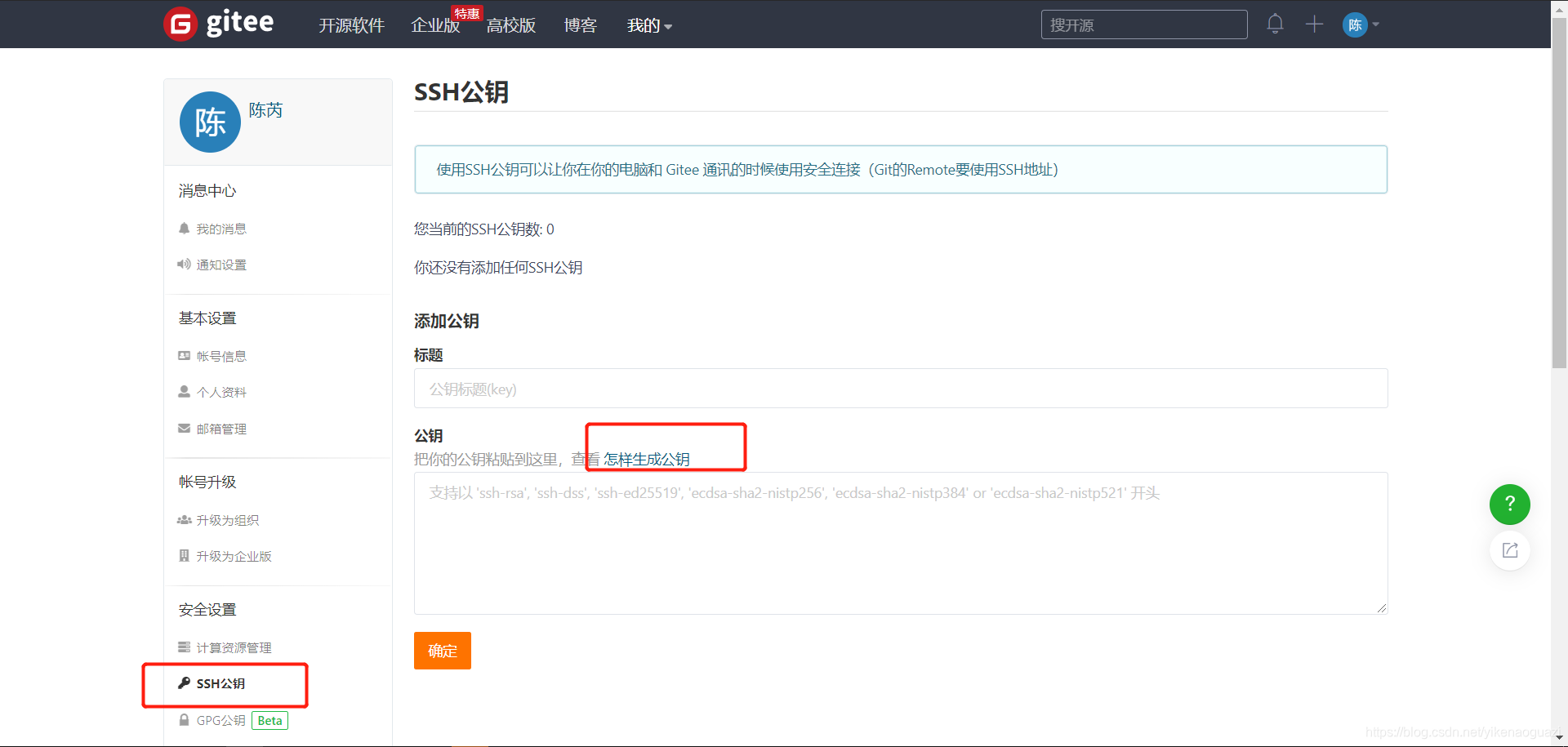
2 生成公钥私钥,把公钥配置到gitee上,以后就不需要输入用户名密码了,走的是ssh
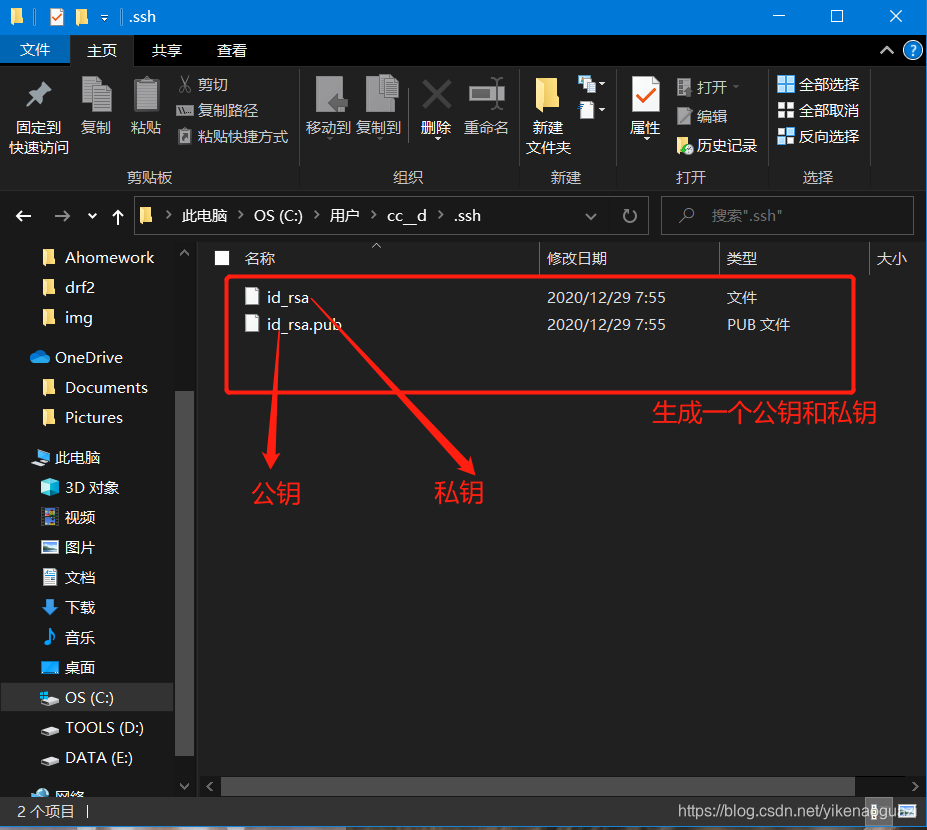
ssh-keygen -t rsa -C "306334678@qq.com"
在家目录,生成一个.ssh文件夹
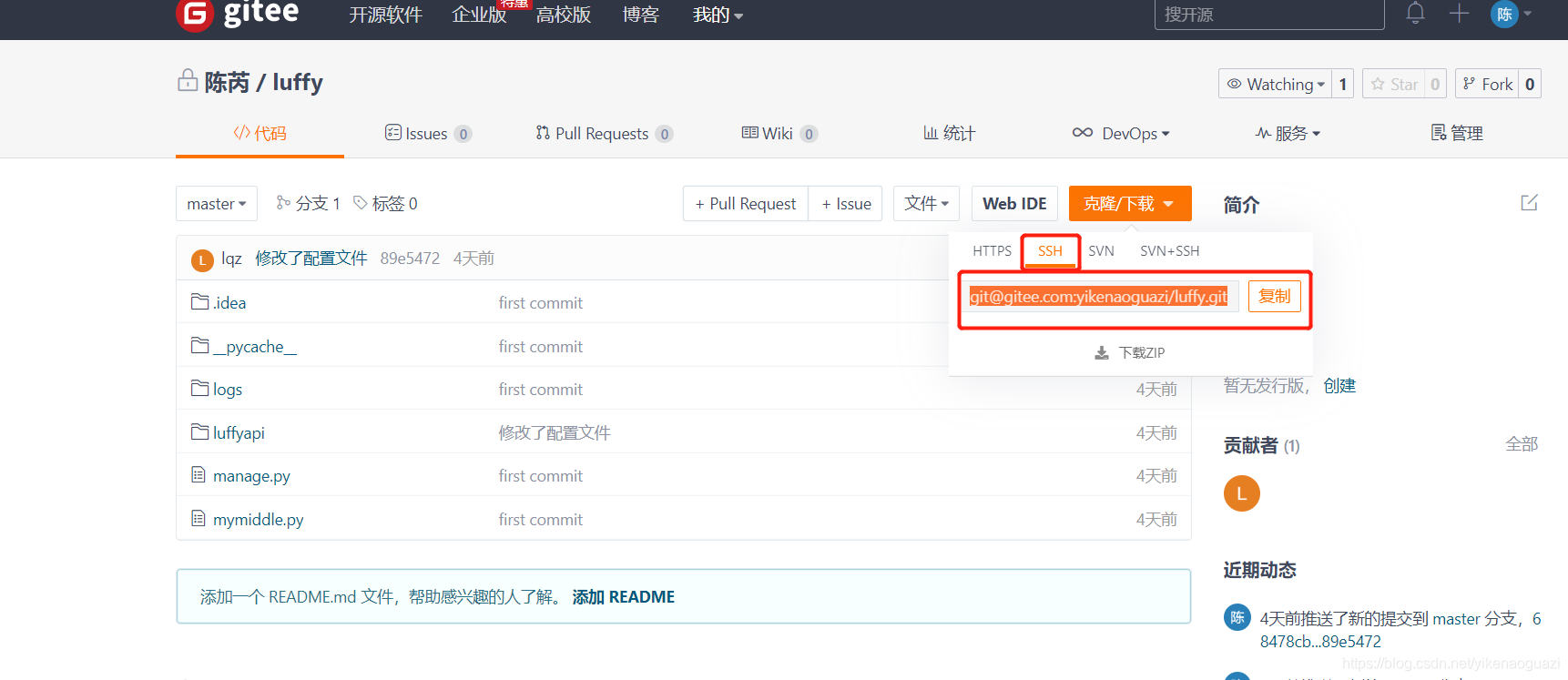
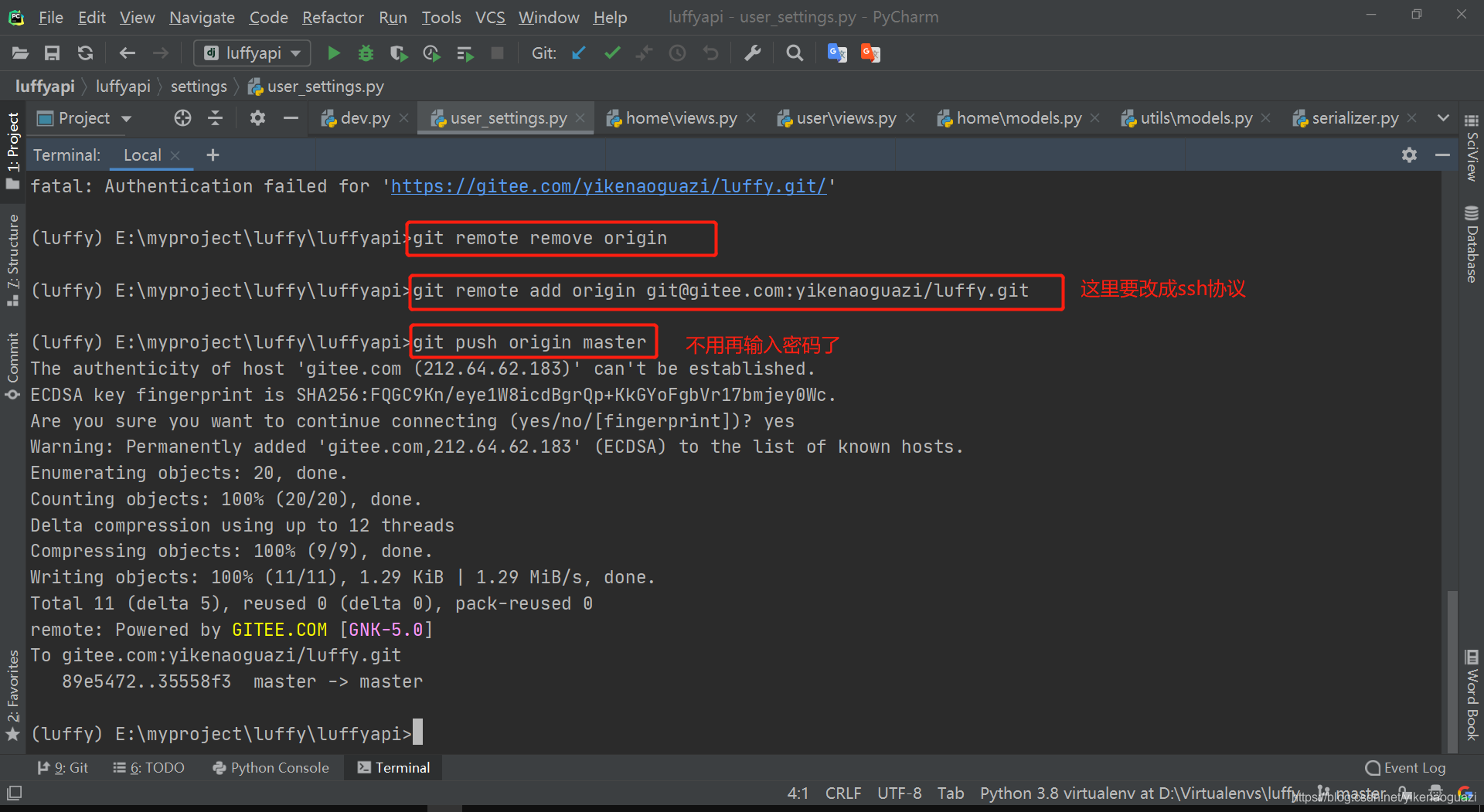
git remote remove origin
git remote add origin
git@gitee.com:liuqingzheng/luffyapi.git
git push origin master
3 非对称加密(公钥和私钥),支付宝支付
4 给我一个公钥,你生成一个公钥,给你领导,你领导把你的公钥配置在gitee(gitlab)
它会给你一个项目地址:git@gitee.com:liuqingzheng/luffyapi.git
git clone git@gitee.com:liuqingzheng/luffyapi.git
写代码,提交
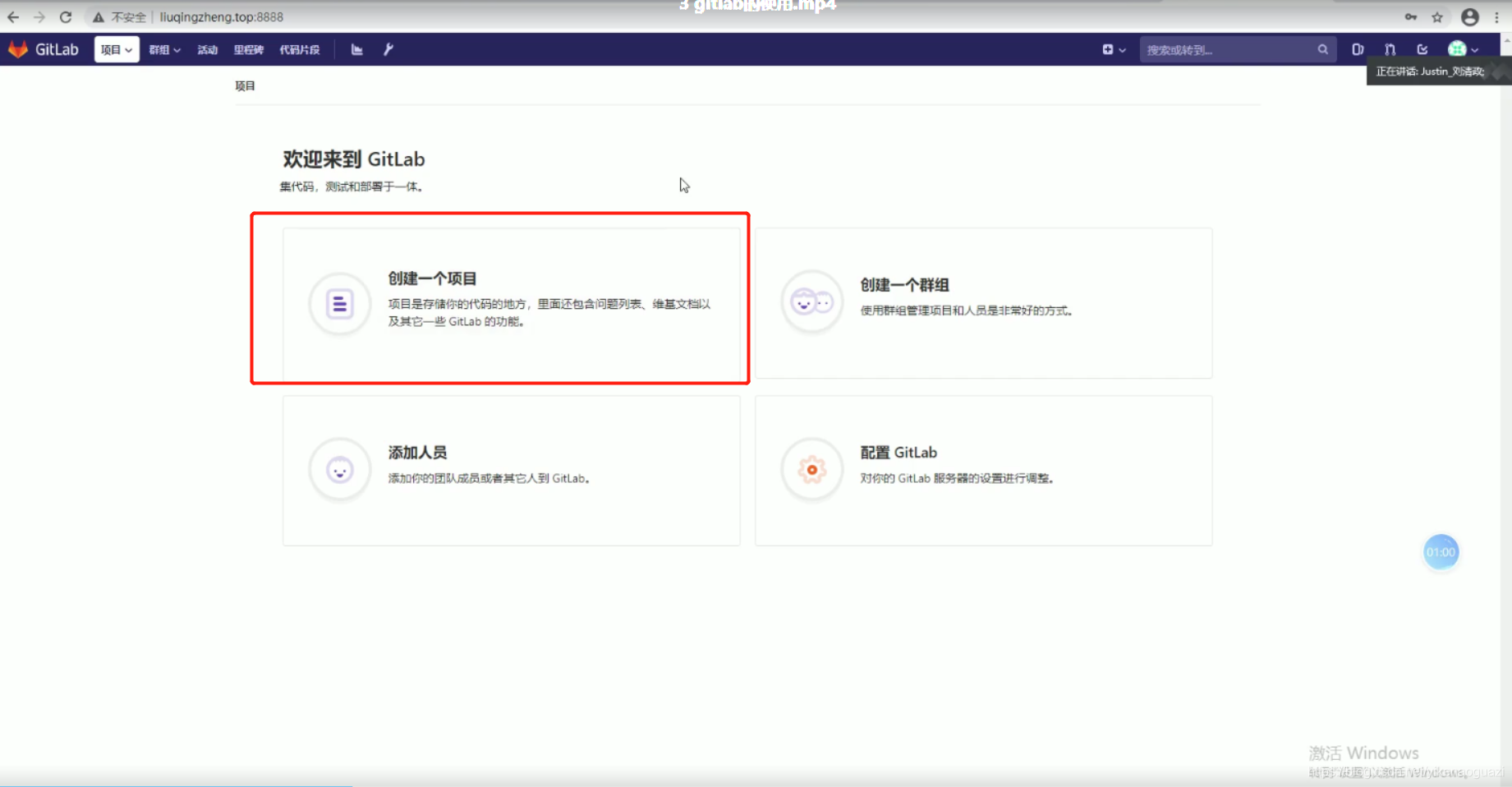
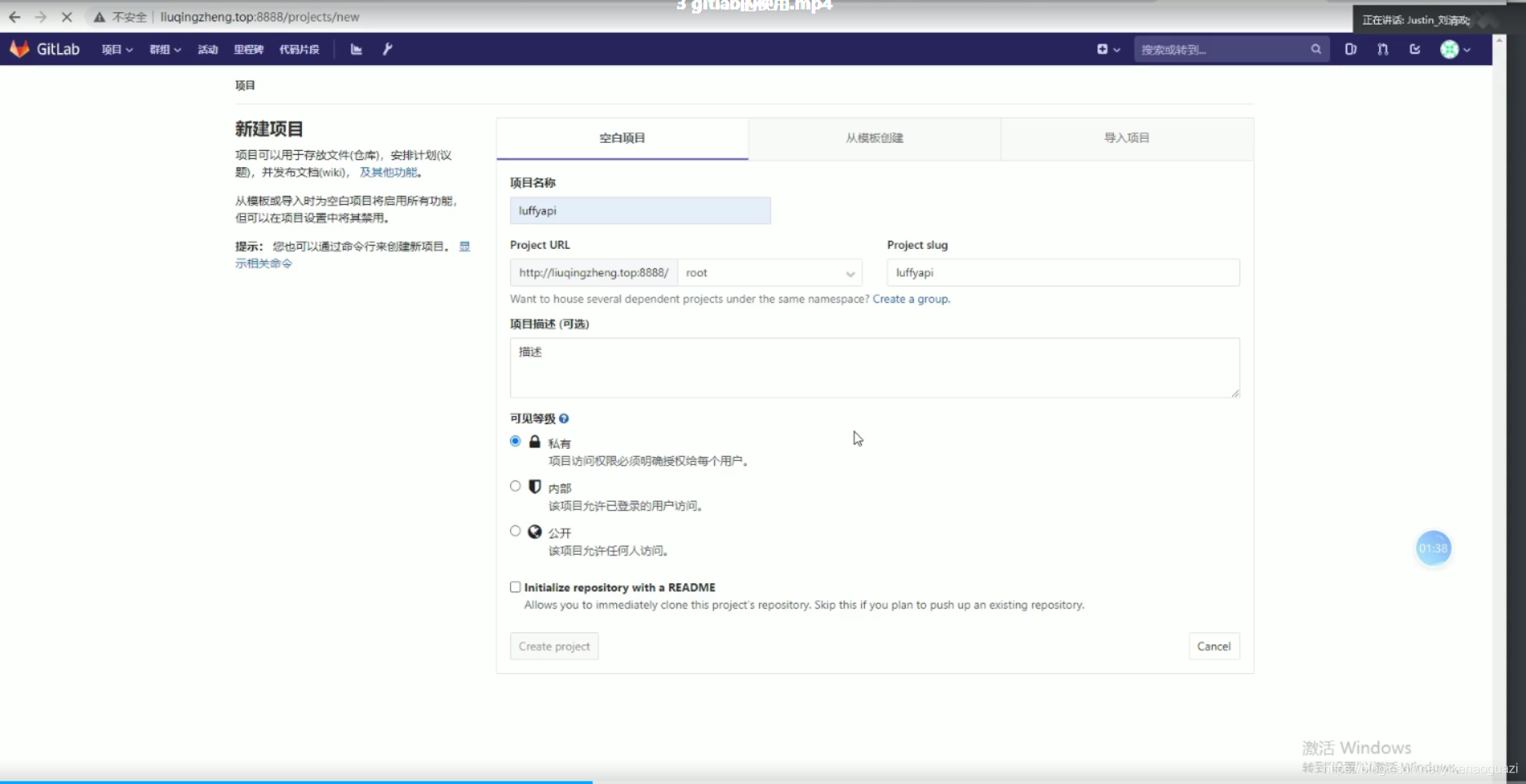
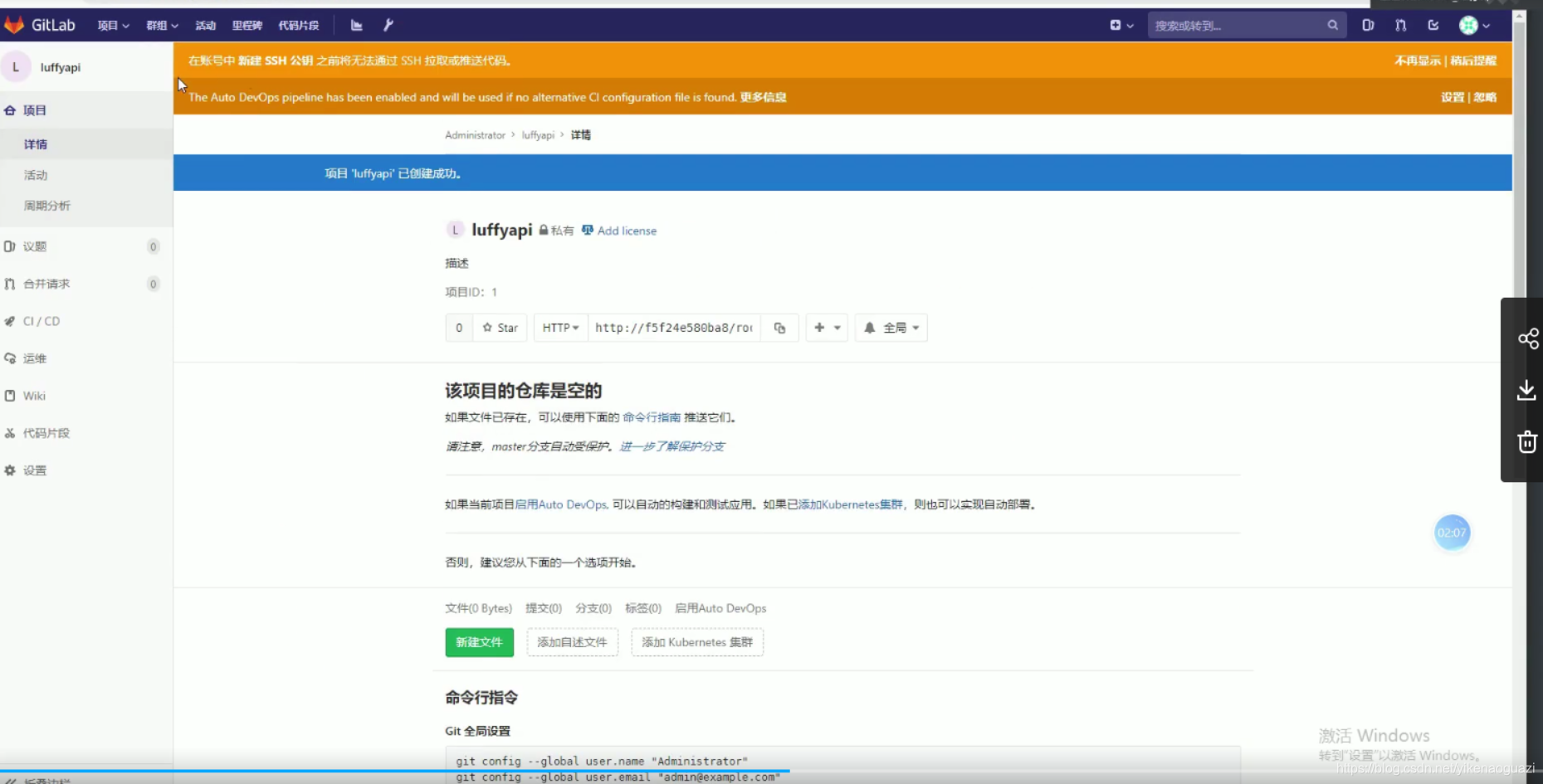
2.gitlab




1 公司运维人员搭建的(开源的git远程仓库)
2 使用起来跟gitee没有一点区别
3.git远程分支合并

1 创建远程分支
-直接在远程创建:同步到本地
-提交到远端的dev分支
-本地要切到dev,修改
-git push origin dev
-本地创建,上传到远程
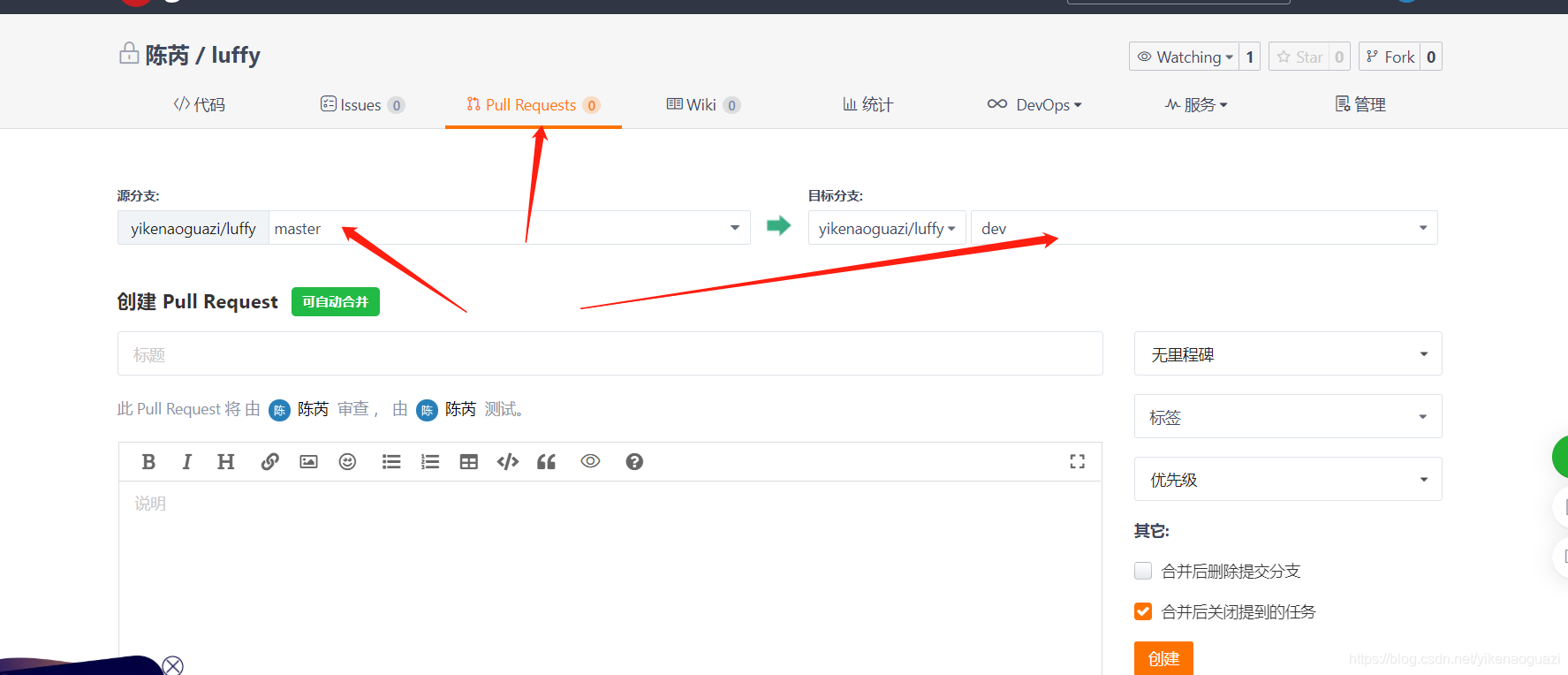
2 在远端让dev和master合并(你的领导干)
在线上点点点
3 变基 rebase
4 本地合并完,再提交到远程(你的领导干)
切到master分支,git merge dev
git push origin master
4.git冲突出现原因及解决
1 你跟你的同事,开发同一个分支,改了相同的代码
他先提交,你拉取,出现冲突<<<<<<< HEAD
<<<<<<< HEAD
你的代码
=======
你同事冲突的代码
>>>>>>> origin/dev
如果你们改的是一个函数,你需要跟同事商量,使用你的代码
2 分支合并出冲突
-master分支写的是
def add2():
print('add2')
print('天王盖地大虎')
-dev分支写的是
def add2():
print('add2')
print('天王盖地小虎')
-线上分支合并,不能自动合并
-线下合并完,解决完冲突,再提交
3 强制提交(慎重)
git push origin master -f
5.首页登录注册vue页面
1 登录,注册,是新开单独的页面
2 绝对定位
3 vue的子传父
Header.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span @click="is_show=!is_show">登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
<Login v-show="is_show" @close="close_login"></Login>
</div>
</div>
</template>
<script>
import Login from './Login'
export default {
name: 'Header',
data () {
return {
url_path: sessionStorage.url_path || '/',
is_show: false
}
},
methods: {
goPage (UrlPath) {
if (this.url_path !== UrlPath) {
this.$router.push(UrlPath)
}
sessionStorage.url_path = UrlPath
},
close_login () {
this.is_show = false
}
},
components: {
Login
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
Login.vue
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span @click="is_show=!is_show">登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
<Login v-show="is_show" @close="close_login"></Login>
</div>
</div>
</template>
<script>
import Login from './Login'
export default {
name: 'Header',
data () {
return {
url_path: sessionStorage.url_path || '/',
is_show: false
}
},
methods: {
goPage (UrlPath) {
if (this.url_path !== UrlPath) {
this.$router.push(UrlPath)
}
sessionStorage.url_path = UrlPath
},
close_login () {
this.is_show = false
}
},
components: {
Login
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
6.登录注册功能接口分析
1 发送手机短信验证码接口(阿里,腾讯)
2 注册接口(手机号和验证码)
3 密码登录(多方式登录:手机号+密码,邮箱+密码,用户名+密码)
4 手机号+验证码登录
5 通过手机号判断是否注册登录过的接口
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)