【Qt】将QtDesigner生成的.ui文件转化为.h头文件
1、背景
操作系统:windows10专业版。
Qt版本:qt-opensource-windows-x86-msvc2013_64-5.7.1.exe
博主的Qt安装目录:E:\E01_cppIDE\E01_qt\install
并将安装后的bin目录:E:\E01_cppIDE\E01_qt\install\Qt5.7.1\5.7\msvc2013_64\bin
添加至系统环境变量。
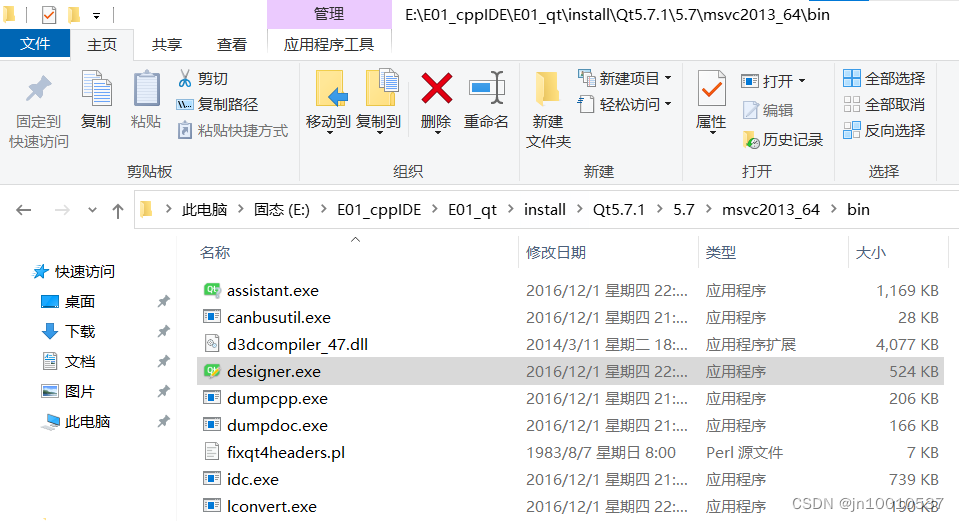
博主的Qt Designer可执行程序的路径:
E:\E01_cppIDE\E01_qt\install\Qt5.7.1\5.7\msvc2013_64\bin
如下图:

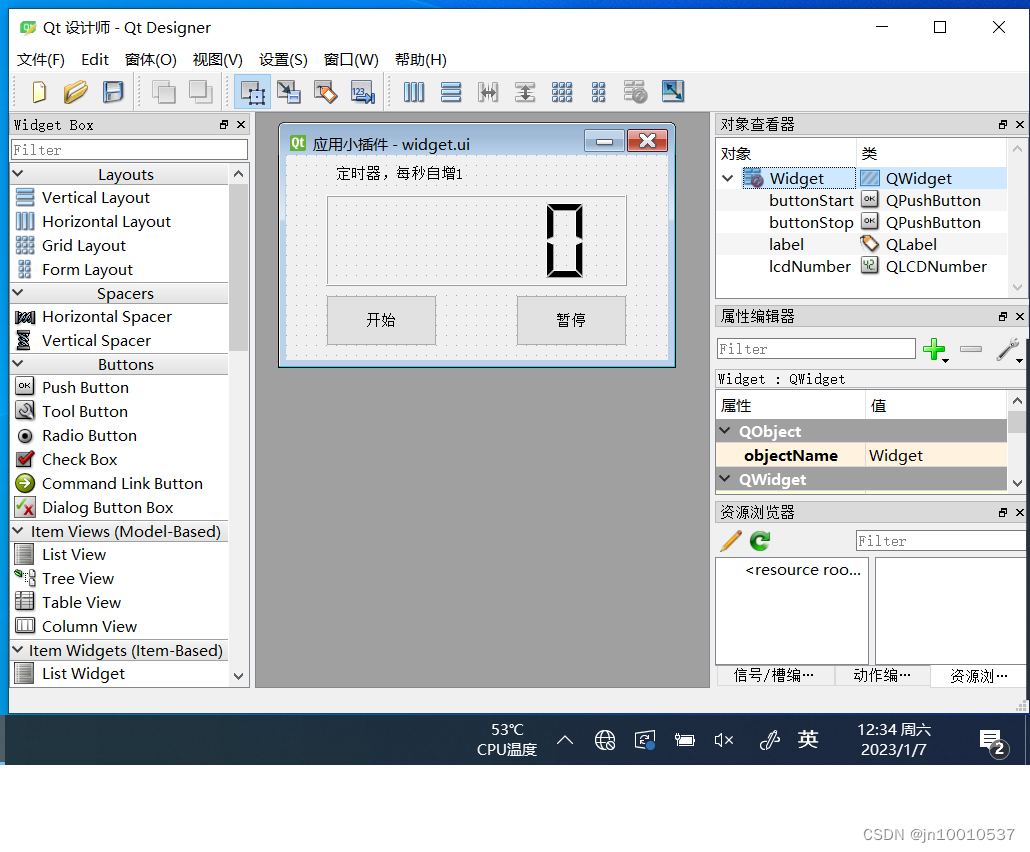
运行designer.exe即可打开Qt Designer设计师界面,并设计如下一个定时器:

Qt设计师工具:直观、高效,工作量小,调试方便,并且界面视图和逻辑分离,开发的代码容易维护等好处。
将其保存widget.ui文件,其中.ui文件是xml格式的内容。
关于xml的简单说明:
xml是一种有树状结构的标记语言,多用于数据传输,如网页。
xml格式大致如下:
<?xml version="1.0" encoding="utf-8"?>
<ui>
<widget class="QWidget" name="Widget">
<property name="windowTitle">
<string>应用小插件</string>
</property>
</widget>
</ui>
2、实例
将widget.ui文件转化成.h头文件的步骤:
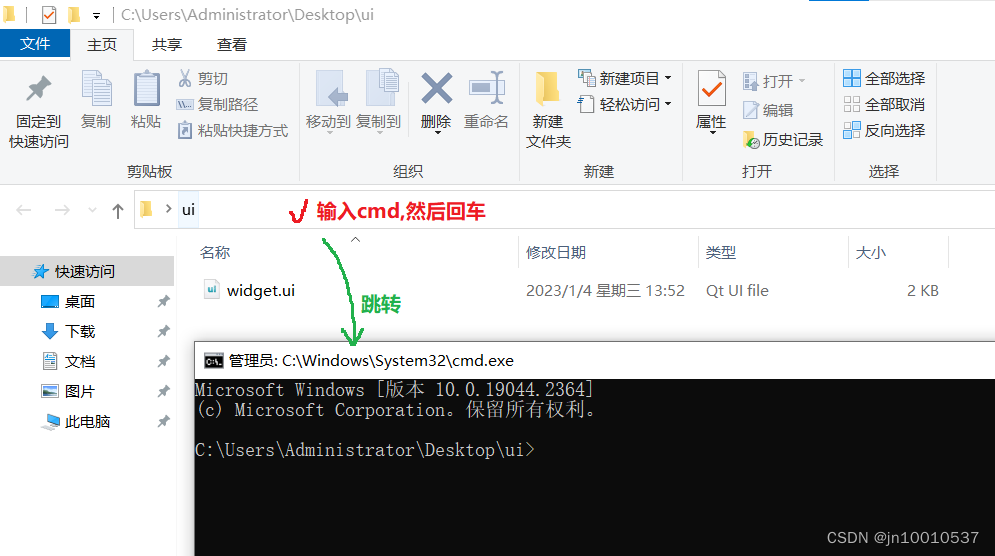
步骤1:cmd终端进入ui文件所在的目录:

步骤2:输入uic 转化指令,如下:
uic widget.ui -o ui_widget.h
注意:
Tip1:生成头文件,不建议下面的命令,(先.h,后.ui,顺序搞反了,就会清除掉.ui文件):
uic -o ui_widget.h widget.ui
Tip2:生成的头文件,建议采用ui_名称.h,因为这种方式是Qt默认的通用方式。
Tip3:uic.exe只会生成头文件,文件类型是以其内容决定的,而不是文件后缀。
uic widget.ui -o ui_widget.cpp 和uic widget.ui -o ui_widget.h的内容都是头文件!
但.cpp的后缀会误导初学者,所以建议规范方式是文件后缀显示的表明文件内容,
即文件后缀应该为.h
Tip4:uic.exe在Qt安装目录下的bin文件夹里,即uic.exe在博主的电脑目录:
E:\E01_cppIDE\E01_qt\install\Qt5.7.1\5.7\msvc2013_64\bin
3、附件
widget.ui 文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>382</width>
<height>205</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>273</width>
<height>167</height>
</size>
</property>
<property name="sizeIncrement">
<size>
<width>273</width>
<height>167</height>
</size>
</property>
<property name="windowTitle">
<string>应用小插件</string>
</property>
<widget class="QPushButton" name="buttonStart">
<property name="geometry">
<rect>
<x>40</x>
<y>140</y>
<width>111</width>
<height>51</height>
</rect>
</property>
<property name="text">
<string>开始</string>
</property>
</widget>
<widget class="QPushButton" name="buttonStop">
<property name="geometry">
<rect>
<x>230</x>
<y>140</y>
<width>111</width>
<height>51</height>
</rect>
</property>
<property name="text">
<string>暂停</string>
</property>
</widget>
<widget class="QLCDNumber" name="lcdNumber">
<property name="geometry">
<rect>
<x>40</x>
<y>40</y>
<width>301</width>
<height>91</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>50</x>
<y>10</y>
<width>291</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>定时器,每秒自增1</string>
</property>
</widget>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)