1、背景
将.ui 文件转化为.h 头文件参考:
【Qt】将QtDesigner生成的.ui文件转化为.h头文件
https://jn10010537.blog.csdn.net/article/details/128589666
其生成的.h头文件的显示,如果通过自定义class继承ui界面类的方式加载,
参考如下博客:
【Qt】通过继承ui界面类的方式加载.ui转化的.h头文件显示窗体
https://jn10010537.blog.csdn.net/article/details/128597580
本博客介绍第二种方式加载界面的.h头文件显示。
即在创建的class种创建ui界面类成员变量的方式。
本博客可以与以下博客进行对比,仅有jnWidget.h、jnWidget.cpp文件上的区别:
【Qt】加载.h文件显示窗体并添加交互逻辑
https://jn10010537.blog.csdn.net/article/details/128597580
2、实例
本博客涉及的Test.pro、ui_widget.h、main.cpp 请参考如下博客:
【Qt】通过继承ui界面类的方式加载.ui转化的.h头文件显示窗体
https://jn10010537.blog.csdn.net/article/details/128590376
修改后的jnWidget.h头文件内容如下:
#ifndef JNWIDGET_H
#define JNWIDGET_H
#include <QWidget>
#include <QTimer>
#include "ui_widget.h"
class jnWidget :
public QWidget
{
Q_OBJECT
public:
jnWidget(void);
~jnWidget(void);
private slots:
void on_buttonStart_clicked();
void on_buttonStop_clicked();
void onTimeOut();
private:
Ui::Widget *ui;
QTimer *myTimer ;
};
#endif
修改后的jnWidget.cpp源文件内容如下:
#include "jnWidget.h"
jnWidget::jnWidget(void)
{
ui=new Ui::Widget();
ui->setupUi(this);
myTimer=new QTimer(this);
connect(myTimer,SIGNAL(timeout()), this, SLOT(onTimeOut()));
}
jnWidget::~jnWidget(void)
{
delete ui;
}
void jnWidget::on_buttonStart_clicked()
{
if(false==myTimer->isActive())
{
myTimer->start(1000);
}
}
void jnWidget::on_buttonStop_clicked()
{
if(true==myTimer->isActive())
{
myTimer->stop();
}
}
void jnWidget::onTimeOut()
{
static int i=0;
i++;
if (6<=i)
{
myTimer->stop();
i=0;
}
ui->lcdNumber->display(i);
}
3、验证
编译运行,点击"开始"按钮 开始间隔1秒计数,当计数到6则归零暂停。
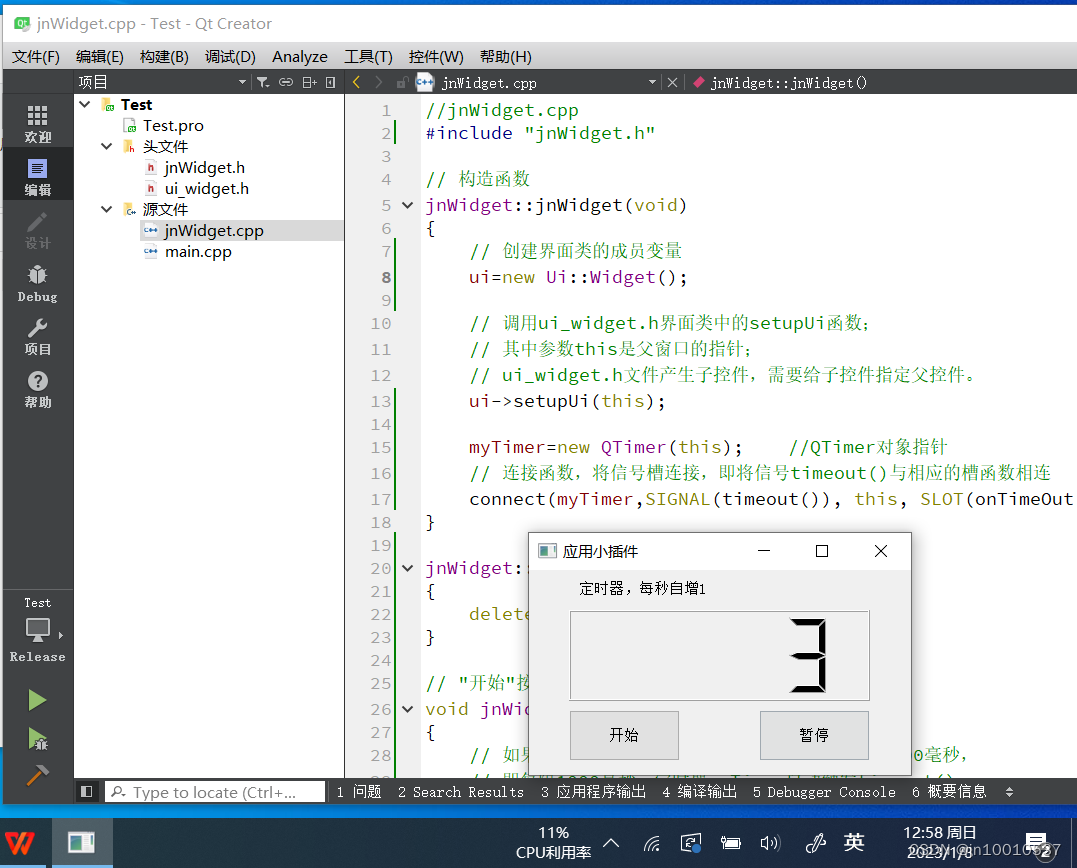
运行示例如下:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)