1.下载vscode
这个可以直接去官网下载
2.下载mingw64
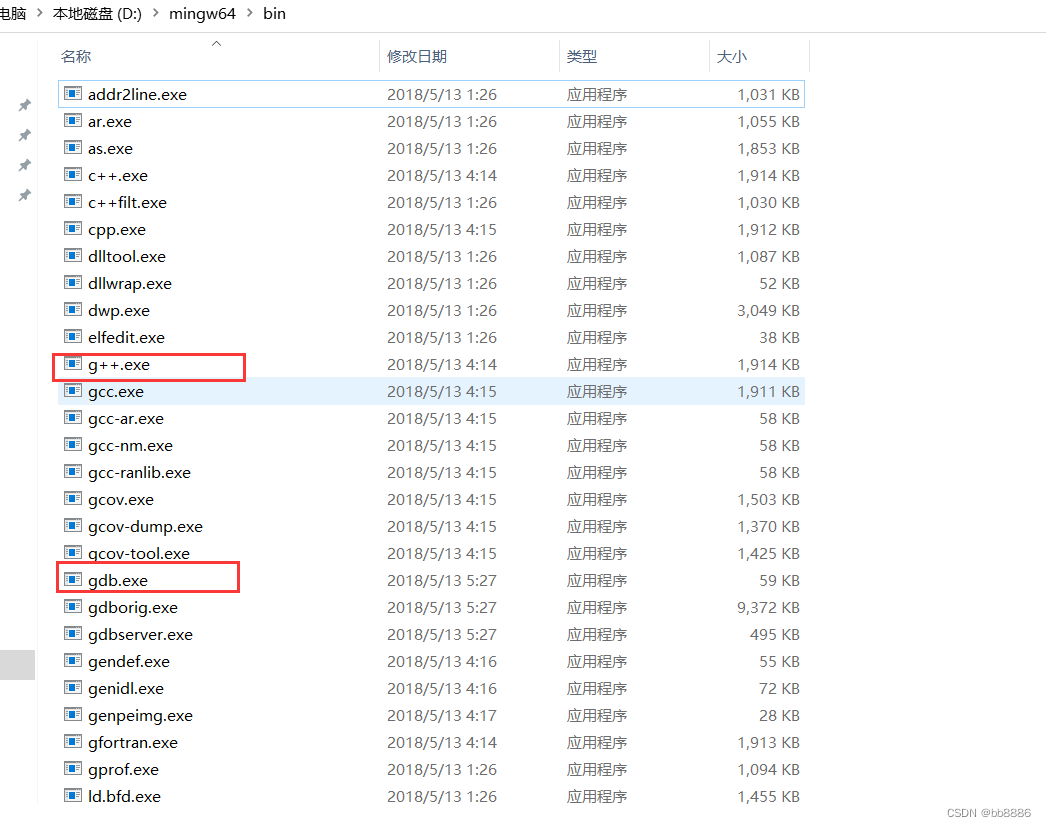
下载mingw64就是下载C++的编译器g++和调试器gdb。这个也可以去官网下载,下载安装完成后去配置环境变量。
我将mingw64安装在D盘,配置环境如下:


这样就配置好了。
3.VScode安装插件
安装C/C++、C/C++ Compile Run两个插件


4.配置文件
新建文件夹cproject,在该文件夹下新建一个aa.cpp文件,代码如下,运行并调试。
# include <iostream>
using namespace std;
int main(){
cout<<"哈哈";
cout<<"hehe";
return 0;
}
1)运行aa.cpp
按下f6运行aa.cpp,运行结果如下:

若想弹出运行结果窗口,点击文件-->首选项-->设置,有如下页面,勾选

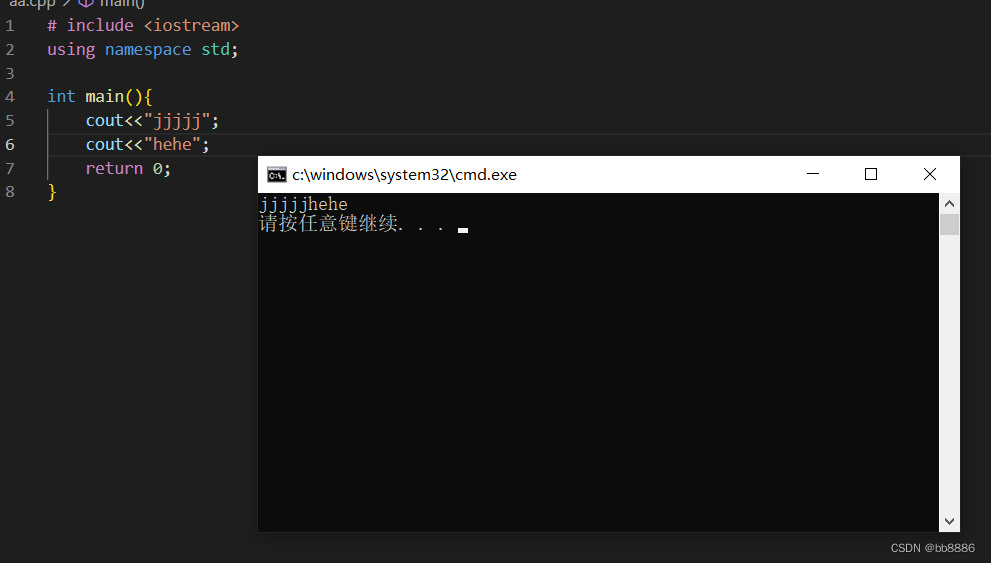
再按f6运行aa.cpp文件,出现以下cmd.exe窗口 
2)按下f5调试aa.cpp文件
要调试c++文件,需要配置两个文件:task.json和launch.json。
task.json文件如下:
{
"version": "2.0.0",
"tasks": [
{
"type":"cppbuild",
"label": "C/C++:g++.exe 生成活动文件",
"command": "D:\\mingw64\\bin\\g++.exe", //需要修改成自己mingw64的安装路径
"args":[
"-g",
"${fileDirname}//aa.cpp", //表示你要编译的文件路径(调试不同的文件需要修改这一行)
"-o",
"${fileDirname}//${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher":[
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "编译器: D:\\mingw64\\bin\\g++.exe"
}
]
}
launch.json文件如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"preLaunchTask":"C/C++: g++.exe 生成活动文件",
"request": "launch",
"program": "${fileDirname}//${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D://mingw64//bin//gdb.exe", //需要修改成自己的安装路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
},
]
}
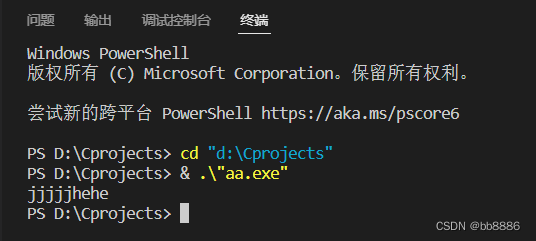
以上两个文件配置完成后,我们按f5调试aa.cpp文件,有以下成功界面:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)