


▼
文末领取此套Enscape离线资源库+真实植物
Enscape,我们一直都在用,大家也都很熟悉,而且Enscape作为渲染界的劳模,几乎可以保持月更的节奏,其操作简单,容易上手,渲染真实越来越多的被使用!

虽然Enscape很好用,比Lumion要流畅,也能做出很逼真的效果,但是有一个问题,就是Enscape自带的模型太少!这个时候你会说,Enscape有自带的在线资产库呀!
但是我们今天不推荐官方的在线资产库,而是推荐Enscape离线的资产库!
为什么要用离线素材包

大家都懂得......
01
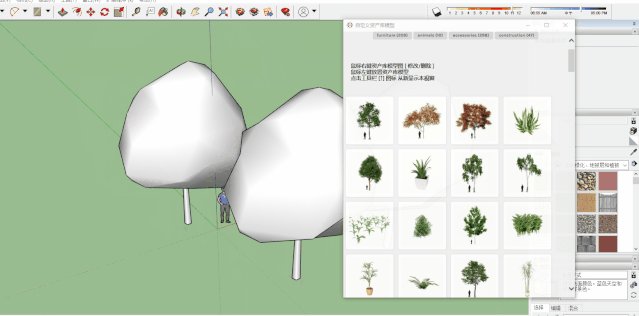
加载速度快,分类清晰
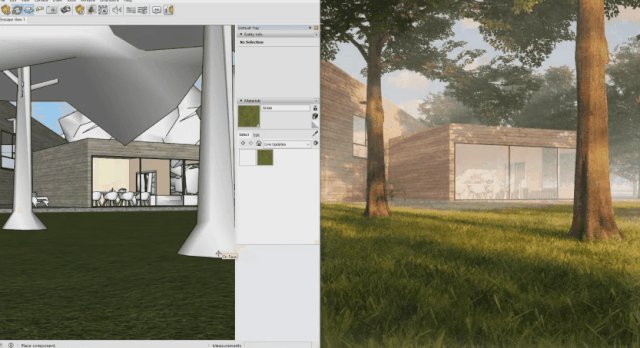
在大多时候,Enscape官方自带的模型库你是打不开的,或者打开加载巨慢,原因在于Enscape官方服务器是国外的服务器,所以速度不行
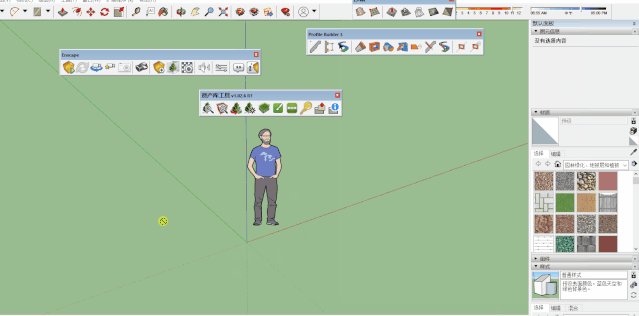
为了解决这一难题,Enscape离线资产模型库(全版本通用哟),加载超级流畅!所以说,没有这套Enscape离线资产库,你的Enscape哪怕是最新版的,都不是完美的!

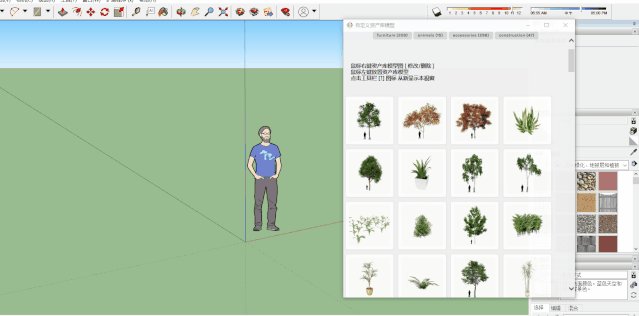
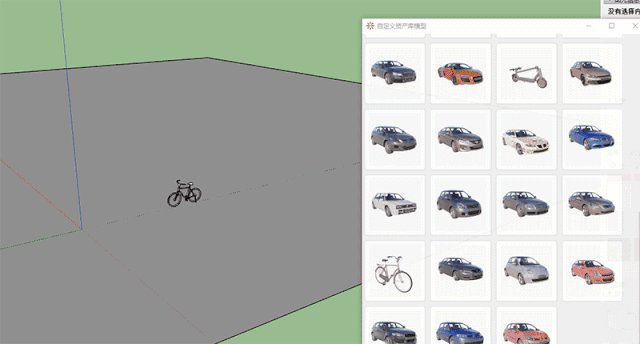
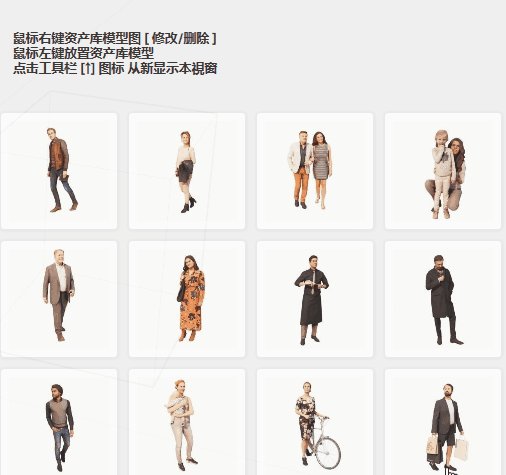
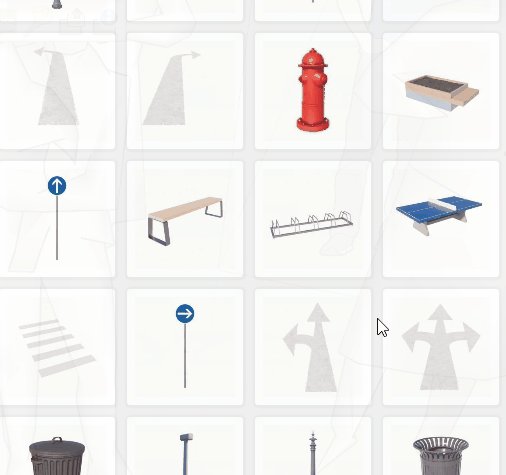
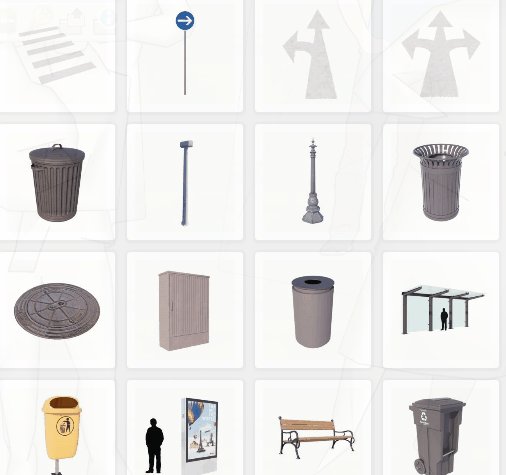
一键加载,超多素材!而且还是分好类的哟,根本不用你到SU外部去一个个找素材,及其的效率,此套模型素材库
涵盖了植物 / 人物 / 座椅设施 / 动物 / 交通工具等等,反正你能想到的应有尽有!
02
现成的照片级参数,素材多放也不卡


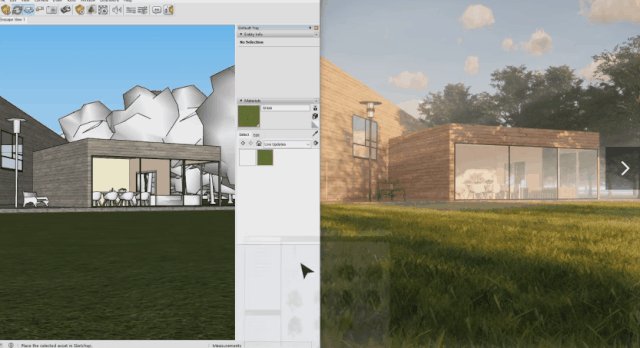
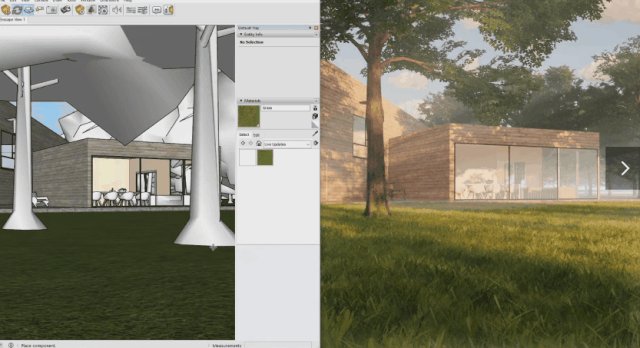
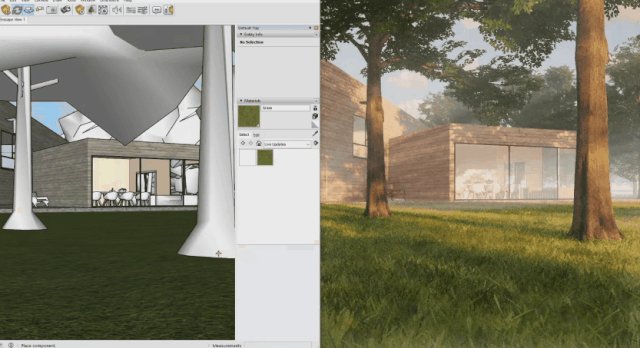
对于许多新手来说,想把物体材质的参数调的好看,是非常复杂的一件事,但是Enscape离线模型库就可以直接解决这个问题。
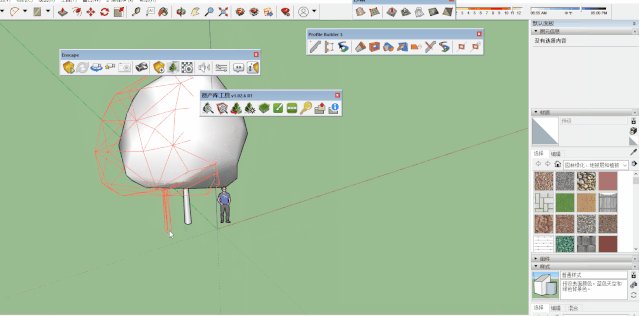
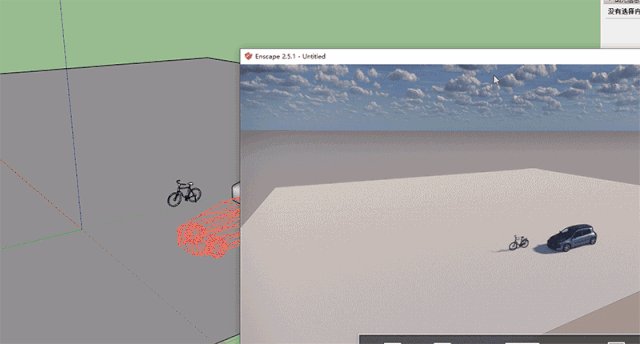
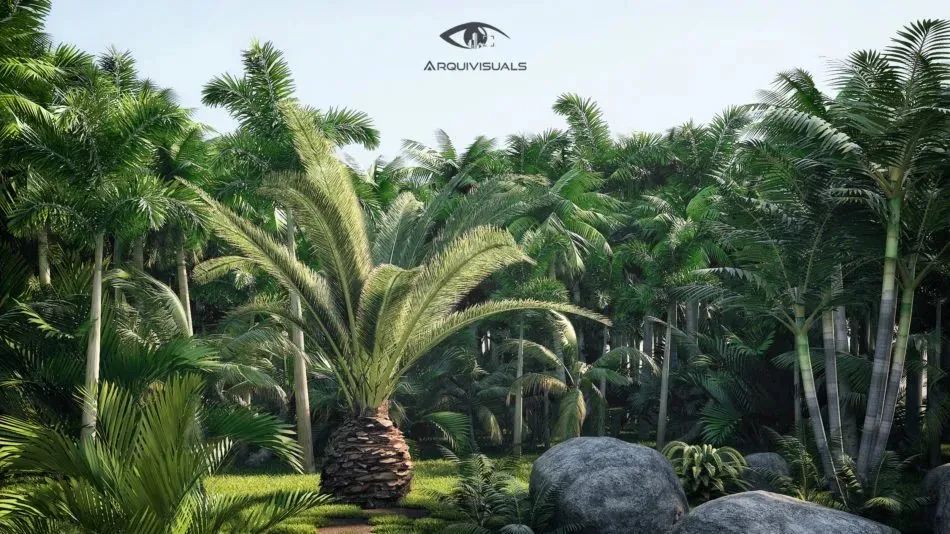
你只需将离线素材库的植物直接拖入SU,直接打开Enscape渲染,系统就会自带非常好的效果,几乎不要你调什么参数。

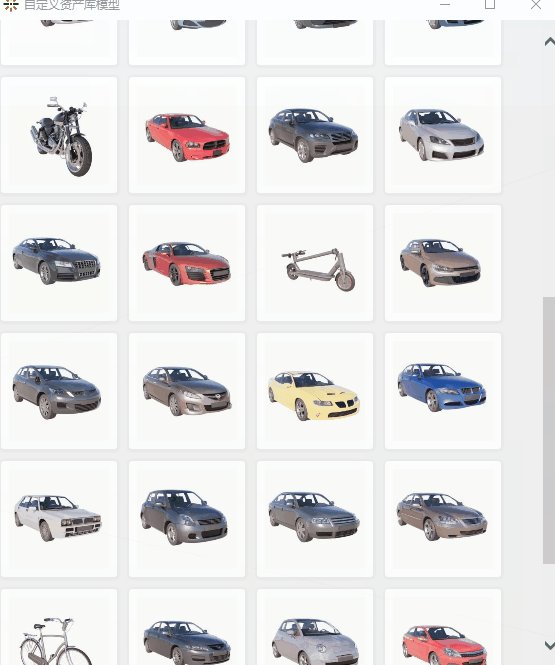
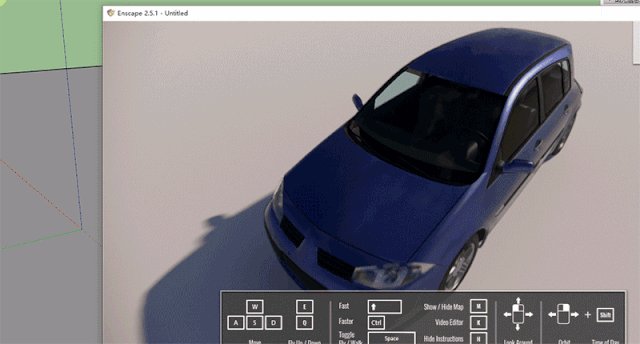
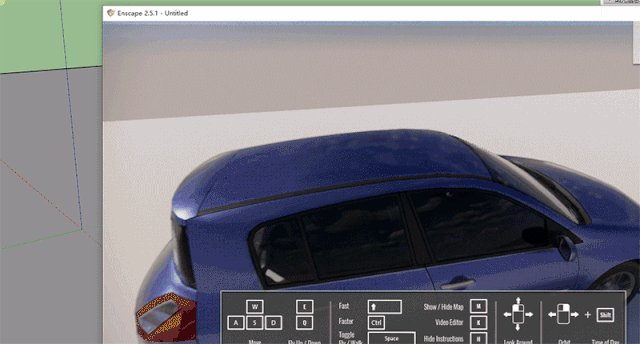
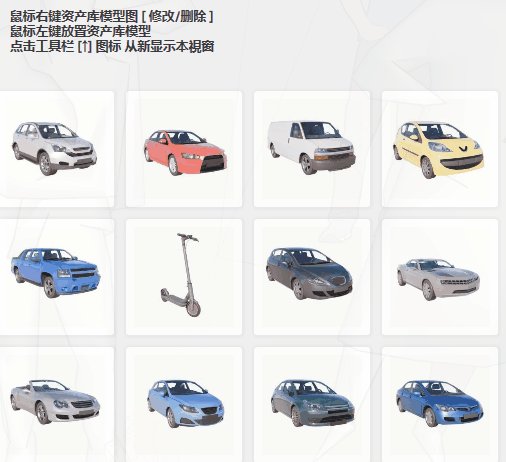
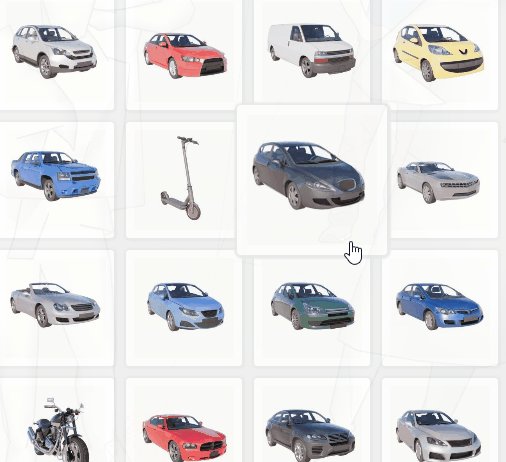
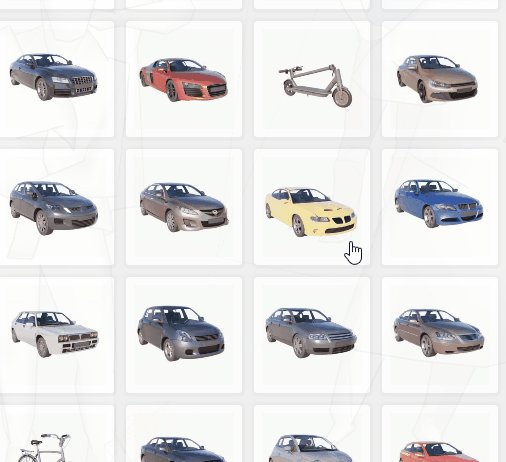
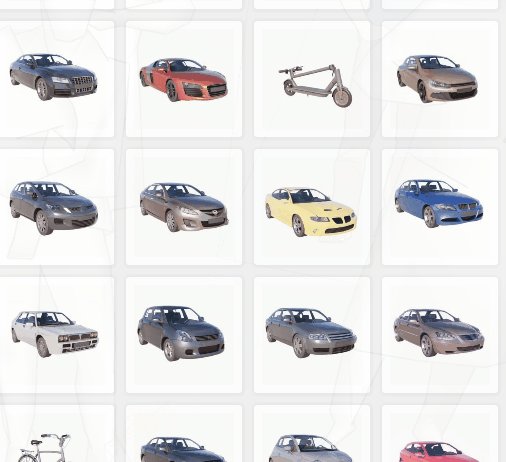
非常逼真的车辆
另外,由于导入SU中是代理模型,所以你会发现,即使你导入了一堆资产库,你的SU模型也不会卡,不会像lumion那样,素材一多电脑就要爆炸,这也是为什么Enscape比较亲民的原因!
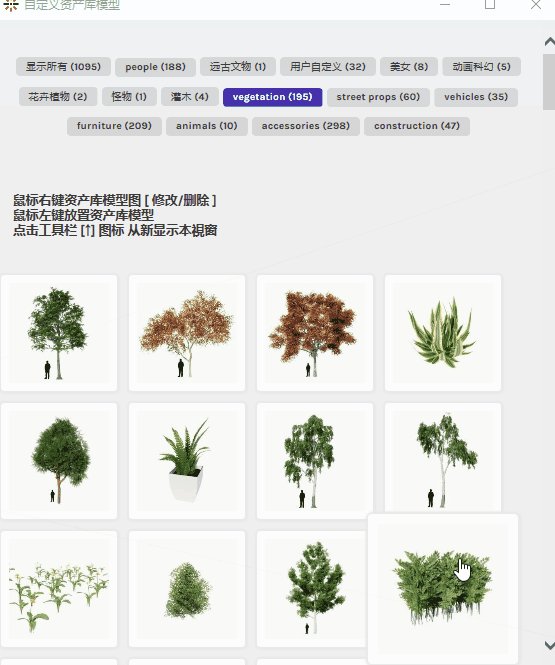
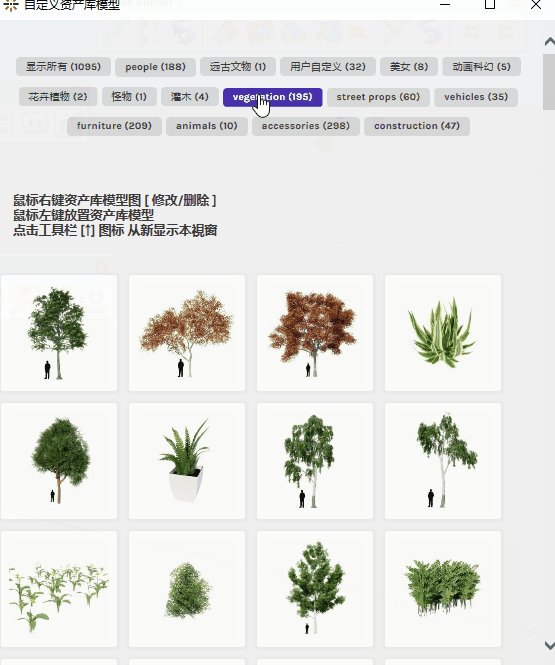
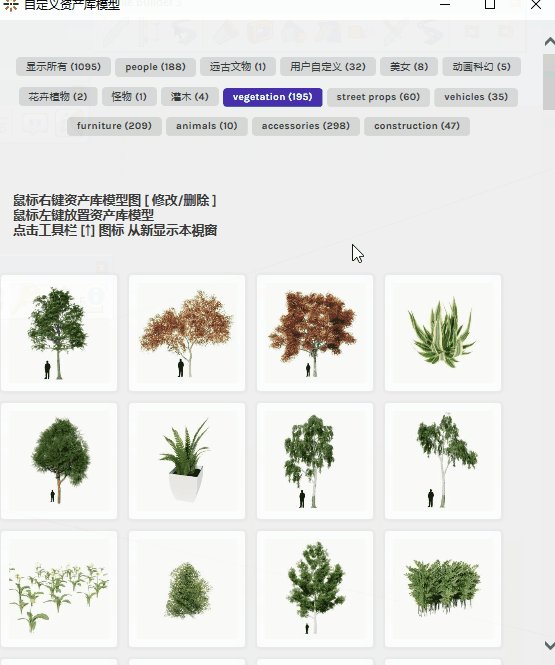
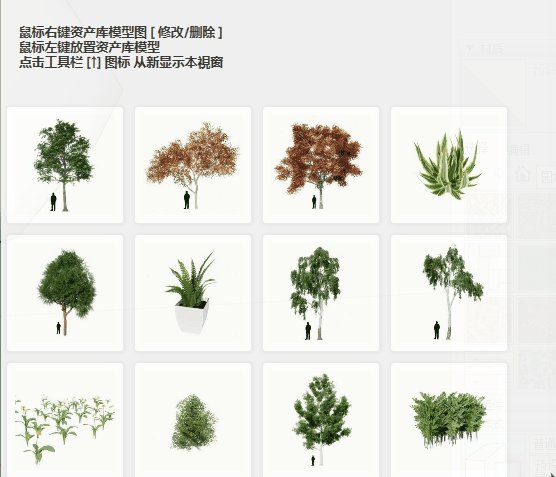
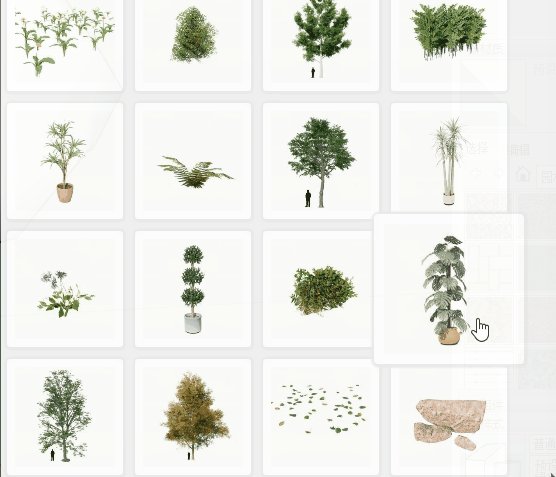
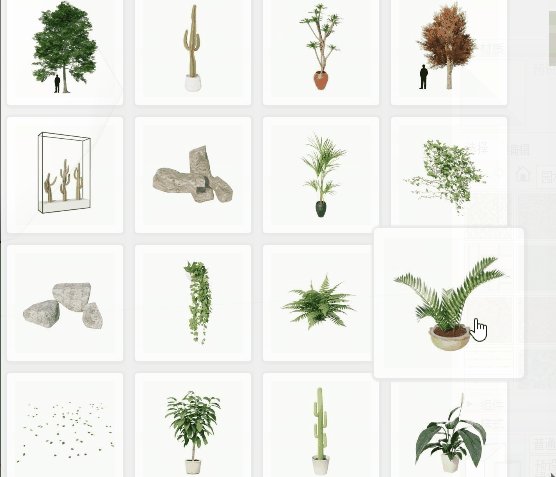
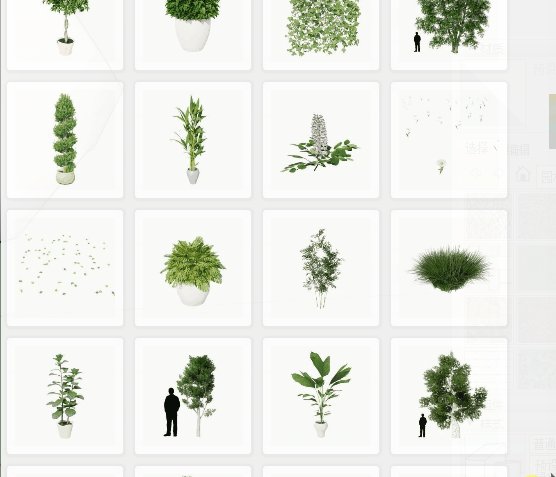
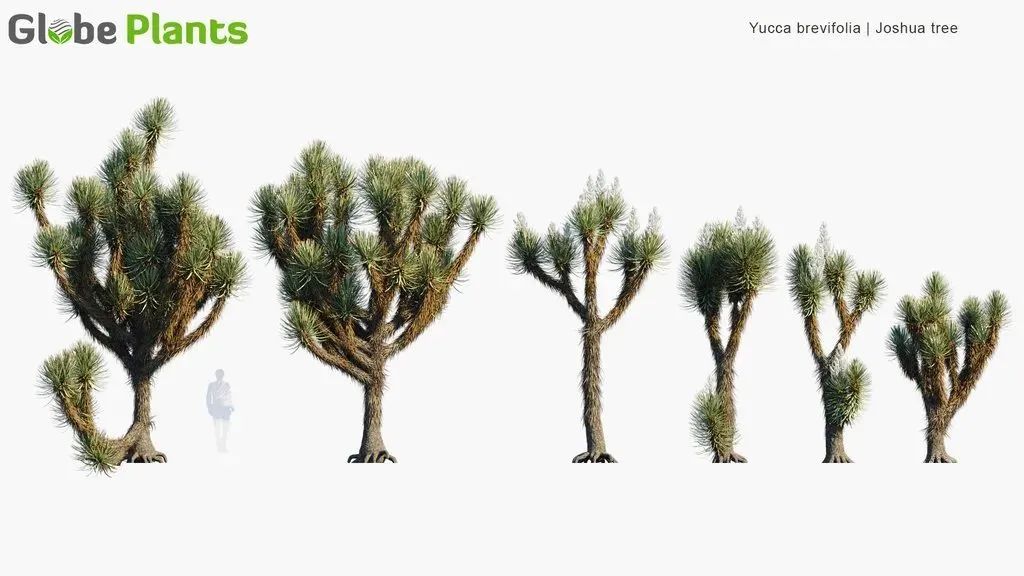
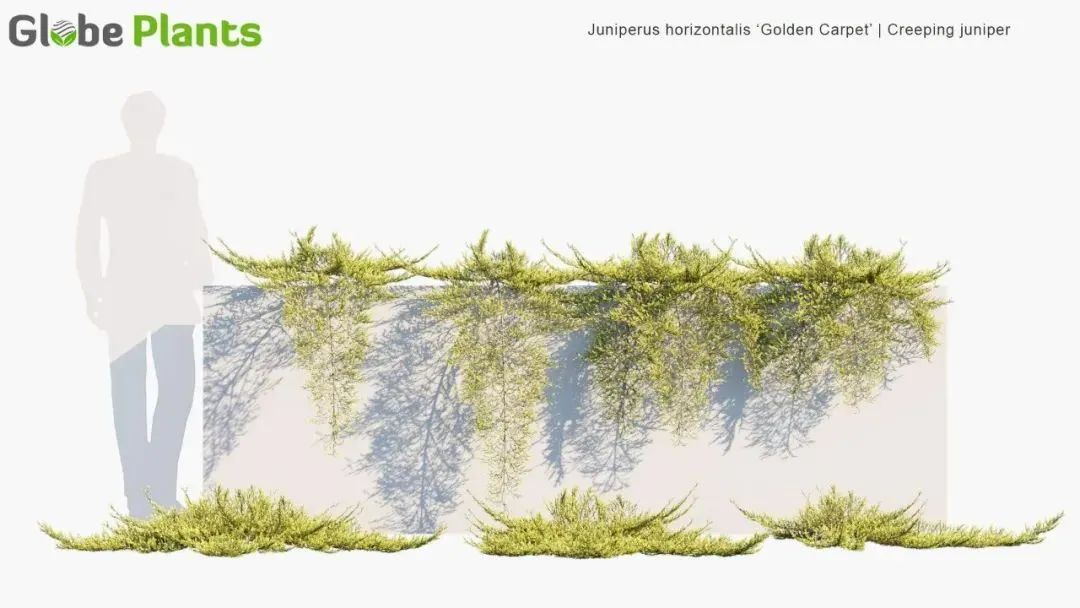
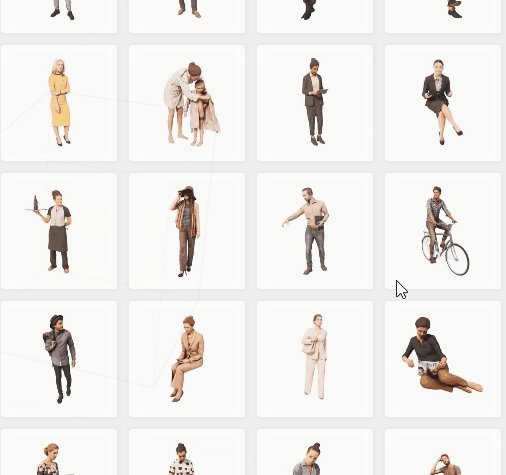
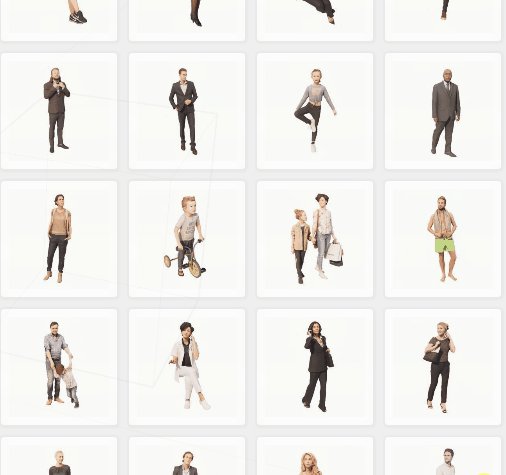
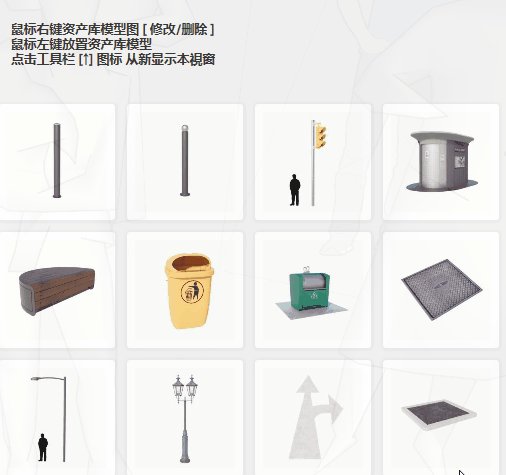
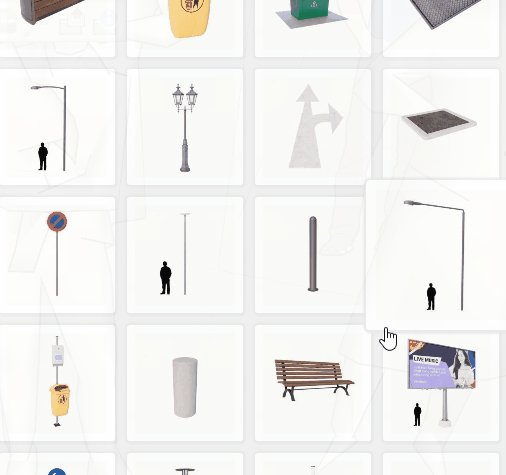
离线素材包展示
此套模型素材库
涵盖了植物 / 人物 / 座椅设施 / 动物 / 交通工具等等,反正你能想到的应有尽有!
既然这个离线素材库这么神奇,下面我们再来看看有什么分类吧!
多到你哪里想象!
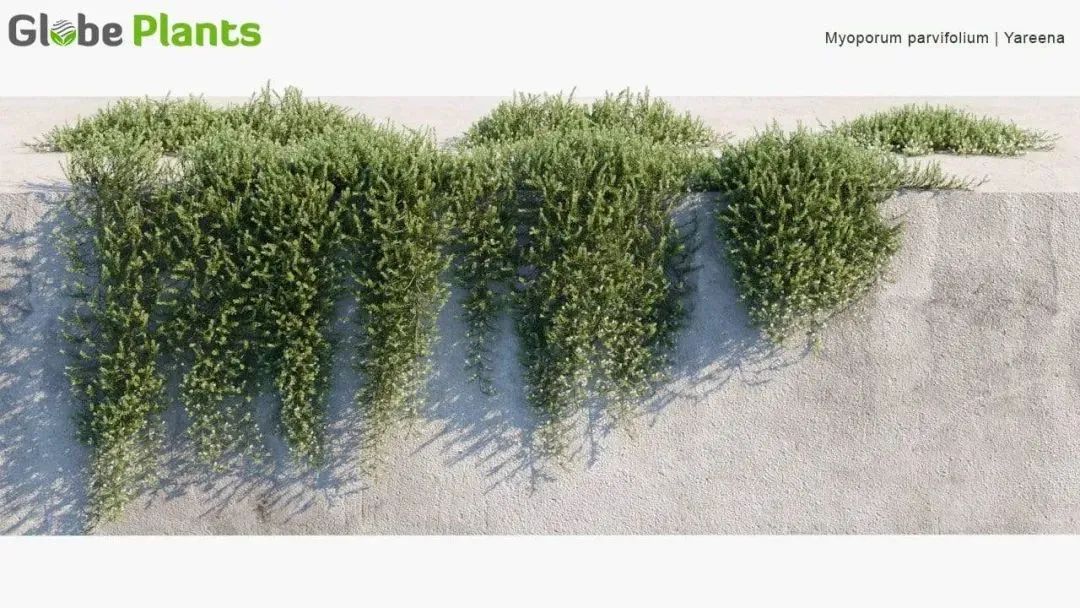
乔木素材库











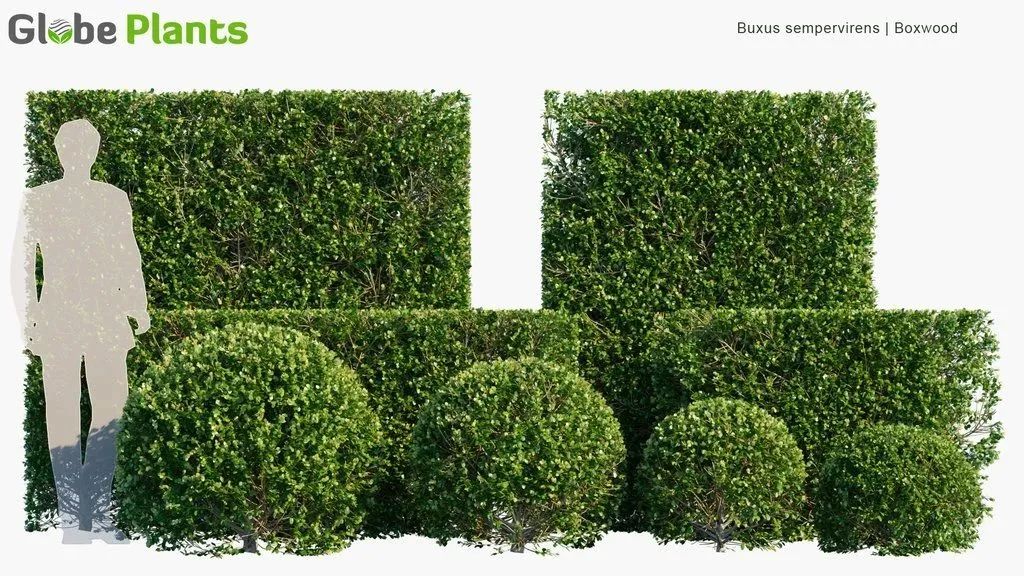
灌木素材库









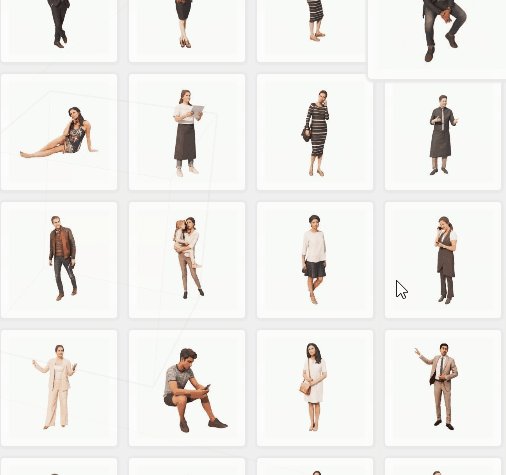
人物素材库





座椅及户外设施类





交通工具类





你肯定会问,这么牛逼的离线素材库和真实模型,对Enscape有什么版本限制嘛?当然是没有哒,我们提供了两种版本,供你选择!适合不同的Enscape哟!下面又到了我们的福利时间!
获取方式
▼
Enscape资料库+真实模型

扫码公众号回复
“竞赛”
即可获取
内容来源于网络,版权归原作者
仅用于交流与学习


