上一篇文章有讲到点击标记显示窗口信息,但是在实际的项目需求中我们可能需要在某一个固定的地方显示自定义的内容,这里就需要我们自己动手了.
(4条消息) vue3高德地图多个点标记/窗口信息/点标记自定义图片不显示问题_奋斗不息,编码不止!的博客-CSDN博客
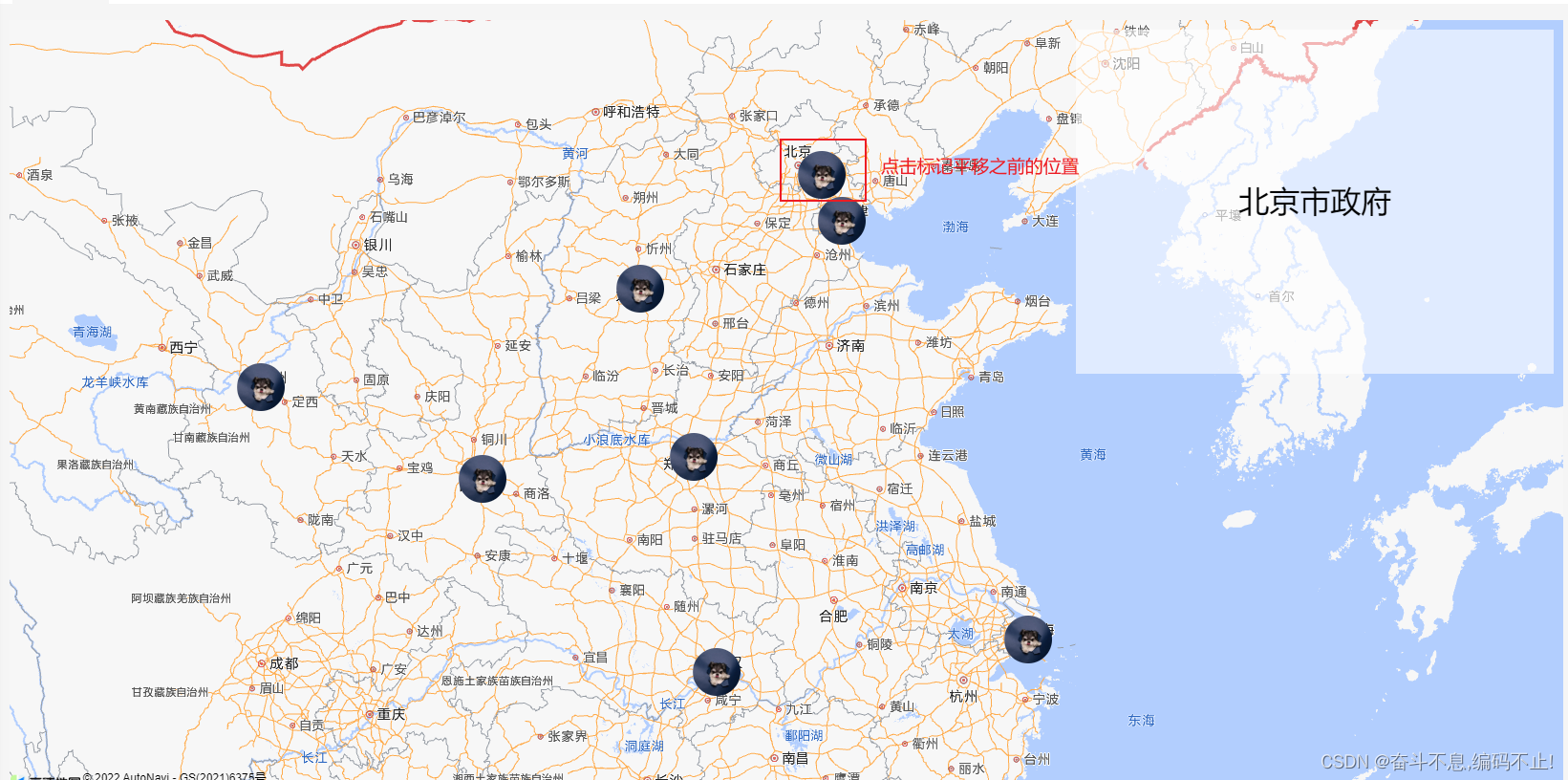
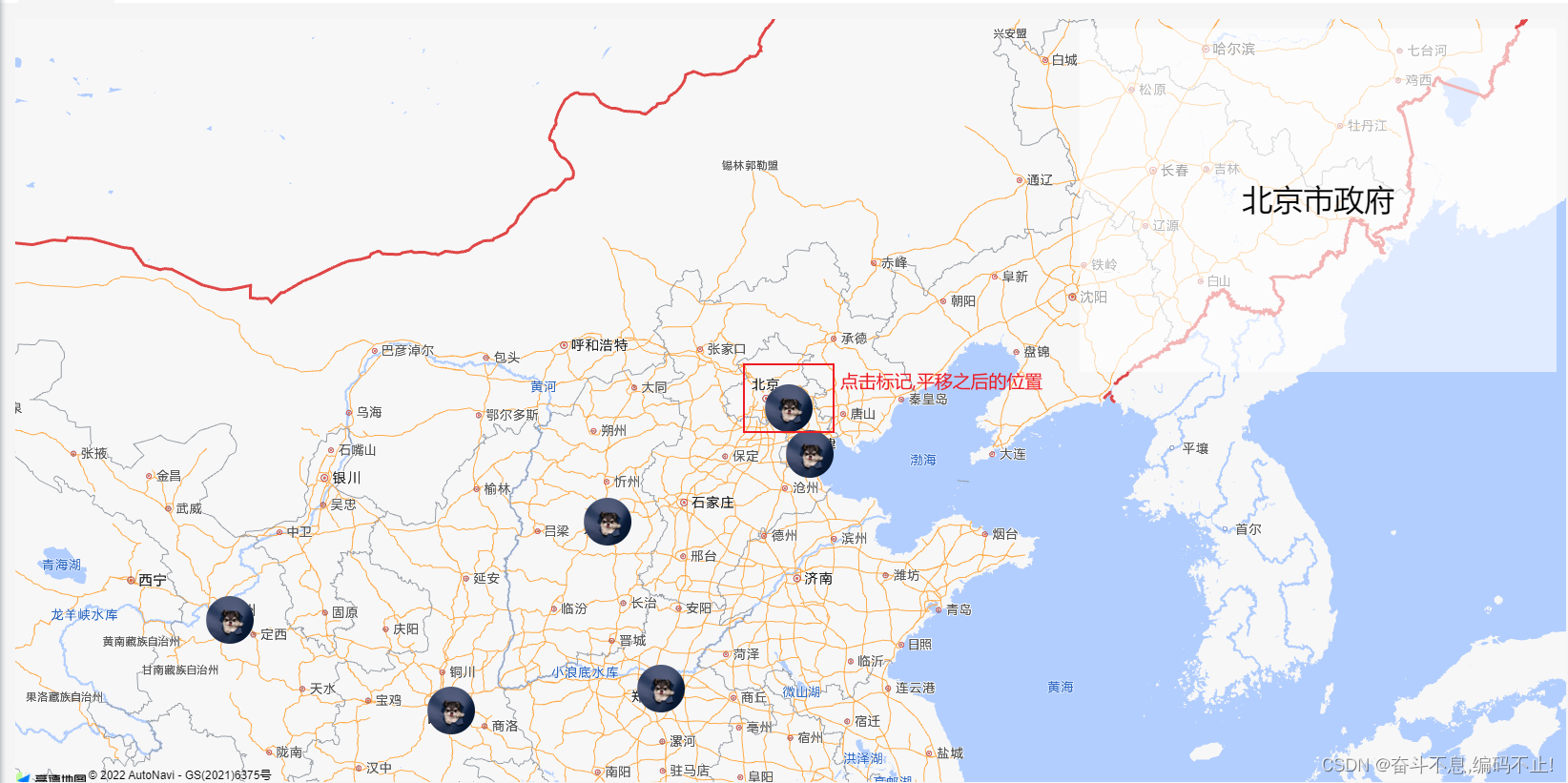
地图的平移过渡: 点击标记,地图会进行平移(你所点击的标记始终在地图的中心点)
panBy: 以像素为单位,沿x方向和y方向移动地图,x向右为正,y向下为正
PanTo: 地图中心点平移至指定点位置
以下是完整代码:
<template>
<div class="app-container">
<div style="background-color: #ffffff;position:relative;">
<div id="container"></div>
<div v-show="flag" class="content-bar">{{titlebar}}</div>
</div>
</div>
</template>
<script setup>
import AMapLoader from '@amap/amap-jsapi-loader';
import iconTeam from "@/assets/images/dog1.png";
import {ref} from "vue";
const list = ref(
[
{
lnt:116.724502,
lat:39.905023,
content:'北京市政府',
},
{
lnt:121.473667,
lat:31.230525,
content:'上海市政府',
},
{
lnt:117.201509,
lat:39.085318,
content:'天津市政府',
},
{
lnt:103.834228,
lat:36.060798,
content:'兰州市政府',
},
{
lnt:108.939645,
lat:34.343207,
content:'西安市政府',
},
{
lnt:112.549656,
lat:37.870451,
content:'太原市政府',
},
{
lnt:114.304569,
lat:30.593354,
content:'武汉市政府',
},
{
lnt:113.778584,
lat:34.759197,
content:'郑州市政府',
},
]
)
const flag = ref(false);
const titlebar = ref('');
window._AMapSecurityConfig = {
securityJsCode: '8e920f73eb2e6880a92ea6662eefc476',
}
AMapLoader.load({
key:"e4e3d44a98350790a1493450032bbec5", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
const map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:6, //初始化地图级别
center:[113.808299,34.791787], //初始化地图中心点位置
});
// 点标记
list.value.map((data) => {
const marker = new AMap.Marker({
position: new AMap.LngLat(data.lnt,data.lat),
title: data.content,
content: `<img style="width:50px;height:50px;border-radius:25px;" src="${iconTeam}">`,
offset: new AMap.Pixel(-15,-15)
})
marker.on("click",(e) => {
titlebar.value = e.target._originOpts.title
// panTo 地图平移
map.panTo([e.lnglat.lng,e.lnglat.lat])
flag.value = true;
})
map.on("click",(e) => {
flag.value = false;
})
marker.setMap(map);
})
}).catch(e=>{
console.log(e);
})
</script>
<style>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
.content-bar {
position:absolute;
top: 10px;
right: 10px;
width: 500px;
height: 360px;
background-color:rgb(255 255 255 / 60%);
text-align: center;
line-height: 360px;
}
</style>
效果图: