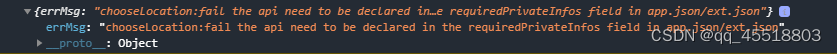
报错:

1.uniapp项目
在manifest.json中打开源码视图
/* 小程序特有相关 */
"mp-weixin": {
"appid": "你的开发者id",
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": ["getLocation", "chooseLocation"]
},
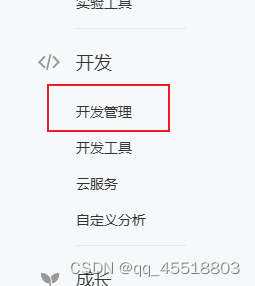
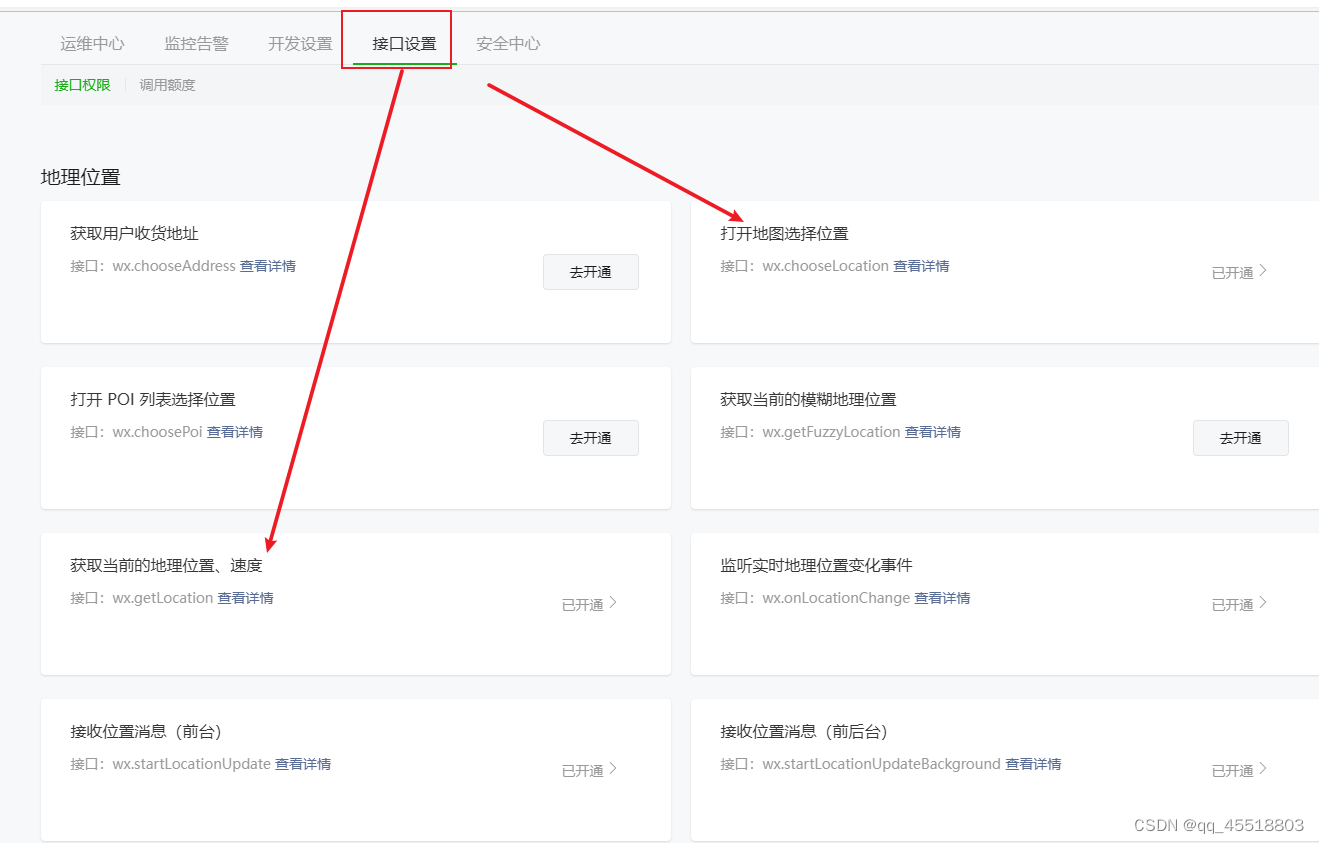
2.在小程序平台中——开发——开发管理——接口设置——开通接口