首先获取表对象document.getElementById("onceFeeTableId");
然后通过循环可以获取所有的行,tableObj.rows[i],如果有需要可在循环里面再加一个循环,用来循环所有的列;
HTML:
<table class="data-table data-table-border" id="onceFeeTableId">
<thead>
<tr>
<th>里程碑</th>
<th>计划完成时间</th>
<th>回款比例(%)</th>
<th>回款金额</th>
<th>说明</th>
<th>
<button class="btn btn-secondary btn-main" onclick="getOnceFeeValue()" name="addOneFeeTr">查看</button>
</th>
</tr>
</thead>
<tbody id="oneFeeList">
<tr>
<td>
<select class="form-control" name="markerName">
<option value="0">预付款</option>
<option value="1">到货</option>
<option value="2">初验</option>
<option value="3">终验</option>
<option value="4">自定义</option>
</select>
</td>
<td>
<input type="text" class="form-control date-picker" name="onePlanRentDateName" id="onePlanRentDateName1" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'onePlanRentDateName1\')}'})" />
</td>
<td>
<input type="text" class="form-control" naem="paymentProportionName">
</td>
<td><input type="text" class="form-control"name = "paymentAmountName"></td>
<td><input type="text" class="form-control"name = "remarkName"></td>
</tr>
</tbody>
</table>
js:
//获取所有数据
function getOnceFeeValue(){
var getOnceFeeValueArry = [];
var tableObj = document.getElementById("onceFeeTableId");
for (var i = 1; i < tableObj.rows.length; i++) {
var getOnceFeeValueJson = {};
var markerName = tableObj.rows[i].cells[0].getElementsByClassName("form-control").markerName.value;
var onePlanRentDateName = tableObj.rows[i].cells[1].getElementsByClassName("form-control date-picker").onePlanRentDateName.value;
var paymentProportionName = tableObj.rows[i].cells[2].getElementsByTagName("input")[0].value;
var paymentAmountName = tableObj.rows[i].cells[3].getElementsByTagName("input")[0].value;
var remarkName = tableObj.rows[i].cells[4].getElementsByTagName("input")[0].value;
getOnceFeeValueJson.MARKER = markerName;
getOnceFeeValueJson.PLAN_END_DATE = onePlanRentDateName;
getOnceFeeValueJson.PAYMENT_PROPORTION = paymentProportionName;
getOnceFeeValueJson.PAYMENT_AMOUNT = paymentAmountName;
getOnceFeeValueJson.REMARK = remarkName;
getOnceFeeValueArry.push(getOnceFeeValueJson);
}
console.log(getOnceFeeValueArry);
//return itemArr;
}
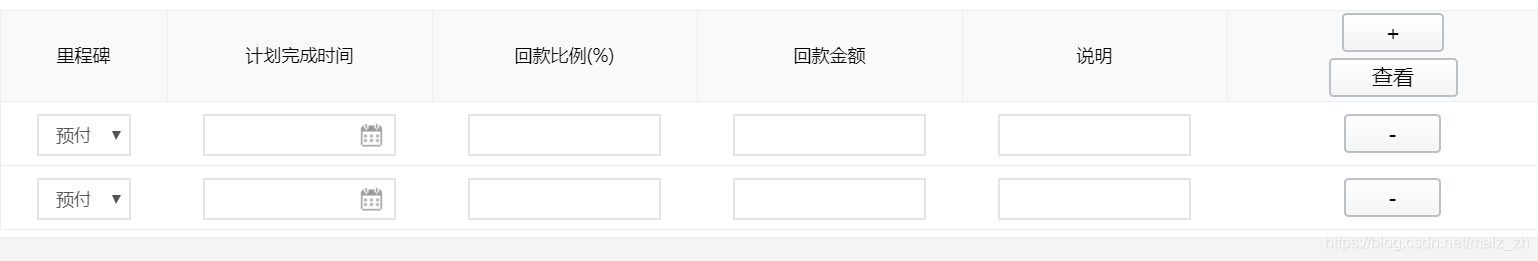
界面: