预计两三天内,做2048游戏和一款自己编写的方块小游戏~期待一下喽!
每日一句:游戏制作是声色张扬下我欲盖弥彰的温柔理想
目录
UGUI事件
事件注册:
·通过编辑器绑定方法
·AddListener
·实现接口
·自定义框架
iTween动画库
自动布局组控件
Grid Layout Group
Horizontal Layout Group
Vertical Layout Group
UGUI Draw Calls优化精灵图集 - Unity 手册
UGUI事件
事件注册:
·通过编辑器绑定方法
·AddListener
void Start()
{ Button btn=this.transform.Find(“Button”).GetComponent<Button>();
btn.onClick.AddListener(方法名);//无参数、返回值的方法
//public delegate void UnityAction();}
·实现接口

拖拽类:
IBeginDragHandler拖拽的第一帧执行
IDragHandler拖拽的每一帧执行
IEndDragHandler(先)结束拖拽执行
IDropHandler(后)
鼠标指针类
IPointerEnterHandler
IPointerExitHandler光标离开执行
IPointerDownHandler
IPointerUpHandler
IPointerClickHandler
点选类
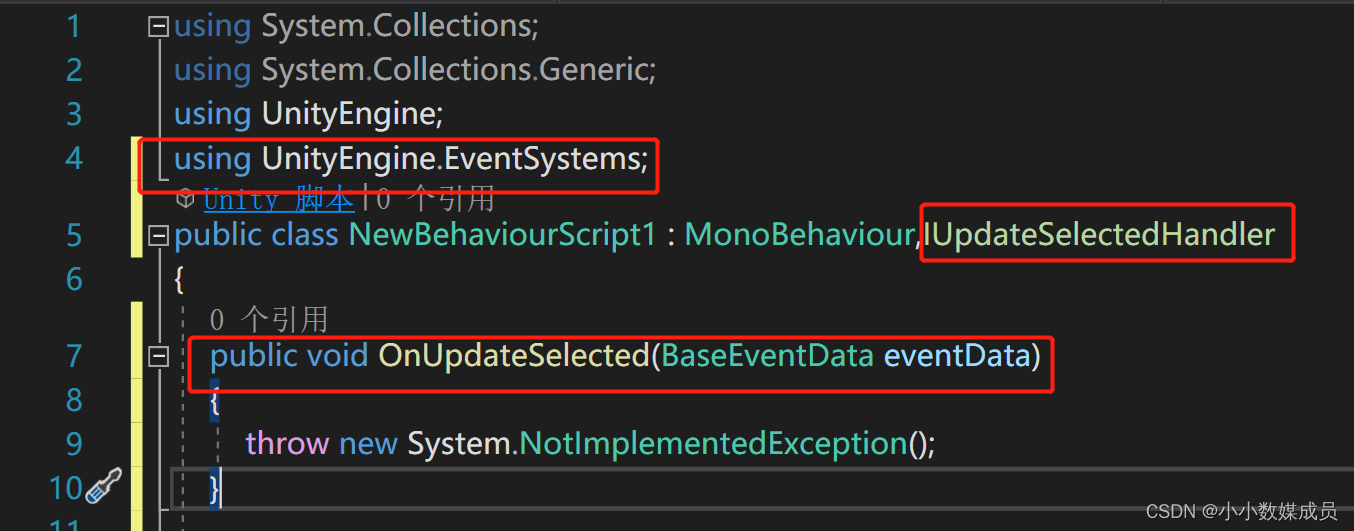
IUpdateSelectedHander点了选中每帧执行
ISelectHander选中一帧执行
IDeselectHander不选的那一帧执行
输入类 建立在点选的基础上
IScrollHandler 选中UI,在UI上滑动鼠标滚轮时调用
IMoveHandler 移动
ISubmitHandler 敲回车
ICancelHandler 按Esc
public class NewBehaviourScript : MonoBehaviour,IDragHandler
{
//当拖拽时执行
public void OnDrag(PointerEventData eventData)
{
//eventData.position:光标位置(屏幕坐标)
//仅仅适用于overlay模式
//his.transform.position = eventData.position;
//Canvas Render Mode任意模式都使用——>
//将屏幕坐标转换为物体的世界坐标
RectTransform parentRTF = this.transform.parent as RectTransform;
Vector3 worldPos;
//(父物体的变换组件,屏幕坐标,摄像机,out 世界坐标)
RectTransformUtility.ScreenPointToWorldPointInRectangle
(parentRTF, eventData.position, eventData.pressEventCamera, out worldPos);
this.transform.position = worldPos;
}
}
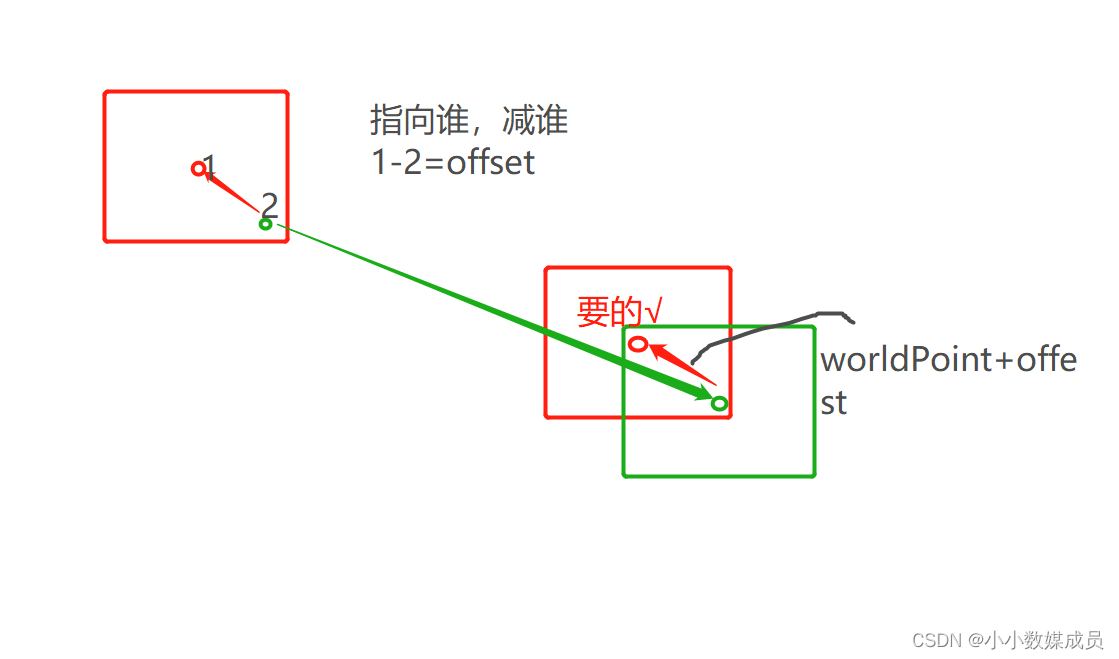
要求:点哪里以哪里为坐标移动

using UnityEngine;
using UnityEngine.EventSystems;
public class NewBehaviourScript : MonoBehaviour,IPointerDownHandler,IDragHandler
{
Vector3 offset;//记录从按下点到中心点偏移量(坐标)
Vector3 worldPos;
public void OnPointerDown(PointerEventData eventData)
{
RectTransform parentRTF = this.transform.parent as RectTransform;
//(父物体的变换组件,屏幕坐标,摄像机,out 世界坐标)
RectTransformUtility.ScreenPointToWorldPointInRectangle
(parentRTF, eventData.position, eventData.pressEventCamera, out worldPos);
offset = this.transform.position - worldPos;
}
//当拖拽时执行
public void OnDrag(PointerEventData eventData)
{
RectTransform parentRTF = this.transform.parent as RectTransform;
Vector3 worldPos;
//(父物体的变换组件,屏幕坐标,摄像机,out 世界坐标)
RectTransformUtility.ScreenPointToWorldPointInRectangle
(parentRTF, eventData.position, eventData.pressEventCamera, out worldPos);
this.transform.position = worldPos+offset;
}
}
·自定义框架
iTween动画库
目的:以最小的投入实现最大的产出,轻松实现各种动画晃动、旋转、移动以及褪色等
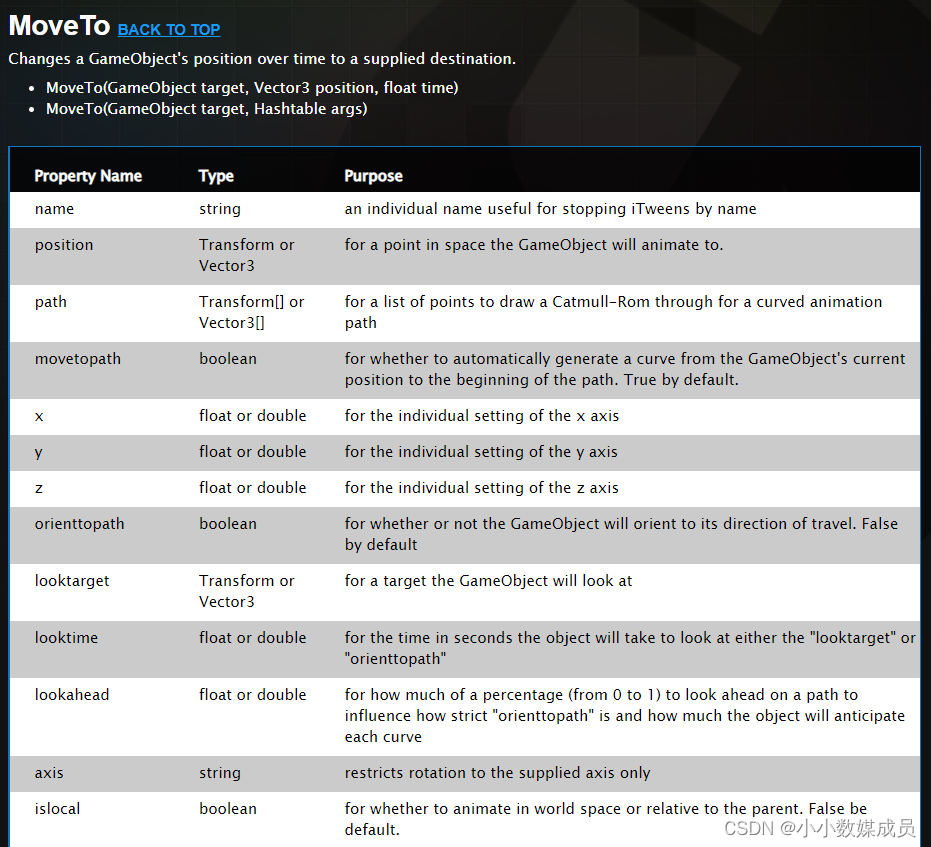
物体移动 MoveTo 颜色渐变ColorTo
物体淡入淡出FadeTo
摄像机淡入淡出CameraFadeAdd CameraFadeTo
注视旋转LookTo 物体旋转RotateTo
物体缩放 ScaleTo
晃动 PunchPosition PunchRotation PunchScale
震动 ShakePosition ShakeRotation ShakeScale
//缓动曲线
public Transform imgTF, btnTF;
public iTween.EaseType type;
private void Start()
{
//iTween.MoveTo(imgTF.gameObject, btnTF.position, 3);
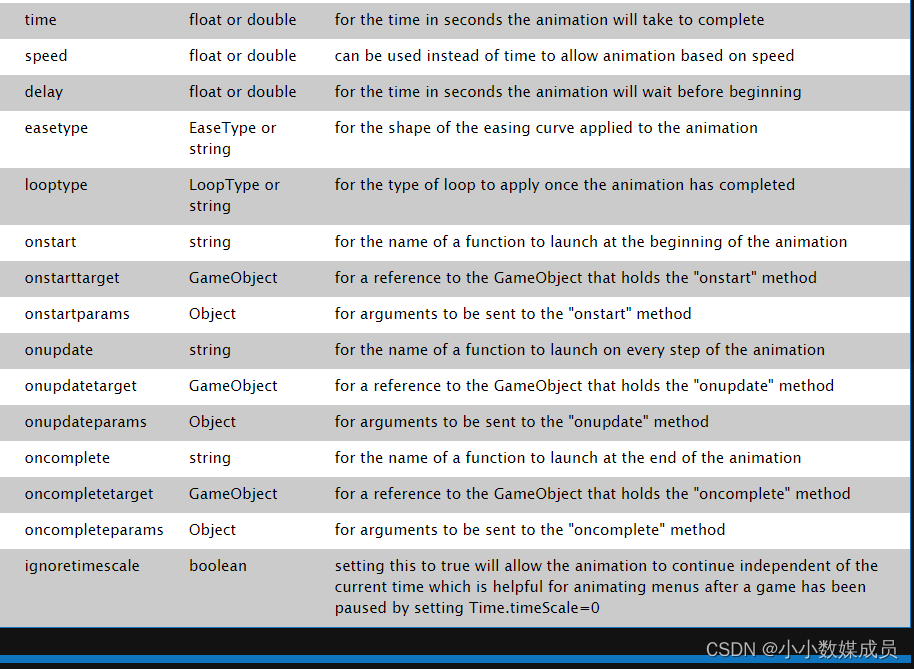
//(谁移,移到哪里,移动时间)
iTween.MoveTo(imgTF.gameObject, iTween.Hash(
"position",btnTF.position,
"speed",50,
"easetype",type
));
}
iTween for Unity by Bob Berkebile (pixelplacement)


自动布局组控件
Grid Layout Group
网格布局组,将子元素以表格形式自动排列
属性:
Start Corner开始角度 Start Axis开始轴向
Constraint 约束
Flexible 灵活的 Fixed Column Count 固定列数
Fixed Row Count固定行数
Horizontal Layout Group
水平布局组,将子元素按照水平方向自动排列
属性:
Padding填充
Left 左边距 Right 右边距
Top上边距 Botton下边距
Spacing间隔
Child Alignment 元素的对齐方式
Child Force Expand 元素展开
Vertical Layout Group
垂直布局组,将子元素按照垂直方向自动排列