better-scroll的学习和初始化
介绍
在日常的移动端开发中,列表滚动条的处理是非常常见的需求,横竖的滚动条使用better-scroll都可以帮助我们在开发中实现。
什么是better-scroll
better-scroll是一个移动端滚动的解决方案,他不仅可以做普通的滚动列表,也可以做轮播投,prcker等等。
better-scroll的滚动原理
原始的浏览器的滚动条很常见,当页面内容的高度超过视口高度的时候就会出现纵向滚动条,超出视口宽度的时候会出现横向的滚动条,也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。better-scroll也是一样的道理。
better-scroll最常见的结构

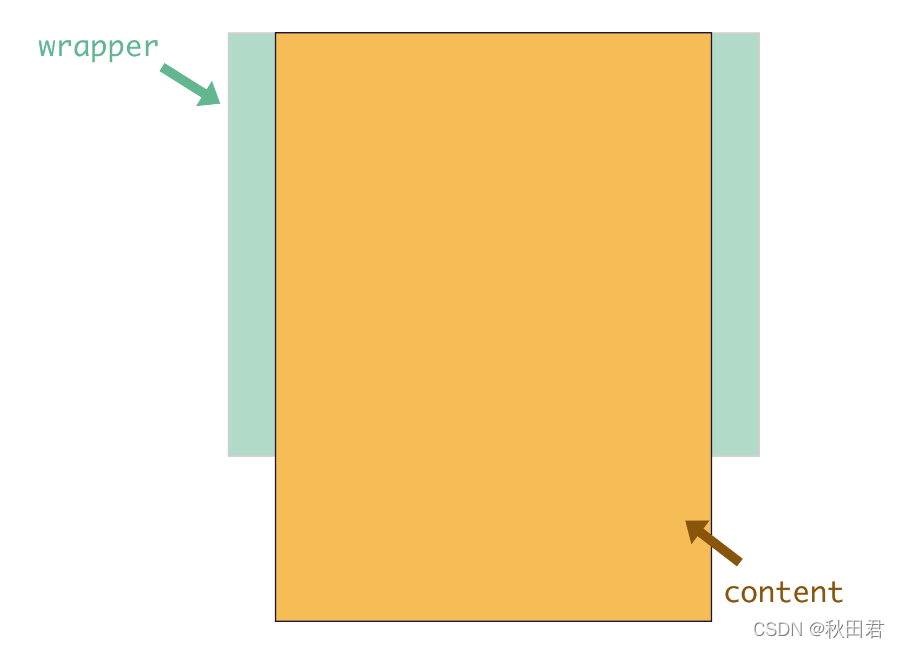
下图可能更加直观:

绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 BetterScroll 的滚动原理。
初始化better-scroll
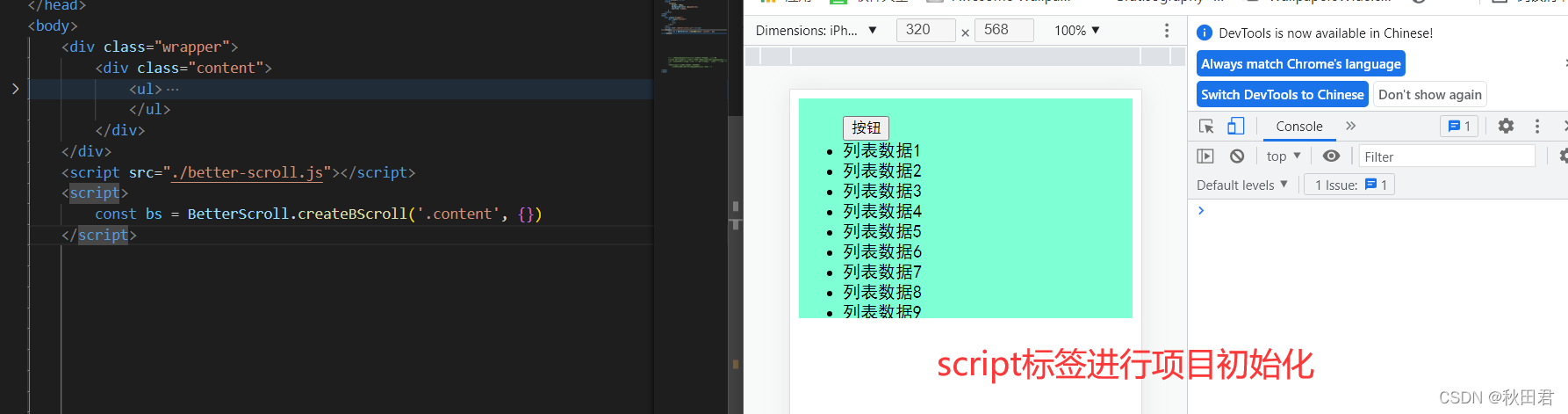
html文件中使用
在script标签中引用,进行初始化,直接引用即可
【官网地址】

Vue中使用better-scroll
- 安装
npm install @better-scroll/core --save
- 在main中使用插件
import BScroll from '@better-scroll/core'
import Pullup from '@better-scroll/pull-up'
BScroll.use(Pullup)
- 引入
import BScroll from '@better-scroll/core'
- 初始化
html代码:
<template>
<div class="wrapper">
<ul class="content">
...
</ul>
</div>
</template>
script代码:
<script>
import BScroll from '@better-scroll/core'
export default {
data(){
return{
scroll:null
}
},
mounted(){
this.scroll = new BScroll(document.querySelector(".wrapper"),{}),
}
}
</script>
Vue.js 提供了我们一个获取 DOM 对象的接口—— vm.
r
e
f
s
。
在
这
里
,
我
们
通
过
了
t
h
i
s
.
refs。在这里,我们通过了 this.
refs。在这里,我们通过了this.refs.wrapper 访问到了这个 DOM 对象,并且我们在 mounted 这个钩子函数里,this.
n
e
x
t
T
i
c
k
的
回
调
函
数
中
初
始
化
b
e
t
t
e
r
−
s
c
r
o
l
l
。
因
为
这
个
时
候
,
w
r
a
p
p
e
r
的
D
O
M
已
经
渲
染
了
,
我
们
可
以
正
确
计
算
它
以
及
它
内
层
c
o
n
t
e
n
t
的
高
度
,
以
确
保
滚
动
正
常
。
这
里
的
t
h
i
s
.
nextTick 的回调函数中初始化 better-scroll 。因为这个时候,wrapper 的 DOM 已经渲染了,我们可以正确计算它以及它内层 content 的高度,以确保滚动正常。 这里的 this.
nextTick的回调函数中初始化better−scroll。因为这个时候,wrapper的DOM已经渲染了,我们可以正确计算它以及它内层content的高度,以确保滚动正常。这里的this.nextTick 是一个异步函数,为了确保 DOM 已经渲染,感兴趣的同学可以了解一下它的内部实现细节,底层用到了 MutationObserver 或者是 setTimeout(fn, 0)。其实我们在这里把 this.$nextTick 替换成 setTimeout(fn, 20) 也是可以的(20 ms 是一个经验值,每一个 Tick 约为 17 ms),对用户体验而言都是无感知的。
实现better-scroll的一个简单滚动
默认情况下betterScroll是不可以实时的监听滚动位置
probe 侦测,【0,1多部侦测实时的位置】,【2:侦测】【3】只要是滚动都侦测,当传入2的时候,在手指滚动的过程中侦测,手指离开后的惯性滚动的过程不侦测
简单例子:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
height: 200px;
background-color: aquamarine;
overflow: hidden;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<ul>
<button>按钮</button>
<li>列表数据1</li>*1000
</ul>
</div>
</div>
<script src="./better-scroll.js"></script>
<script>
const bs = BetterScroll.createBScroll('.content', {
probeType:3, //只要是滚动都侦测,当传入2的时候,在手指滚动的过程中侦测,手指离开后的惯性滚动的过程不侦测
click:true, //滚动内容中允许有可以点击的内容
pullUpLoad:true
})
bs.on('scroll',(position)=>{
//console.log(position);
})
bs.on("pullingUp",()=>{
console.log("上拉加载更多");
//先去发送网络请求,请求更多页的数据
//等数据请求完成,并且将新的数据展示出来后
setTimeout(()=>{
bs.finishPullUp()
},2000)
})
</script>
</body>
</html>