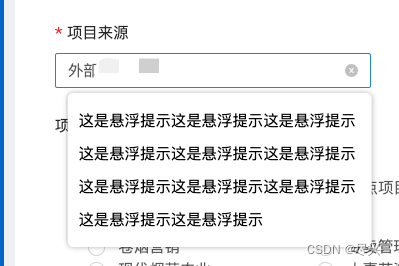
没有废话,先看效果:

#为id选择器,如果有id可以直接确认到指定控件最好。
如果class固定也可以只通过class选择器指向控件。
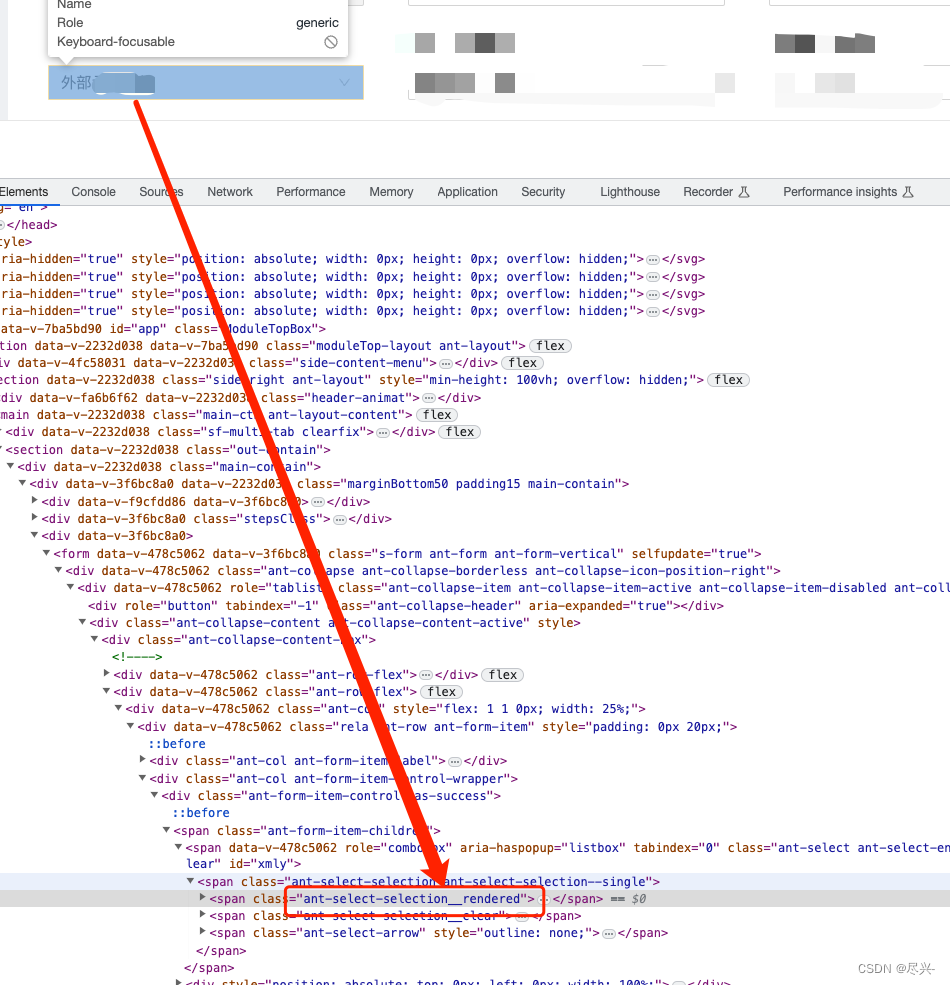
不会取的也可以通过浏览器检查页面找到。

代码如下:
/deep/ #xmly .ant-select-selection__rendered {
position: relative;
}
/*项目来源增加悬浮提示 通过id找到控件 */
/deep/ #xmly .ant-select-selection__rendered:hover:before {
content: "这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示这是悬浮提示";
position: absolute;
top: 120%;
left: 55%;
transform: translateX(-50%);
background-color: #fff;
color: #000;
padding: 10px;
border-radius: 5px;
z-index: 999;
width: 277px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);
}
解释下:
这是一个CSS选择器的样式代码,用于为特定样式元素添加悬浮提示。下面是每个参数的作用说明:
- `/deep/`: 这是一个特殊的选择器,用于选择所有后代元素,不管它们是在任何组件或层级内。在这种情况下,它选择的是当前样式下的所有后代元素。
- `#xmly`: 选择id为"xmly"的元素。
- `.ant-select-selection__rendered:hover:before`: 选择在鼠标悬浮时,位于`.ant-select-selection__rendered`元素之前的伪元素。
在以上选择器之后的花括号内是具体的样式属性和值:
- `content`: 指定伪元素的内容,即悬浮提示的文本内容。
- `position`: 指定元素的定位方式为绝对定位。
- `top`: 指定元素相对于其包含块顶部的距离为120%。
- `left`: 指定元素相对于其包含块左侧的距离为55%。
- `transform`: 用于平移元素在水平方向上居中,`translateX(-50%)`表示向左平移元素的50%的宽度。
- `background-color`: 指定元素的背景颜色为白色。
- `color`: 指定元素的文本颜色为黑色。
- `padding`: 指定元素的内边距为10px。
- `border-radius`: 指定元素的圆角半径为5px。
- `z-index`: 指定元素的堆叠顺序为999,使其位于其他元素之上。
- `width`: 指定元素的宽度为277px。
- `box-shadow`: 为元素添加一个水平和垂直方向上的阴影效果,参数`rgba(0, 0, 0, 0.3)`指定阴影颜色为黑色,透明度为0.3。