组件访问逻辑
你可以用导航栏+a标签进行跳转,当然,还是前端路由更为推荐。
前端路由用的是hash或history,可以做到页面不刷新。我们只要吧导航栏和前端路由表结合在一起,就可以轻松的做到点击导航栏跳转到对应的视图组件。
https://blog.csdn.net/CSDN_Yong/article/details/104186851
前端路由可以参考上面链接的文章
组件代码的编写
这个是基本功,像vue只要用好@和:这两个就能写出很多东西了,不知道怎么写可以考虑去github多搬运代码就会了。
cookies的使用
import cookies from 'vue-cookies'
Vue.use(cookies);
登陆控制一般是要用到的,而且你要阻止用户企图未登陆就通过修改url的方式访问到对应的组件。这时候只要比对cookies是否存在就可以判断先前有没有登陆。具体怎么用可以查阅其他文章。
后端实现
这一块不同的框架细节不太一样。但简单来说,就是根据前端的要求提供出一系列的api并对数据库进行各种操作。
基本构造(express)
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session = require('express-session');
var indexRouter = require('./routes/index');
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.static('public'));
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.listen(3000);
module.exports = app;
express脚手架基本就自带了上面的东西。use那里主要看开发要用到什么,要到的就用npm搞进去就行。
跨域错误避免
app.all("*", function(req, res, next) {
if (!req.get("Origin")) return next();
res.set("Access-Control-Allow-Origin","*");
res.set("Access-Control-Allow-Methods", "GET");
res.set("Access-Control-Allow-Headers", "X-Requested-With,Origin,Content-
Type,Accept");
if ("OPTIONS" === req.method) return res.sendStatus(200);
next();
静态资源存储
一般不同后端框架存储文件夹不太一样,不过可以肯定的一点,必须在代码中指定出来(也可能可以在IDEA中标出来,反正肯定不是直接放)。设置好之后,这个文件夹一般就放图片文件。
API接口设计
与前端协商好,需要请求或上传哪些数据,然后制定相应的url就可以了。
API接口实现
都是要导入依赖项的,也要提前配置好依赖(比如javaweb有单独的依赖配置文件),导入后,我们可以调用sql接口。以express为例子。
const mysql = require('mysql');
const conn = mysql.createConnection({
host:'localhost',
user:'root',
password:'123456',
database:'mysql'
});
conn.connect();
module.exports = conn;
配置数据库,这个最好单独做成一个文件。
conn.query(sqlStr,[name,password],(error,result,field)=>{
\\dosomething
})
然后我们就可以通过这个东西查询数据库了。
学好ajax,又知道怎么查数据库了,其他不是很大的问题。当然,大的项目后台是要考虑并发,代理什么的,这里不考虑。
前后端联合开发
在不分前后端时,比如传统的jsp+java+servlet可能不太好区分。在分离的情况下,一般采用下面的套路(当然是限于小型项目,那些企业级的大有手段协调开发)
开发时
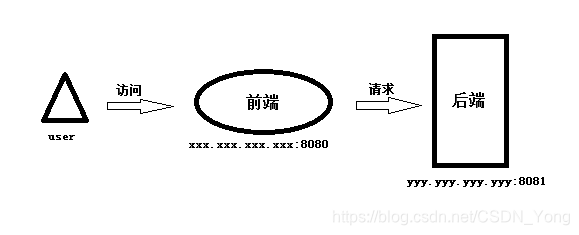
在前后端分离的情况下,后台维护API,数据库,前端维护界面就行。一般就是后台跑在某个服务器上,给出端口和基础的url,前端根据基础的url和端口拼接对应的请求url发给服务器以获取数据。最后前端要跑在另一个服务器上,用户访问的时候是访问前端这个服务器的。关系差不多如下:

这样做的好处就是两个服务器都可以启动热部署,开发效率比疯狂打包快得多得多,每一次更新都能立马进行调试。
发布时
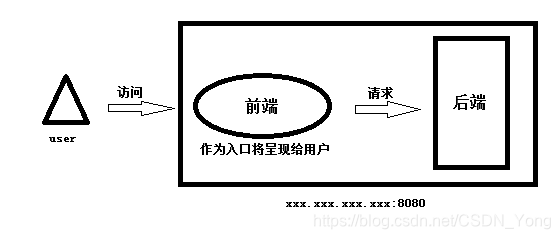
当然是要打包了,首先打包前端,比如vue,就是 npm run build,获取dist文件夹,把这个dist文件夹塞到后端的静态文件那里去,然后制定index.html作为后端服务器启动入口,就大功告成啦!就想下图一样:

总结
这类管理项目侧重点在于前端,作为练手项目,我们基本是不可能遇到后端开发真正的难点的(协调,并发,分布式等)。所以想好好练后台开发的,尽早实习,看看实际业务代码会有很大帮助。前端还是布局和组件化思想比较重要,我这篇文章可能有很多地方是不对的,很多话也是不对,但是应该能对想做一个练手项目的你有点帮助。