步骤:
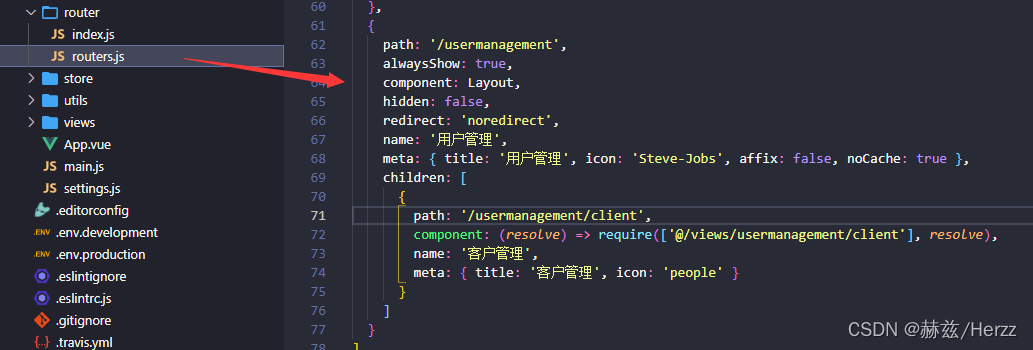
routers.js中添加如下代码:

{
path: '/usermanagement',
alwaysShow: true, //是否显示父级:如果为false则只显示最内层菜单(默认false)
component: Layout,
hidden: false, //是否显示
redirect: 'noredirect',
name: '用户管理',
meta: { title: '用户管理', icon: 'Steve-Jobs', affix: false, noCache: true },
//affix:固定标签(不可删除)
children: [
{
path: '/usermanagement/client',
component: (resolve) => require(['@/views/usermanagement/client'], resolve),
name: '客户管理',
meta: { title: '客户管理', icon: 'people' }
}
]
}
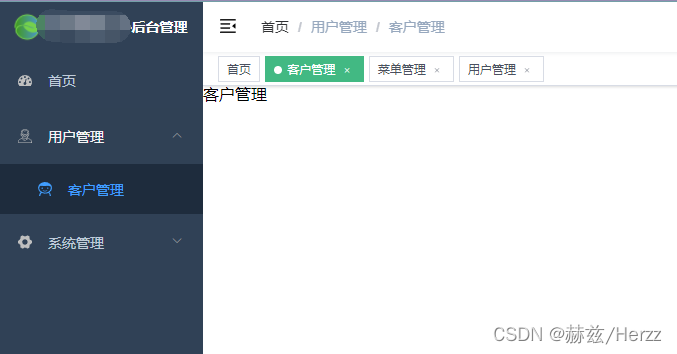
效果图:

注意:本地配置路由只针对公用菜单,如果牵扯到权限就要动态配置菜单存入数据库。