记录React实现列表拖放
我是站在巨人的肩膀上哈哈。原作者里面用的类实现,因为我需要用组件实现,所以进行了改动和备注。害怕原作者的编辑链接失效,所以记录一下。
原作者 React通过原生鼠标事件实现拖拽(drag and drop)列表重排序
根据实际情况进行改写。这里存在bug:如果列表中有输入内容,会导致不能输入等情况。应该是没有做事件捕获处理,解决了再来更。
我又来更了,找到解决方法了。用onDragStart替代onMouseDown就ok!!
这是Html 5自带的 DOM 拖放事件,可以参考如下:

但是也不能很好的解决问题,会有抖动等一系列问题。所以需要设置一个useState()。设置 draggable 规定元素是否可拖动
当鼠标移入input时设置draggable为false,不可拖动;当鼠标移出input时设置draggable为true,可拖动。
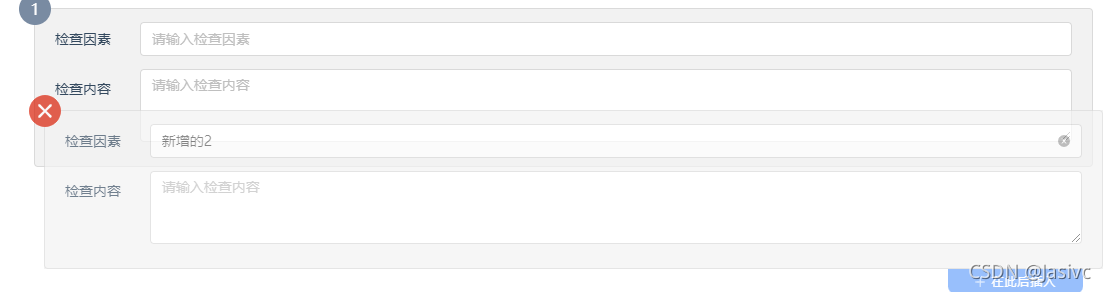
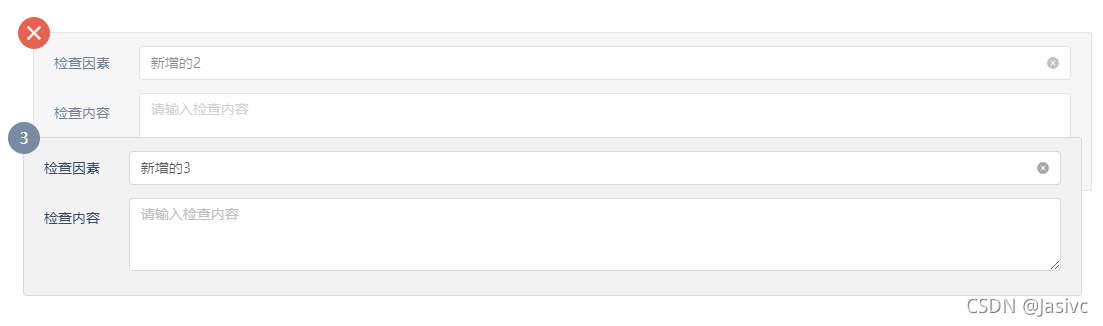
但是我这里还存在问题,关于层级的问题,还未解决:
向上移动没问题,拖动的板块至于上层

但是向下就有问题了,始终置于下层。

废话不多说,上代码
import React, {
useState } from "react";
import "./styles.css";
let list = [];
for (let i = 0; i < 10; i++) {
list.push(`item ${
i}`);
}
const DragAndDrop = () => {
const [lists, setLists] = useState(list);
/** 是否显示遮罩层,实现移动和鼠标松开 */
const [dragging, setDragging] = useState(false);
/** 设置是否可拖放 防止点击input不能长安鼠标选中 */
const [draggable, setDraggable] = useState<boolean>(true);
/** 当前索引数 */
const [draggingItemIndex, setDraggingItemIndex] = useState(-1);
/** 当前点击移动列的y轴偏