记一次vue项目优化的实例
项目前端优化是我们经常需要去做的事情,今天我们就来记录下我的实际操作。
一、CDN引入
这是一个常态化的操作了,主要是让我们通过npm下载依赖包和import引入的文件,变成线上使用,减少打包后的文件大小。比如常用的vue、ElementUI、vuex、vue-router、axios等等一些常用的
首先在index.html文件引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://unpkg.com/vue-router@3.0.0/dist/vue-router.js"></script>
<script src="https://unpkg.com/vuex@4.0.0/dist/vuex.global.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui@2.13.2/lib/index.js"></script>
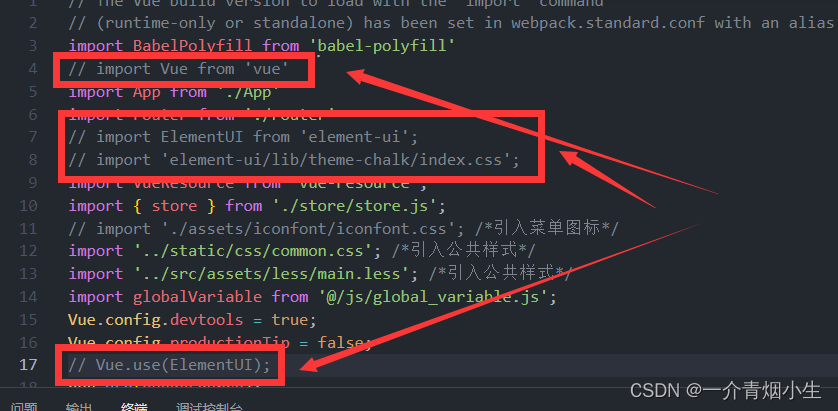
然后注释掉import引入的

一定要把Vue.use(ElementUI)注释
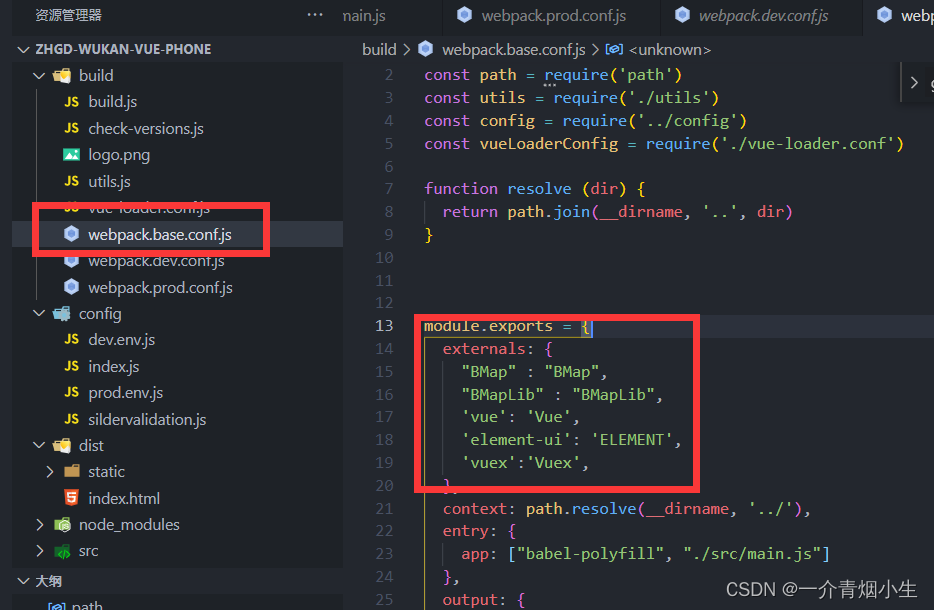
第三步,找到webpack.base.conf.js文件,在下面添加你CDN引入的依赖

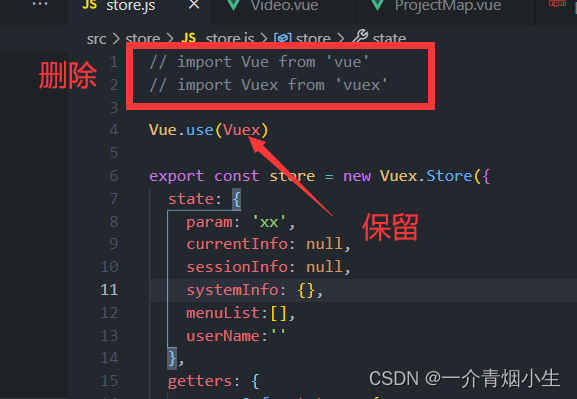
vuex的store/store.js文件里面修改

router文件也需要修改
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Oohqr103-1655281875649)(E:\ljy\资料\img\image-20220518141632833.png)]](https://img-blog.csdnimg.cn/2ca24358e1e846ffa6530de78012633b.png)
坑:
1.一定要先引入vue的,然后再加其他的,不然会报错,找不到elementUI的标签名;
2.不能只引入elementUI,不引入vue,一样会报错;
3.我引入的vue-router的CDN,在抓包的时候发现居然要四点多秒种才下载完成,所以我就去掉了,我不知道你们会不会,可以先试试。
二、gzip压缩
首先安装一个插件
npm install --save-dev compression-webpack-plugin
然后在config/index.js里面开启
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s1Hh4VR6-1655281875650)(E:\ljy\资料\img\image-20220518143854235.png)]](https://img-blog.csdnimg.cn/cd0796e4ccab4c799a08efa7dd314da0.png)
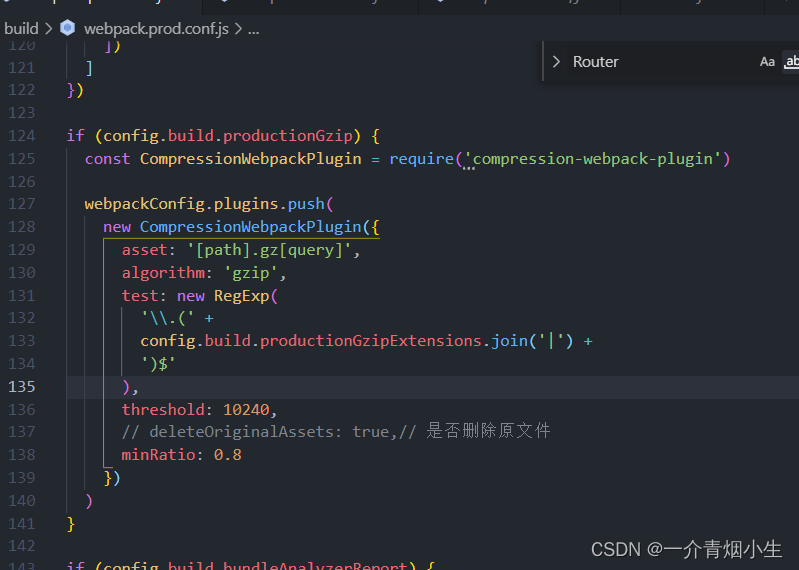
然后在webpack.prod.conf.js,找到这段代码

最后就是后端配置的问题
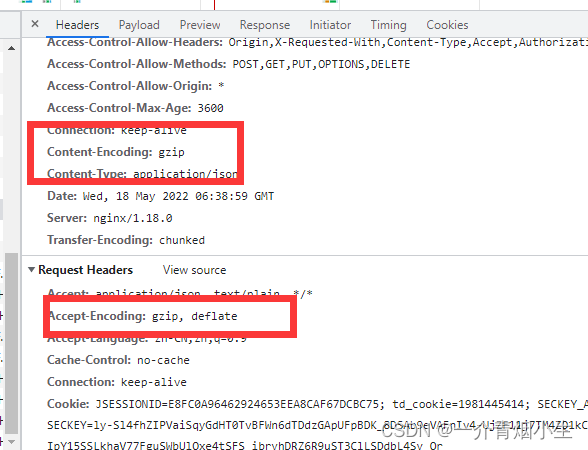
浏览器查看请求头,有下面这些标志就是开启成功了

三、路由懒加载,这种最简单的了就不多说了
const production = () => import('@/components/view/production/production')
{
name: '123123',
path: 'production',
component: production
},
四、打包不生成map文件
config/index.js
productionSourceMap: false,
五、router上面使用props传参数,导致页面加载时间很长
我在优化一个项目的时候,里面有一个单点登陆的功能页面。这个需要通过路由传参数,但是在首次进入页面的时候,浏览器捉包发现第一次请求的时候,打包的css一直被挂载长达将近20秒。
从发现这个问题开始,我一直以为是因为css文件太多,但是也就四百多kb,但是也对css文件进行各种的优化,拆分、减少背景图片的引入等等,甚至使用了CDN引入了某些css文件,减少到两百多kb最后还是一样的问题,就觉得不是这个问题。
最后我们测试,正常打开登陆页面然后进入页面,是正常的不会挂载。但是使用单点登陆就会挂载,然后就去一个测试检测,最后发现,只要把传参模式修改了,就正常了!!!!!!!!!!!!!!!!!!!!!!!!!!!
优化前的传参,使用了props
{
name: 'Login',
path: '/Login',
component: Login,
props: (route) => ({username: route.query.username})
},
优化后的参数,直接拼在路径后面
{
name: 'Login',
path: '/Login/:username',
component: Login,
// props: (route) => ({username: route.query.username})
},
我是真的栓q!
