如何限制HTML中select标签option可见选项数目
在使用select标签的时候,如果option选项太多,会造成下拉列表变得很长(浏览器默认20条)
如果想控制select中的option显示的个数,例如:只显示5个,其余的通过滚动条来控制显示。
经过多天的百度和自己的调试终于用下面的方式解决了这个问题
不需要模拟select等方式
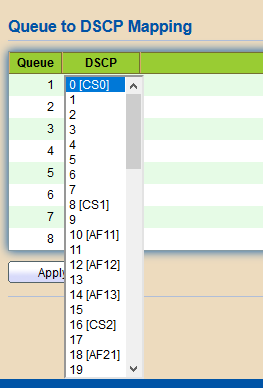
未改前效果:

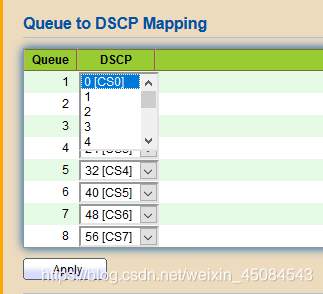
修改后效果:

html代码如下:
< td style=“position: relative;”>选项名称:
< select style=“left: 2px; line-height: 36px;position: absolute; z-index: 1;top:1;” οnmοusedοwn=“sel_onmousedown_event(this.id)” οnblur=“sel_onblur_event(this.id)” οnchange=“this.size=0” id=“bb1” name=“bb1”>;
< option οnclick=“opt_onclick_event()” value=“1”>11< /option>;
< option οnclick=“opt_onclick_event()” value=“2”>12< /option>;
< option οnclick=“opt_onclick_event()” value=“3”>13< /option>;
< option οnclick=“opt_onclick_event()” value=“4”>14< /option>;
< option οnclick=“opt_onclick_event()” value=“5”>15< /option>;
< option οnclick=“opt_onclick_event()” value=“6”>16< /option>;
< option οnclick=“opt_onclick_event()” value=“7”>17< /option>;
< option οnclick=“opt_onclick_event()” value=“8”>18< /option>;
< option οnclick=“opt_onclick_event()” value=“9”>19< /option>;
< /select>;
< /td>
子类select加绝`对定位,是为了不改变原本表格的布局,不加绝对定位,打开下拉列表后,整行都变变高,也就是显示可见选项的高度。
父类td加相对定位,是为了让选项框的位置以父类位置为准进行定位(子类设置top:2px属性),或者父类加绝对定位,子类不用设top属性
+++++++++++++++++++++++++++++++++++++++++++++++
js代码如下:
function opt_onclick_event()//选中原来值的时候也恢复初始选项框状态
{
$(“Select”).prop(“size”,“1”);
}
function sel_onblur_event(id)//每次选中选项后,选项框恢复初始状态
{
$("#"+id).prop(“size”,“1”);
$("#"+id).css(“z-index”,“1”);
}
function sel_onmousedown_event(id)//限制每次打开选项框时显示的选项数目
{
var len = document.getElementById(id).options.length;
if(len > 4)
$("#"+id).prop(“size”,“5”);
$("#"+id).css(“z-index”,“10”);
}
+++++++++++++++++++++++++++++++++++++++++
z-index: 属性指定一个元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。这个属性用在同一列有多个标签内容的情况下。是为了避免下拉列表展开后被其他内容遮挡,如果只有一个下拉列表的时候不用这个属性。
所以本案例初始时z-index的值为1,当要打开某个选项框时,把值设为10,这样下拉列表显示在最前面,就不会被遮挡;当选完或离开这个选项时又把z-index值改成初始值1.
如有错误之处,还望各位大佬海涵。。。。。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)