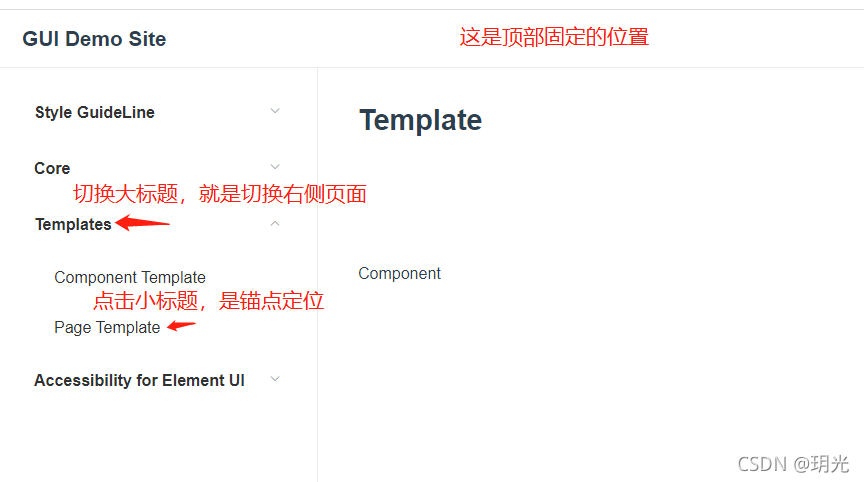
1.如何设置锚点
点击左侧列表,跳转到页面指定的位置。
将页面不同模块设置不同id属性
点击左侧菜单时,采用scrollIntoView() 的方式实现
(注:我用的是vue3 的 script setup语法糖 的写法)
<span @click="jump('color')">颜色</span>
<div id="color">
<span> 颜色 </span>
......颜色模块的内容
</div>
<script lang="ts" setup>
const jump = (id) => {
document.getElementById(id).scrollIntoView();
}
</script>
2、也可使用a标签进行锚点设置
这两种方式都会产生遮挡问题,
解决办法 :
padding + margin
<a href="1">颜色</a>
<div id="1" class="color">
<span> 颜色 </span>
......颜色模块的内容
</div>
.color{
padding-top:30px; // 上方遮挡的高度,根据实际情况自己调整
margin-top: -30px;
3、使用scrollIntoView() 出现的问题
因为我的是多个页面来回切换,每一个页面都设置了锚点, 所以当第一个页面被点击到了锚点3 的位置,那么我切换页面后,
新页面同样来到了锚点3的位置,而不是从头开始显示的。
原因应该就是 scrollIntoView() 这个 本质是页面滚动,当你在一个页面滚动了一段距离后,再去切换另一个页面,那页面的滚动距离依然存在,所以出现这种情况。
解决办法:
在每次点击跳转新页面的时候,
将页面的滚动设为0
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
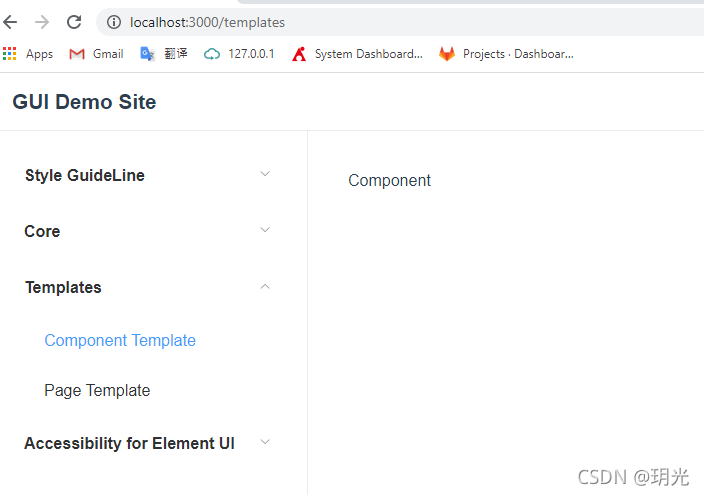
4、实际效果