前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

认识一下inscode

CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
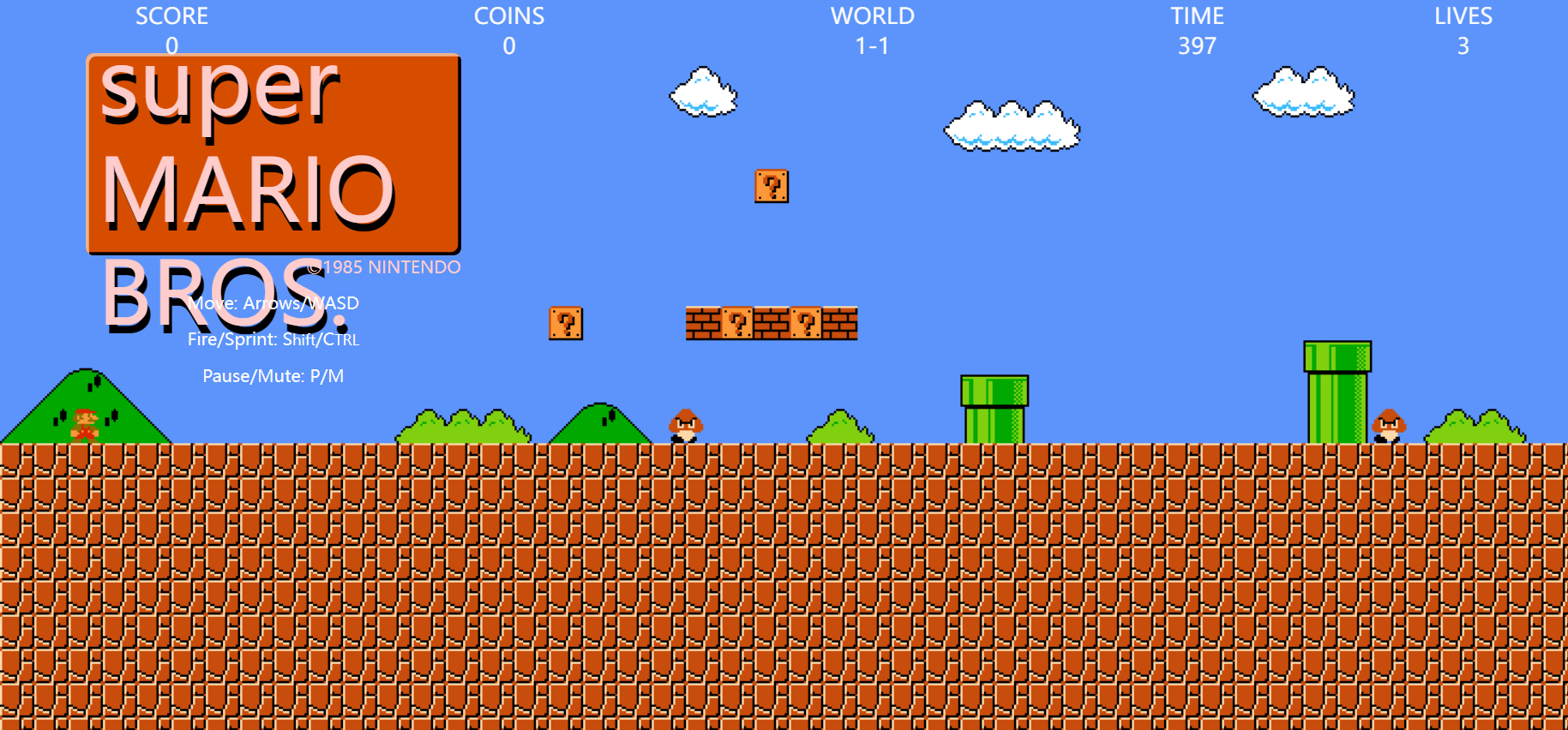
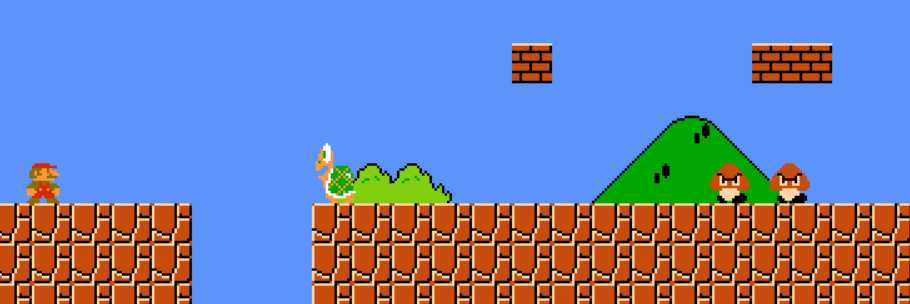
先看运行效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
看查源码内容

获取项目
点击链接

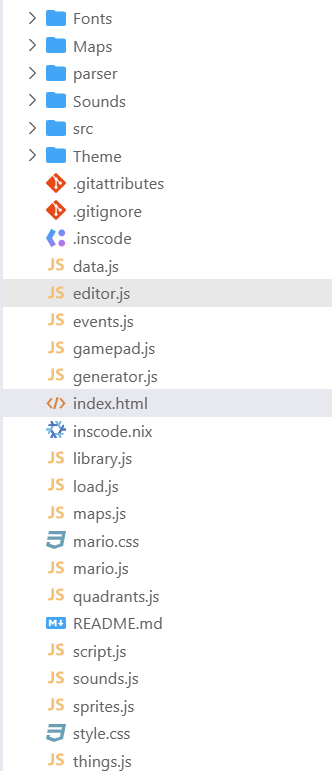
项目结构


-
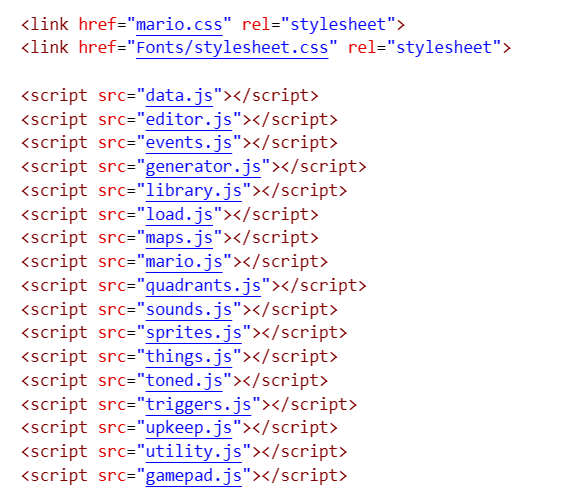
<link href="mario.css" rel="stylesheet">:引用名为"mario.css"的样式表文件,该文件用于定义Full Screen
Mario游戏的样式。
-
<link href="Fonts/stylesheet.css" rel="stylesheet">:引用名为"stylesheet.css"的样式表文件,该文件用于定义游戏中使用的字体样式。
-
<script src="data.js"></script>:引用名为"data.js"的JavaScript文件,该文件包含有关游戏中使用的数据。
-
<script src="editor.js"></script>:引用名为"editor.js"的JavaScript文件,该文件包含用于编辑游戏的相关函数。
-
<script src="events.js"></script>:引用名为"events.js"的JavaScript文件,该文件包含游戏中的事件处理函数。
-
<script src="generator.js"></script>:引用名为"generator.js"的JavaScript文件,该文件包含游戏中生成地图和物体的函数。
-
<script src="library.js"></script>:引用名为"library.js"的JavaScript文件,该文件包含一些工具函数和常量。
-
<script src="load.js"></script>:引用名为"load.js"的JavaScript文件,该文件包含游戏中用于加载资源的函数。
-
<script src="maps.js"></script>:引用名为"maps.js"的JavaScript文件,该文件包含游戏中使用的地图数据和相关函数。
-
<script src="mario.js"></script>:引用名为"mario.js"的JavaScript文件,该文件包含有关Mario角色的函数和逻辑。
-
<script src="quadrants.js"></script>:引用名为"quadrants.js"的JavaScript文件,该文件包含用于管理游戏中的四分之一区域的函数。
-
<script src="sounds.js"></script>:引用名为"sounds.js"的JavaScript文件,该文件包含游戏中的声音相关函数。
-
<script src="sprites.js"></script>:引用名为"sprites.js"的JavaScript文件,该文件包含游戏中的精灵(sprite)的相关函数和逻辑。
-
<script src="things.js"></script>:引用名为"things.js"的JavaScript文件,该文件包含游戏中的各种物体的函数和逻辑。
-
<script src="toned.js"></script>:引用名为"toned.js"的JavaScript文件,该文件包含游戏中对音频的处理函数。
-
<script src="triggers.js"></script>:引用名为"triggers.js"的JavaScript文件,该文件包含游戏中的触发器函数和逻辑。
-
<script src="upkeep.js"></script>:引用名为"upkeep.js"的JavaScript文件,该文件包含游戏中的维护函数和逻辑。
-
<script src="utility.js"></script>:引用名为"utility.js"的JavaScript文件,该文件包含一些通用的工具函数。
-
<script src="gamepad.js"></script>:引用名为"gamepad.js"的JavaScript文件,该文件包含游戏中与游戏手柄交互的函数和逻辑。

角色控制按键

function resetTriggers() {
// Make the controls object
window.controls = new Controls({
left: [37, 65, "AXIS_LEFT", "DPAD_LEFT"], // a, left
right: [39, 68, "AXIS_RIGHT", "DPAD_RIGHT"], // d, right
up: [38, 87, 32, "FACE_2"], // w, up
down: [40, 83, "AXIS_DOWN", "DPAD_DOWN"], // s, down
sprint: [16, 17, "FACE_1"], // shift, ctrl
pause: [80, "START_FORWARD"], // p
mute: [77], // m
qcount: [81] // q
});

这段代码定义了一个名为resetTriggers的函数,函数内部的代码如下:
- 创建一个
Controls对象并将其赋值给全局变量window.controls。
- 这个
Controls对象具有以下属性和键盘/游戏手柄按键的映射关系:
-
left:表示左移动的按键,包括键码37、65以及游戏手柄上的"AXIS_LEFT"和"DPAD_LEFT"。
-
right:表示右移动的按键,包括键码39、68以及游戏手柄上的"AXIS_RIGHT"和"DPAD_RIGHT"。
-
up:表示上移动的按键,包括键码38、87、32以及游戏手柄上的"FACE_2"。
-
down:表示下移动的按键,包括键码40、83以及游戏手柄上的"AXIS_DOWN"和"DPAD_DOWN"。
-
sprint:表示加速的按键,包括键码16、17以及游戏手柄上的"FACE_1"。
-
pause:表示暂停的按键,包括键码80以及游戏手柄上的"START_FORWARD"。
-
mute:表示静音的按键,包括键码77。
-
qcount:表示按键计数的按键,包括键码81。
通过创建Controls对象,并将相应的按键与具体的游戏动作进行关联,可以实现控制游戏的功能。在全屏马里奥游戏中,通过检测键盘或游戏手柄的按键事件来控制角色移动、跳跃、加速等行为。

小结
通过HTML编写的超级马里奥代码主要包括以下几个部分:
-
HTML结构:包含<!DOCTYPE html>声明和<html>, <head>, <title>等标签,用于定义页面的基本结构和显示在浏览器标签栏的标题。
-
样式表引用:使用<link href="mario.css" rel="stylesheet">和<link href="Fonts/stylesheet.css" rel="stylesheet">引用外部的CSS样式表文件,用于定义游戏的样式。
-
JavaScript文件引用:使用<script src="..." ></script>标签引用多个JavaScript文件,包括data.js、editor.js、events.js、generator.js等,用于定义游戏的逻辑和行为。
-
页面加载事件:使用<body onload="FullScreenMario()">将页面加载事件绑定到FullScreenMario()函数,该函数用于启动游戏。
总结起来,通过这段HTML代码,我们引入了游戏所需的样式和脚本文件,并在页面加载完成后调用FullScreenMario()函数来启动超级马里奥游戏。这些文件中定义了游戏的样式、数据、逻辑、事件处理等内容,通过这些代码实现了游戏的展示和交互效果。