
在CSS3的渐变色属性出来之前这一效果只能借助设计师的图片来进行装饰,这样会平白给页面增加了一些http请求次数并增大了页面体积,最终导致延长页面的加载时间。而渐变色属性的出现则很大程度上解决了该问题。
-
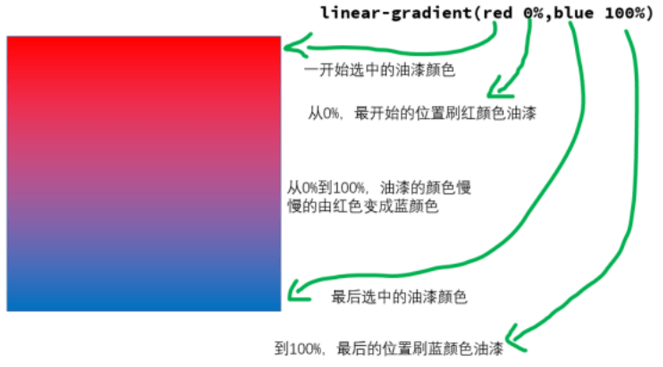
线性渐变
-
基础写法
/*百分比值也可以用确却的像素值代替*/
background: linear-gradient(red 0%, blue 100%);

-
方向控制 渐变方向默认从上往下(to bottom),我可以在写颜色值之前加上方向控制:
/*向下 默认*/
background: linear-gradient(to bottom, #fb3664 0%, #4af5db 100%);
/*
向上 to top
向右 to right
向左 to left
向右上角 to right top
向右下角 to right bottom
向左下角 to left bottom
向左上角 to left top
*/
还可以使用角度值来指定方向(默认向下相当于180deg):
backgorund: linear-gradient(45deg, #fb3664 0%, #4af5db 100%);
-
多颜色写法
渐变允许多种颜色过渡
background: linear-gradient(#fb3664 0%, #ff6600 30%, #4af5db 100%);
-
特殊简写
不写百分比位置值时,默认会平均分配:
background: linear-gradient(#fb3664, #ff6600, #4af5db);
/*等价于*/
background: linear-gradient(#fb3664 0%, #ff6600 50%, #4af5db 100%);
-
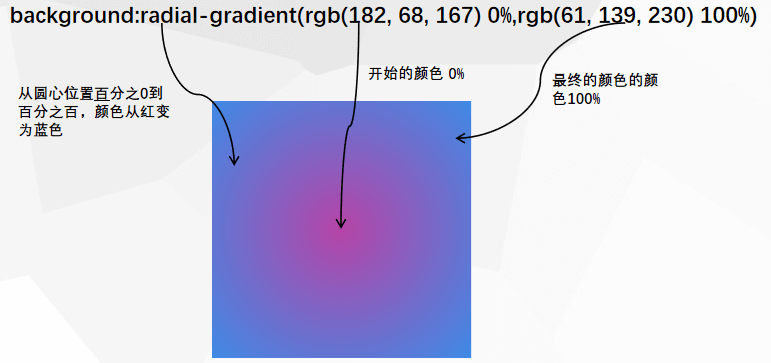
径向渐变
background:radial-gradient(rgb(182, 68, 167) 0%,rgb(61, 139, 230) 100%)

-
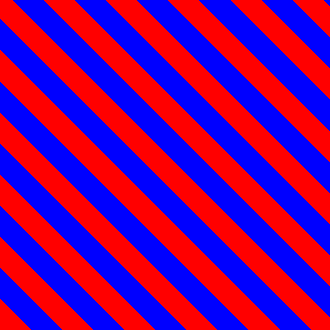
渐变色重复
repeating-linear-greadient 和 repeating-radial-gradient 可以让设置的背景色重复。
background: repeating-linear-gradient(45deg,red 0px,red 20px,blue 20px,blue 40px);

注意:渐变色本质上相当于背景图片,所以所有给背景图片的设置都适用于渐变色,如大小、位置、基点、多背景等等。