一、docker 环境下安装中间件总体步骤
- 搜索镜像
- 拉取镜像
- 查看镜像
- 启动镜像--服务端口映射
但其实,docker run 的时候,就会帮我们去配置的 registry 拉取镜像了,也就是 搜索镜像 这一步,其实是可有可无的。
二、安装 tomcat
1、docker hub上面查找 tomcat 镜像
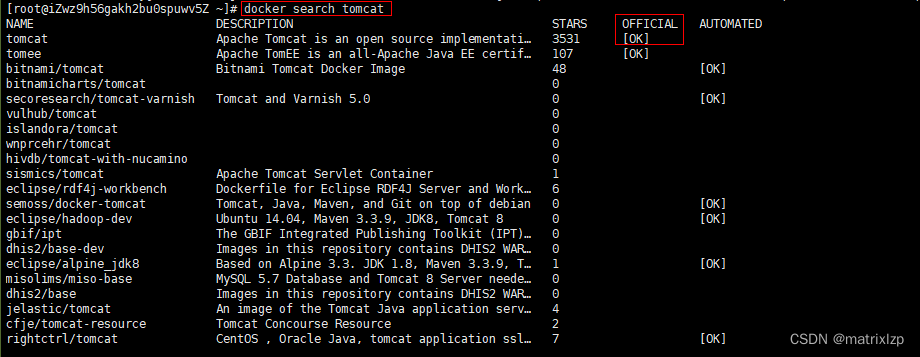
docker search tomcat
找到官方 OFFICAL ,这个就是我们要拉的镜像

2、从 docker hub上拉取 tomcat 镜像到本地
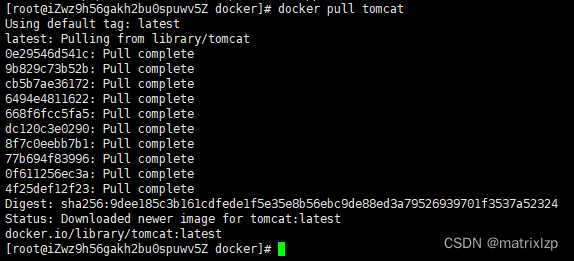
docker pull tomcat

3、docker images 查看是否有拉取到的 tomcat
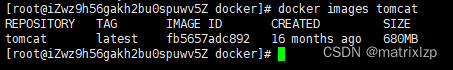
docker images tomcat

4、使用 tomcat 镜像创建容器实例 (也叫运行镜像)
docker run -it -p 8080:8080 tomcat
-p 小写,宿主机端口 :docker 容器端口
-P 大写,随机分配端口
i:交互
t:终端
d:后台
打印出这句话,就说明启动成功了

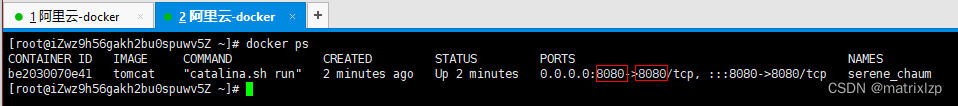
但此时,我们不能把终端停掉,因为我们是 -it 交互式启动,tomcat 会阻塞在那边等待请求连接进来。我们重新启动一个 linux 终端来查看一下我们的容器。
看到我们的 tomcat 正常启动了,而且 宿主机的 8080 端口 映射到 容器的 8080 端口。

但其实,对于 tomcat 这种服务,我们习惯于 -d 后台启动它。
docker run -d -p 8080:8080 tomcat
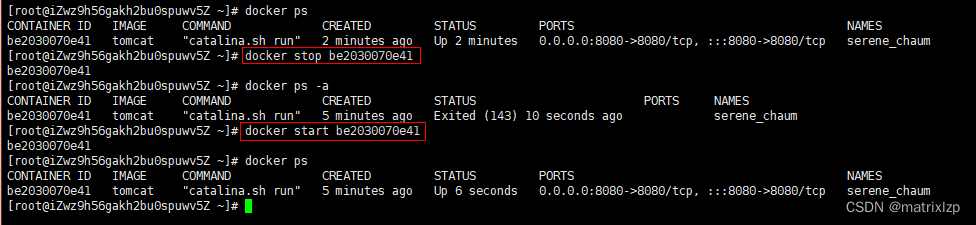
所以这里,我们先把容器停掉,然后再重新启动它。
可以看到,docker start 启动的,就是后台启动方式。
当然如果从一开始,用 -d 参数也是这个效果。这里就不演示了。

5、访问 tomcat 首页
因为我的 docker 服务是安装在阿里云ECS服务器上的,所以需要在安全组开放一下 8080 端口。
源 0.0.0.0 表示不限定特定IP的访问。

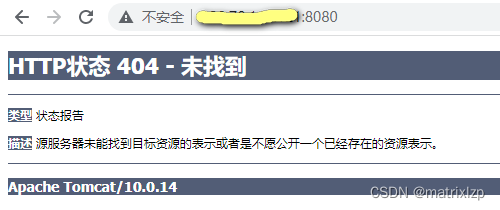
在浏览器中输入 阿里云ECS公网IP:8080
发现访问失败

6、新版 tomcat webapps 路径有变更
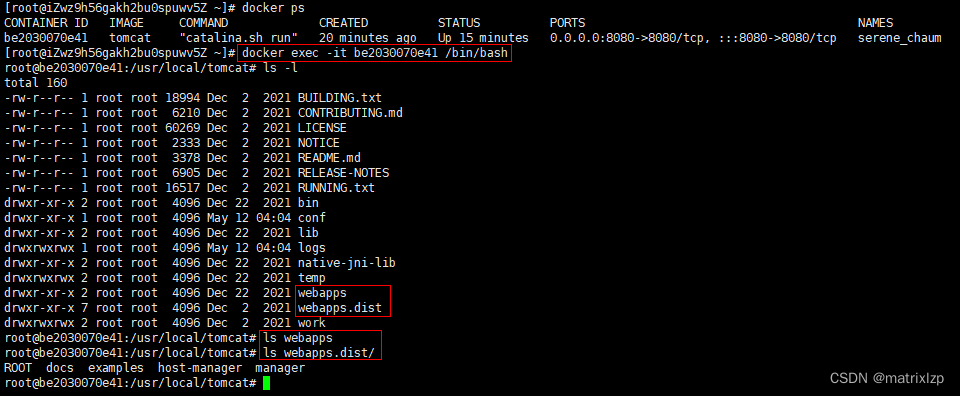
我们进入到容器内部。
docker exec -it 容器ID /bin/bash
我们知道,tomcat 首页要能够访问,webapps 下要有内容,现在 webapps 下面是空。
这是因为,新版的 tomcat 把一些静态资源,放置到 webapps.dist 目录下。
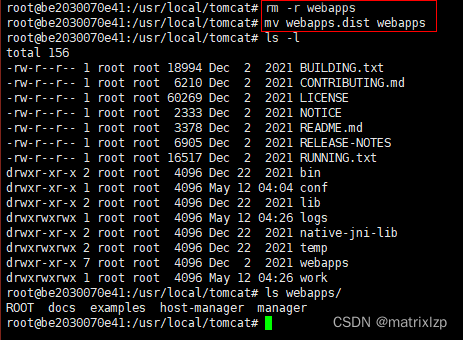
所以,我们需要把空的 webapps 删除掉,然后把 webapps.dist 目录替换成 webapps。


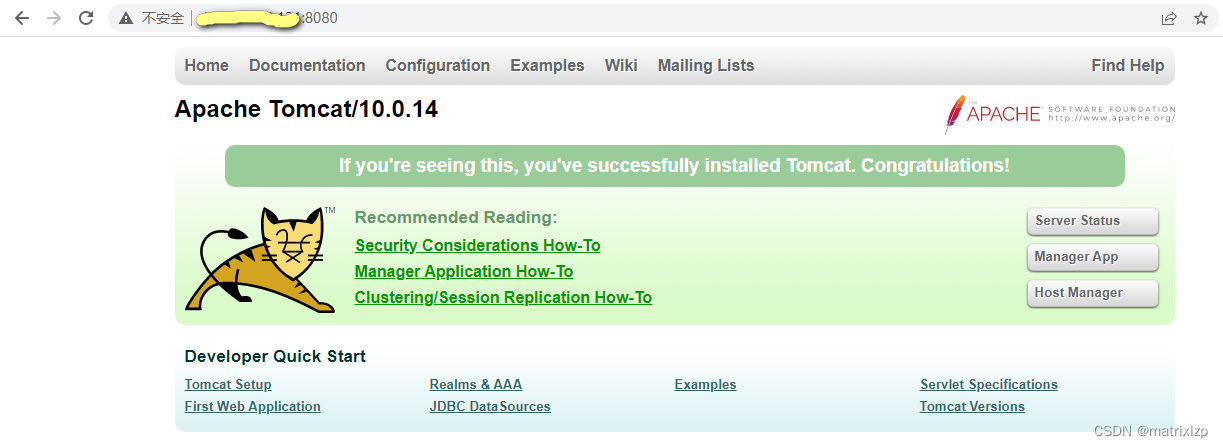
在浏览器中再访问
发现可以了,而且版本比较高的 Tomcat 10

但是每次安装这样修改路径也是很麻烦,我们可以自己制作一个镜像,然后上传到仓库,当然,这种镜像已经有人帮我们制作了一个,我们拿来用就行。
三、免修改版安装
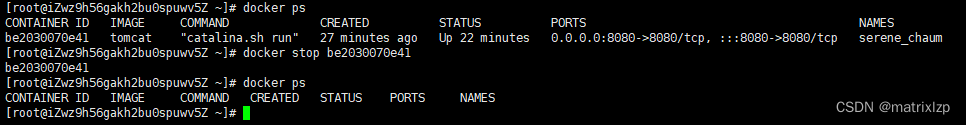
我们先停掉我们上面的 tomcat

拉取一个免修改版镜像
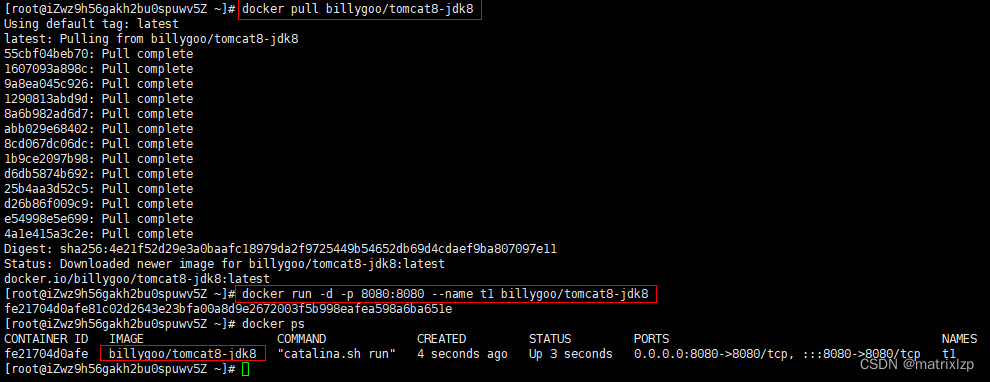
docker pull billygoo/tomcat8-jdk8
运行
docker run -d -p 8080:8080 --name t1 billygoo/tomcat8-jdk8

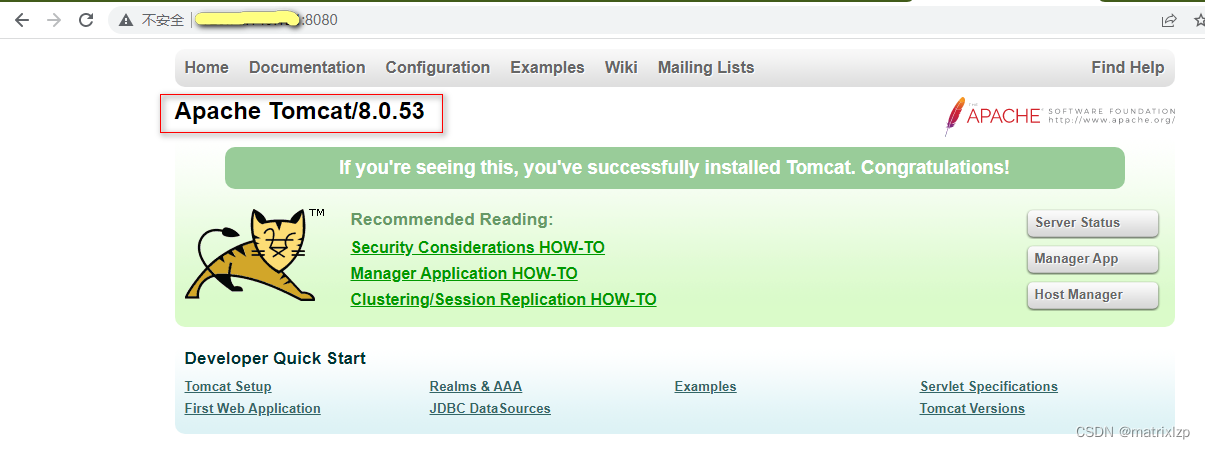
在浏览器中再访问
现在的版本已经变为 8.0.53