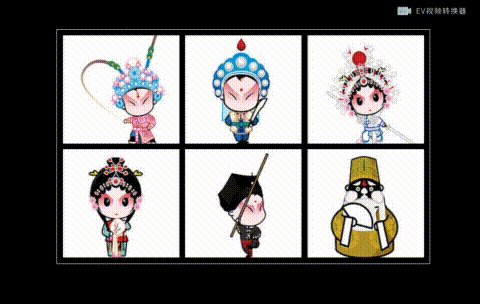
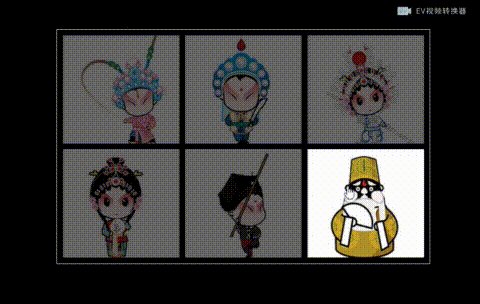
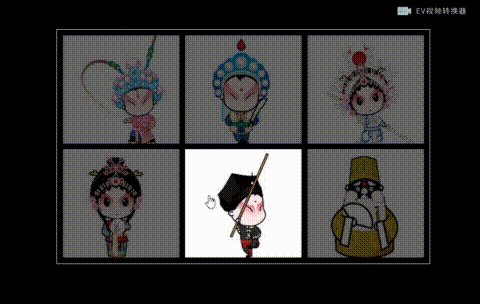
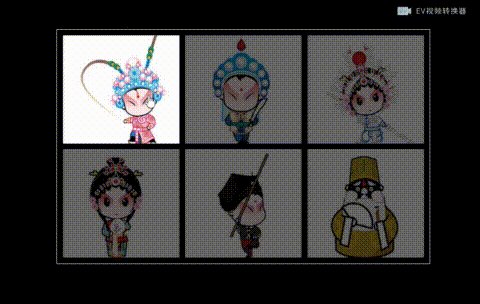
示例(突出显示效果):

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>突出显示效果</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background-color: black;
}
ul{
margin: 0px auto;
margin-top: 50px;
width: 630px;
height: 392px;
list-style: none;
border: 1px solid #fff;
padding: 5px;
}
ul li{
width: 200px;
height: 186px;
float: left;
margin: 5px;
}
ul li a{
display: block;
width: 200px;
height: 186px;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".wraper>ul>li").mouseenter(function(){
//siblings() 找出所有同级元素
$(this).css("opacity",1).siblings().css("opacity","0.4");
});
$(".wraper").mouseleave(function(){
$(this).find("li").css("opacity",1);
});
});
</script>
</head>
<body>
<div class="wraper" >
<ul>
<li>
<a href="#">
<img src="img/01.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="img/02.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="img/03.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="img/04.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="img/05.jpg" />
</a>
</li>
<li>
<a href="#">
<img src="img/06.jpg" />
</a>
</li>
</ul>
</div>
</body>
</html>