酷炫网页按钮
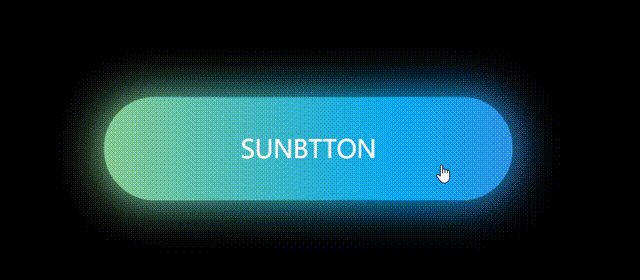
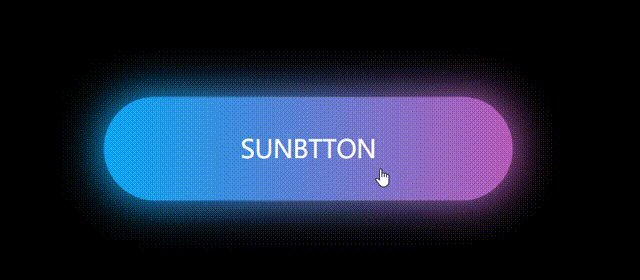
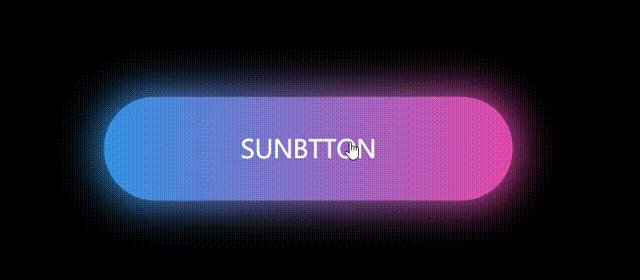
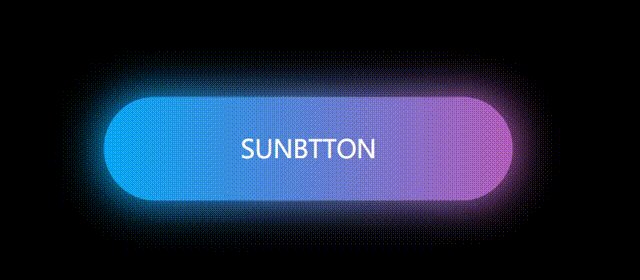
效果如下图:

目录如下:

html代码如下:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>炫酷的按键</title>
<link rel="stylesheet" type="text/css" href="inedex.css"/>
</head>
<body>
<a href="javascript:;">sunbtton</a>
</body>
</html>
css代码:
inedex.css
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #000;
}
a{
text-decoration: none;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
font-size: 24px;
background:linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
width: 400px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
text-transform: uppercase;
border-radius: 50px;
z-index: 1;
}
a::before{
content: "";
position: absolute;
left: -5px;
right: -5px;
bottom: -5px;
top: -5px;
background:linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
border-radius: 50px;
filter: blur(20px);
z-index: -1;
}
a:hover::before{
animation: sun 8s infinite;
}
a:hover{
animation: sun 8s infinite;
}
@keyframes sun{
100%{
background-position: -400% 0;
}
}
