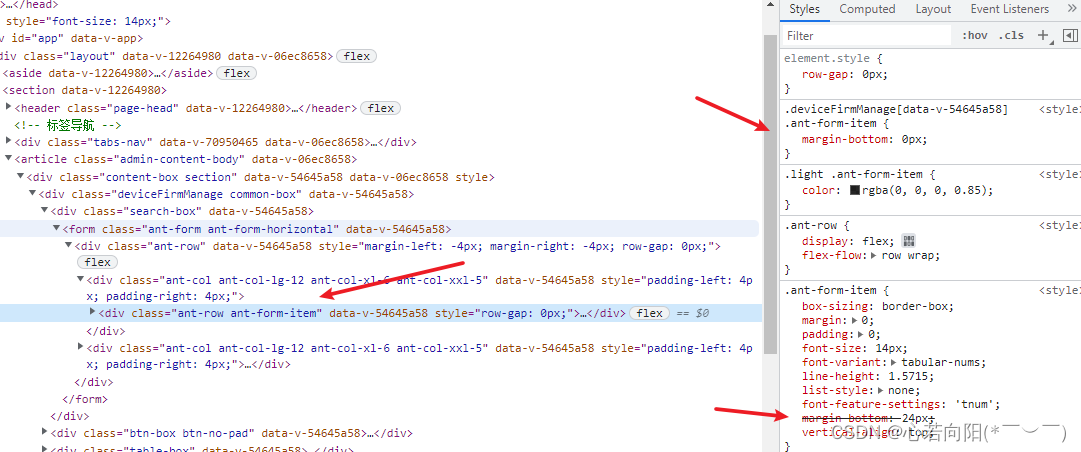
1、简单覆盖(非弹窗) :deep(.类名){}
<div class="deviceFirmManage common-box">
<div class="search-box">
<a-form
layout="horizontal"
:labelCol="{ span: 6 }"
:wrapperCol="{ span: 17 }"
>
<a-row :gutter="8">
<a-col :xxl="5" :xl="6" :lg="12">
<a-form-item label="关键字">
<a-input
onkeyup="value=value.replace(/[, ]/g,'')"
v-model:value="formData.keyword"
placeholder="请输入厂商名称、简称"
/>
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
</div>
<style lang="less" scoped>
.deviceFirmManage {
:deep(.ant-form-item) {
margin-bottom: 0px;
}
}
</style>

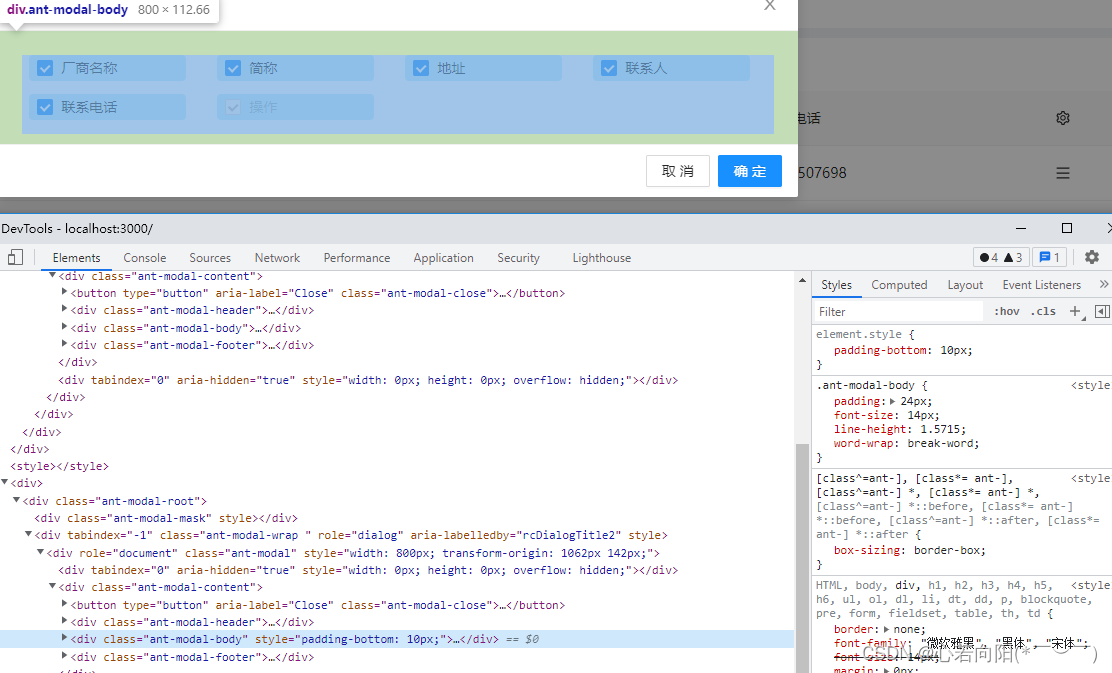
2、覆盖弹窗的样式:className="{styles.headSetPop}" 与 .headSetPop :global(.要覆盖样式的类名){} 注:headSetPop为自定义的类名 – 全局影响了
<a-modal
title="列表设置"
v-model:visible="visible"
@ok="setConfirm"
:width="800"
className="{styles.headSetPop}"
>
<a-checkbox-group v-model:value="tableHead" class="checked-item">
<a-row>
<a-col
:span="5"
v-for="check in columns"
:key="check.key"
:offset="1"
>
<a-checkbox :value="check.key" :disabled="check.key == 'action'">
<span
v-text="check.key == 'action' ? '操作' : check.title"
></span>
</a-checkbox>
</a-col>
</a-row>
</a-checkbox-group>
</a-modal>
<style lang="less" scoped>
.headSetPop :global(.ant-modal-body) {
padding-bottom: 10px;
}
</style>


3、直接使用api修改: bodyStyle 值为对象类型 – 不影响全局
<a-modal
title="列表设置"
v-model:visible="visible"
@ok="setConfirm"
:width="800"
:bodyStyle="{
paddingBottom: '10px',
}"
>
<a-checkbox-group v-model:value="tableHead" class="checked-item">
<a-row>
<a-col
:span="5"
v-for="check in columns"
:key="check.key"
:offset="1"
>
<a-checkbox :value="check.key" :disabled="check.key == 'action'">
<span
v-text="check.key == 'action' ? '操作' : check.title"
></span>
</a-checkbox>
</a-col>
</a-row>
</a-checkbox-group>
</a-modal>

4、给modal 外层添加一个类名,使用 global 覆盖UI组件样式,注意: 放在当前组件可以全局影响,而放在全局的样式文件却不上效,后面我放在App.vue里了,效果实现
<a-modal
class="edit-modal"
:visible="editPop"
:title="isEdit ? '修改设备厂商' : '新增设备厂商'"
@cancel="handleCancel"
@ok="handleOk"
:confirmLoading="editLoading"
:width="500"
>
<edit-content ref="editRef"></edit-content>
</a-modal>
:global(.edit-modal .ant-modal-footer) {
text-align: center;
}
5、实现以及效果
App.vue
<style lang="less" scoped>
:global(.edit-modal .ant-modal-footer) { // 按钮居中
text-align: center;
}
:global(.edit-modal .ant-modal-footer div .ant-btn:first-child) { // 取消按钮样式改变
color: #1890FC;
background: #CAEEFF;
}
</style>

6、还有一些情况的,遇到再补充,小伙伴们有什么疑问或者建议,也可以撩我哟!
偶尔深度思考,提升内在的涵养。