这里是借助在线的Base64和字体文件转换网站来完成的。
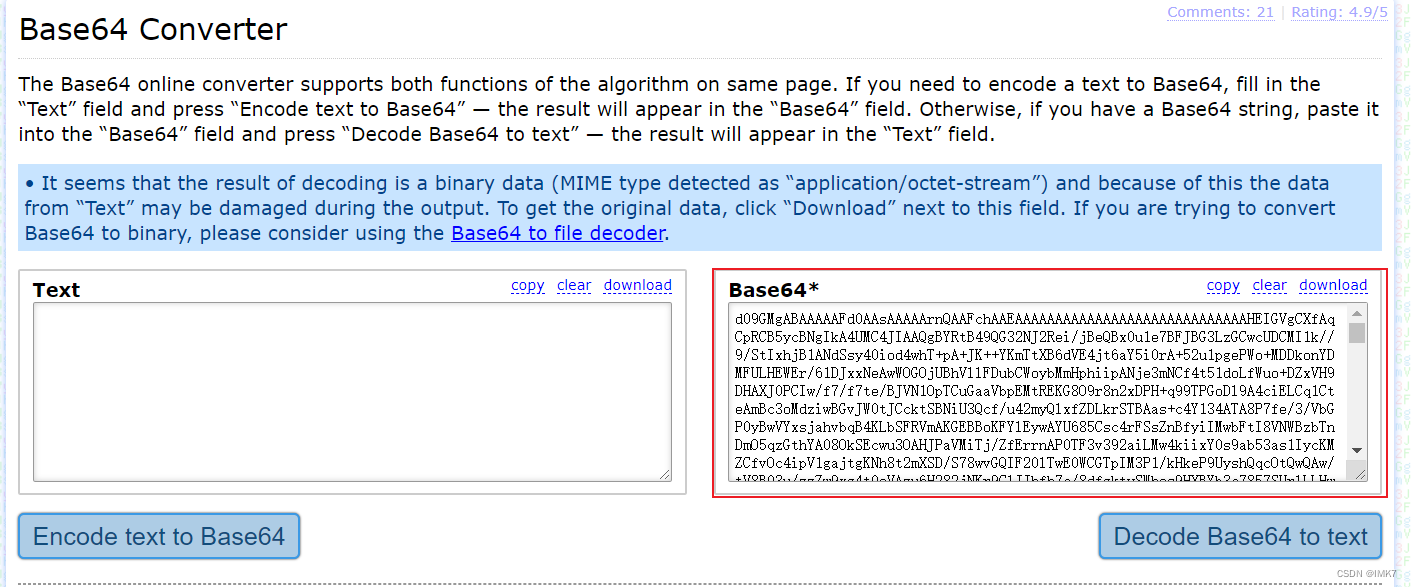
首先用到的是https://base64.guru/converter,将Base64的字符串的“base64,”后的部分拷贝到右侧Base64文本区;

然后点击Decode Base64 to text,在左侧会出现如下内容 ;

可以看到Text文本区将转换的结果展现出来,其为二进制格式的文件,从首字母可以看到该文件的格式为woff2,然后点击Text文本区的download按钮下载并重命名为font.woff2。
如果想借助FontCreator工具查看,需要将woff2转换为ttf格式。
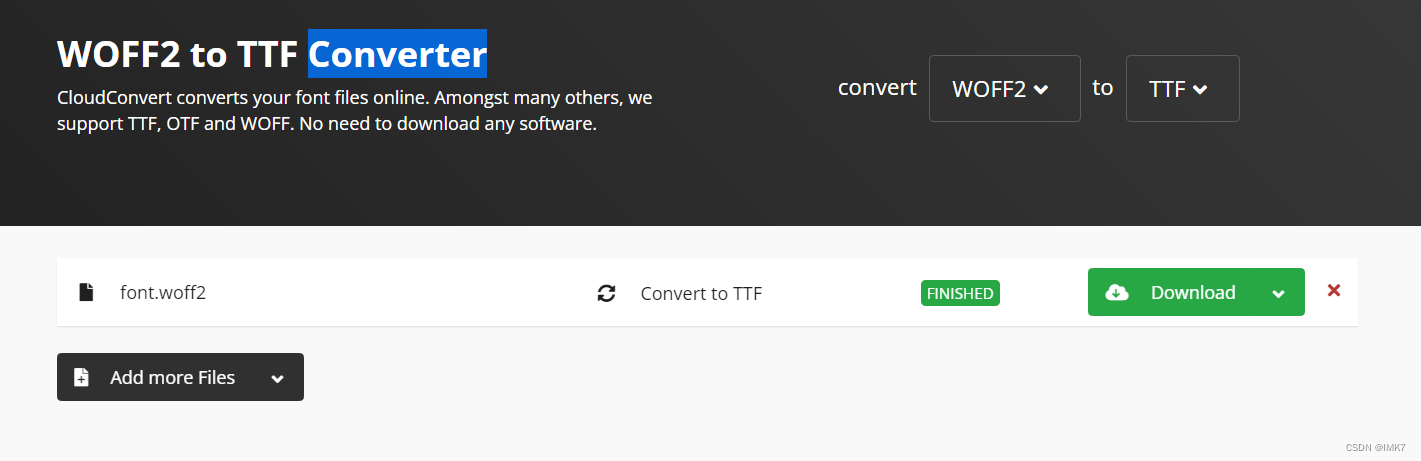
打开浏览器输入https://cloudconvert.com/woff2-to-ttf,将下载的font.woff2文件上传,点击Converter,即可转换成ttf文件。

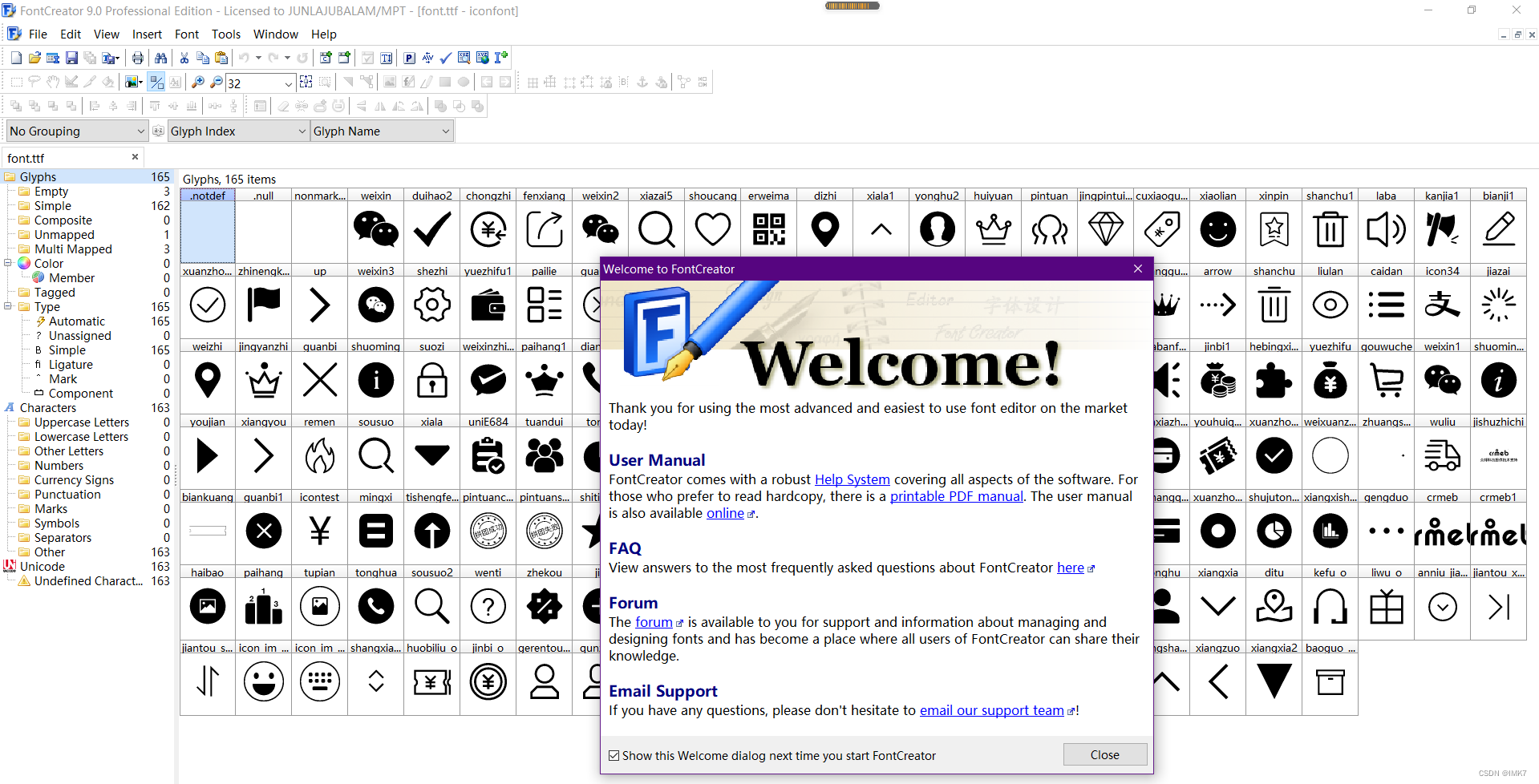
然后通过Font Creator打开文件。