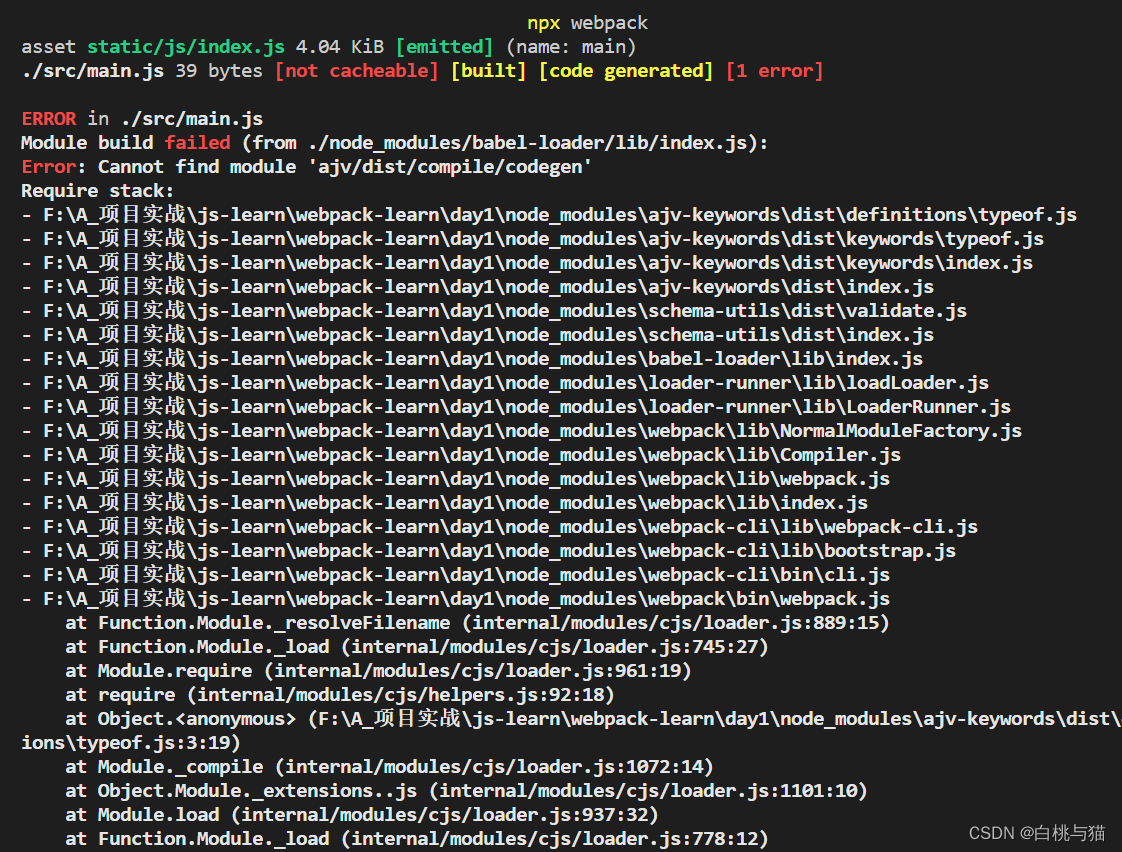
看一下完整报错:
asset static/js/index.js 4.04 KiB [compared for emit] (name: main)
./src/main.js 39 bytes [not cacheable] [built] [code generated] [1 error]
ERROR in ./src/main.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module ‘ajv/dist/compile/codegen’

为什么会这样?
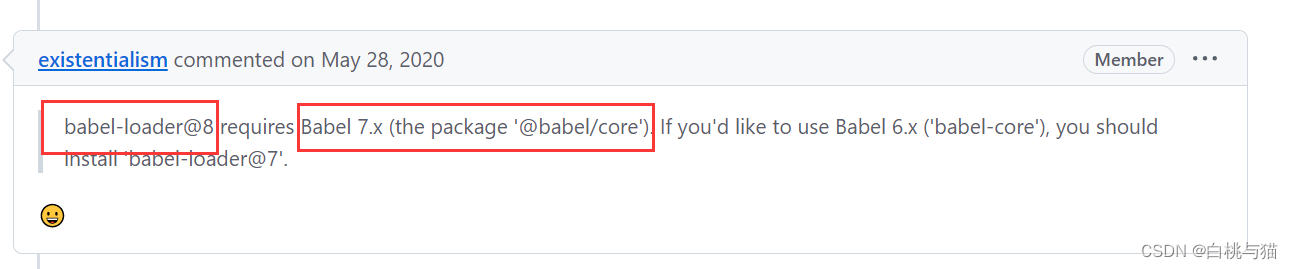
看到网上的回答意思是babel-loader和babel-core版本不兼容题

如何解决?
安装babel的转换工具包:babel-plugin-transform-runtime
npm i babel-core babel-loader babel-plugin-transform-runtime -D
如果你希望安装Babel 6.x,你可以使用下面的命令:
npm i babel-core babel-loader@7 babel-plugin-transform-runtime -D
如果你想使用Babel 7.x,理论上你可以使用下面的命令安装:(我选择了这个)
npm i @babel/core babel-loader@8 babel-plugin-transform-runtime -D
运行后成功了: