最近事情比较多,不管是生活还是工作,感觉节奏都在赶着走,对于之前相对比较喜欢自由的我,也要慢慢适应之后的节奏了,不管怎样,生活还在继续,加油~~
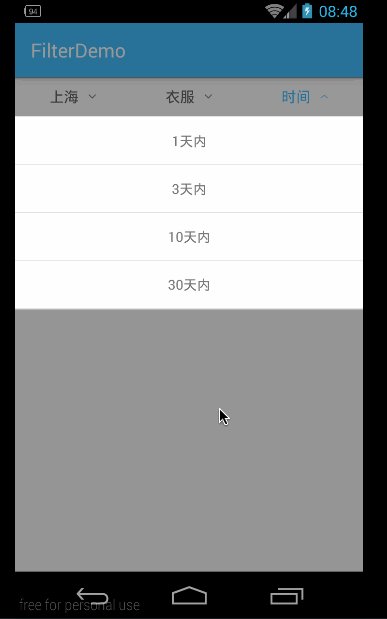
今天来写一个通用的筛选栏的实现,也是因为之前项目中要好多地方用到筛选栏这么个东西,所以为了之后用起来比较方便,就简单的做了一些封装.废话不多说,看一下效果图:

很多APP都有用到这个筛选栏,相信大家也不陌生.
一、需求分析
看到这个筛选栏之后,先来考虑一下布局,在开始接触android时候的我,可能看到这个布局的想法是:筛选栏这个部分,一个LinearLayout的横向布局,然后再分为3个部分,每个部分各占比重为1,然后在每个部分中放一个TextView和ImageView,之后监听每个部分的点击事件,对TextView和ImageView进行颜色、文字、方向等的处理.确实,这样做能实现功能,不过写起来很麻烦,需要手动的去处理TextView和ImageView的变化,可能筛选栏多了之后就会乱掉,而且还要花费大量时间去查找修改BUG,可能有一个小地方写反了,效果就乱掉了.
所以思考一下,对于筛选栏这个部分,有没有更好的布局设计呢?翻了翻能用的控件,发现CheckBox其实用在这里很好用(之前可能对于CheckBox的用法,只停留在勾选个对勾这样),怎么说它好用呢,因为CheckBox有两种状态(选中和未选中)刚好可以符合需求,选中的时候将字体颜色变为蓝色,并且将图标转换方向和颜色,未选中时重置为起始的样式,并且可以通过设置selector轻松的完成样式的转变.只需管理CheckBox的状态即可.
对于弹出框,很简单,自定义一个popWindow就可以了.不过需要注意的是因为需要在弹框弹出的时候,改变背景色的透明度,并且在弹出框消失之后恢复背景色的透明度,所以需要做一些特殊处理,这里打算去监听popWindow的变化来去完成相关处理.
二、代码实现及优化
根据上边的分析,布局设计如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.junweiliu.filterdemo.MainActivity">
<!--筛选栏-->
<LinearLayout
android:id="@+id/ll_stay_visit_selsect"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/white"
android:gravity="center_vertical"
android:orientation="horizontal">
<!--筛选地点-->
<LinearLayout
android:id="@+id/ll_place_tab"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<CheckBox
android:id="@+id/cb_place"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:button="@null"
android:drawablePadding="10dp"
android:drawableRight="@drawable/seletor_stock_arrow"
android:gravity="center"
android:text="地点"
android:textColor="@drawable/selector_text_stock"
android:textSize="15sp"/>
</LinearLayout>
<!--筛选类型-->
<LinearLayout
android:id="@+id/ll_type"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<CheckBox
android:id="@+id/cb_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:button="@null"
android:drawablePadding="10dp"
android:drawableRight="@drawable/seletor_stock_arrow"
android:gravity="center"
android:text="条件"
android:textColor="@drawable/selector_text_stock"
android:textSize="15sp"/>
</LinearLayout>
<!--筛选时间-->
<LinearLayout
android:id="@+id/ll_time"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<CheckBox
android:id="@+id/cb_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:button="@null"
android:drawablePadding="10dp"
android:drawableRight="@drawable/seletor_stock_arrow"
android:gravity="center"
android:text="时间"
android:textColor="@drawable/selector_text_stock"
android:textSize="15sp"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
设置了3部分,并且每个部分都使用CheckBox,CheckBox中设置了两个selector,分别是android:drawableRight=”@drawable/seletor_stock_arrow”
和android:textColor=”@drawable/selector_text_stock”
设置如下:
设置箭头样式的seletor_stock_arrow:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的箭头样式-->
<item android:drawable="@mipmap/arrow_up_blue" android:state_checked="true" />
<!--未选中的箭头样式-->
<item android:drawable="@mipmap/arrow_down_black" android:state_checked="false" />
</selector>
设置文字样式的selector_text_stock:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/gray" android:state_checked="false" />
<item android:color="@color/colorPrimary" android:state_checked="true" />
</selector>
实现很简单,来看一下效果:

效果还不错,接下来就是在代码中去管理每个CheckBox的状态就可以了.在做这部分之前,先来搞定popWindow,后续需要配合CheckBox来使用.
popWindow很简单,继承PopupWindow,然后自定义一些样式和布局即可,直接放代码:
CommonFilterPop:
package com.example.junweiliu.filterdemo.pop;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.PopupWindow;
import com.example.junweiliu.filterdemo.R;
import com.example.junweiliu.filterdemo.adapter.CommPopAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by junweiliu on 16/11/7.
*/
public class CommonFilterPop extends PopupWindow {
/**
* 布局填充器
*/
private LayoutInflater mInflater;
/**
* 上下文
*/
private Context mContext;
/**
* 只显示String类型的数据
*/
private List<String> mDatas = new ArrayList<>();
/**
* pop整体View
*/
private View popupView;
/**
* 选择条件的list
*/
private ListView contentLv;
/**
* 筛选条件选择后的回调
*/
AdapterView.OnItemClickListener itemClickListener;
/**
* 适配器
*/
CommPopAdapter adapter;
/**
* 构造函数
*
* @param context
* @param mDatas
*/
public CommonFilterPop(Context context, List<String> mDatas) {
this.mInflater = LayoutInflater.from(context);
this.mContext = context;
this.mDatas = (mDatas);
popupView = mInflater.inflate(
R.layout.common_popup_list_dialog, null);
//设置View
this.setContentView(popupView);
//设置弹出窗体的宽高
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
//初始化控件
initPopView();
this.setFocusable(true);
this.setTouchable(true);
this.setOutsideTouchable(true);
this.setBackgroundDrawable(new BitmapDrawable());
//需要动画效果的话可以设置
//this.setAnimationStyle(R.style.PopupWindowAnimation);
this.update();
}
private void initPopView() {
contentLv = (ListView) popupView.findViewById(R.id.lv_pop);
adapter = new CommPopAdapter(mContext, mDatas);
contentLv.setAdapter(adapter);
}
/**
* listview点击事件
*
* @param itemClickListener
*/
public void setOnItemSelectedListener(AdapterView.OnItemClickListener itemClickListener) {
if (null != itemClickListener && null != contentLv) {
contentLv.setOnItemClickListener(itemClickListener);
}
}
}
适配器CommPopAdapter:
package com.example.junweiliu.filterdemo.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.example.junweiliu.filterdemo.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by junweiliu on 16/11/7.
*/
public class CommPopAdapter extends BaseAdapter {
/**
* 筛选条件数据
*/
private List<String> mDatas = new ArrayList<>();
/**
* 布局加载器
*/
private LayoutInflater mInflater;
public CommPopAdapter(Context context, List<String> mDatas) {
this.mDatas = mDatas;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int i) {
return mDatas.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.common_popup_list_item, null);
viewHolder.mTitleTv = (TextView) convertView.findViewById(R.id.tv_common_listpop_title);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.mTitleTv.setText(mDatas.get(i));
return convertView;
}
/**
* vh
*/
public class ViewHolder {
/**
* 筛选项文字tv
*/
TextView mTitleTv;
}
}
相关XML文件:
pop布局文件common_popup_list_dialog:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:gravity="bottom">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/divider_line"/>
<ListView
android:id="@+id/lv_pop"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="@null"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/divider_line"/>
</LinearLayout>
</LinearLayout>
适配器中的布局common_popup_list_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
>
<TextView
android:id="@+id/tv_common_listpop_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="center"
android:padding="15dip"
android:text="@string/app_name"
/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dip"
android:background="@color/divider_line"
android:scaleType="fitXY"/>
</LinearLayout>
注释很全,也很简单,就不多做解释.
接下来就是调用popWindow,在那调用这个popWinow比较好呢,因为要写一个通用的筛选栏,所以把这些公共的部分都提取出来,放到BaseActivity中,需要用到的Activity直接继承BaseActivity,方便之后使用.
创建一个BaseActivity并在其中对popWindow进行处理,代码如下
BaseActivity:
package com.example.junweiliu.filterdemo;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.PopupWindow;
import com.example.junweiliu.filterdemo.pop.CommonFilterPop;
import java.util.List;
/**
* Created by junweiliu on 16/11/7.
*/
public class BaseActivity extends AppCompatActivity {
/**
* 筛选pop
*/
private CommonFilterPop mPopupWindow;
/**
* 当前上下文实例
*/
protected Activity activity;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.activity = this;
}
/**
* 列表选择popupWindow
*
* @param parentView 父View
* @param itemTexts 列表项文本集合
* @param itemClickListener 列表项点击事件
*/
public void showFilterPopupWindow(View parentView,
List<String> itemTexts,
AdapterView.OnItemClickListener itemClickListener,
CustomerDismissListener dismissListener) {
showFilterPopupWindow(parentView, itemTexts, itemClickListener, dismissListener, 0);
}
/**
* 列表选择popupWindow
*
* @param parentView 父View
* @param itemTexts 列表项文本集合
* @param itemClickListener 列表项点击事件
* @param alpha 背景透明度
*/
public void showFilterPopupWindow(View parentView,
List<String> itemTexts,
AdapterView.OnItemClickListener itemClickListener,
CustomerDismissListener dismissListener, float alpha) {
// 判断当前是否显示
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
mPopupWindow = null;
}
mPopupWindow = new CommonFilterPop(activity, itemTexts);
mPopupWindow.setOnDismissListener(dismissListener);
// 绑定筛选点击事件
mPopupWindow.setOnItemSelectedListener(itemClickListener);
// 如果透明度设置为0的话,则默认设置为0.6f
if (0 == alpha) {
alpha = 0.6f;
}
// 设置背景透明度
WindowManager.LayoutParams lp = activity.getWindow().getAttributes();
lp.alpha = alpha;
activity.getWindow().setAttributes(lp);
// 显示pop
mPopupWindow.showAsDropDown(parentView);
}
/**
* 自定义OnDismissListener
*/
public class CustomerDismissListener implements PopupWindow.OnDismissListener {
@Override
public void onDismiss() {
// 当pop消失的时候,重置背景色透明度
WindowManager.LayoutParams lp = activity.getWindow().getAttributes();
lp.alpha = 1.0f;
activity.getWindow().setAttributes(lp);
}
}
/**
* 隐藏pop
*/
public void hidePopListView() {
// 判断当前是否显示,如果显示则dismiss
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
mPopupWindow = null;
}
}
}
在BaseActivity中对popWindow的显示消失做了处理,在popWindow创建时,改变了背景的透明度,重写了CustomerDismissListener来处理popWindow消失时恢复背景透明度.
搞定了popWindow之后,就来结合CheckBox来使用吧.使用时应该是这样:
// cb1操作
cb1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 将其他的cb设置为未选中,将自己设置为选中
cb1.setChecked(true);
cb2.setChecked(false);
cb3.setChecked(false);
showFilterPopupWindow(showView, showMes1, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
cb1.setText(showMes1.get(position));
}
},
new CustomerDismissListener(){
@Override
public void onDismiss() {
super.onDismiss();
// 消失的时候,需要将当前的cb设置为未选中
cb1.setChecked(false);
}
});
}
});
// cb2操作
cb2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 将其他的cb设置为未选中,将自己设置为选中
cb2.setChecked(true);
cb1.setChecked(false);
cb3.setChecked(false);
showFilterPopupWindow(showView, showMes2, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
cb2.setText(showMes1.get(position));
}
},
new CustomerDismissListener(){
@Override
public void onDismiss() {
super.onDismiss();
// 消失的时候,需要将当前的cb设置为未选中
cb2.setChecked(false);
}
});
}
});
// cb3操作
cb3.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 将其他的cb设置为未选中,将自己设置为选中
cb3.setChecked(true);
cb1.setChecked(false);
cb2.setChecked(false);
showFilterPopupWindow(showView, showMes3, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
cb3.setText(showMes3.get(position));
}
},
new CustomerDismissListener(){
@Override
public void onDismiss() {
super.onDismiss();
// 消失的时候,需要将当前的cb设置为未选中
cb3.setChecked(false);
}
});
}
});
有很多重复的部分,比如在onDismiss方法中,都是将当前cb设置为未选中状态,还有初始化选中状态部分,代码冗余太多,所以来封装一下,在BaseActivity当中封装一个方法
/**
* Tab筛选栏切换
*
* @param isChecked 选中状态
* @param showView 展示pop的跟布局
* @param showMes 展示选择的数据
* @param itemClickListener 点击回调
* @param tabs 所有的cb(需要几个输入几个就可以,cb1,cb2....)
*/
public void filterTabToggle(boolean isChecked, View showView, List<String> showMes, AdapterView.OnItemClickListener itemClickListener, final CheckBox... tabs) {
if (isChecked) {
if (tabs.length <= 0) {
return;
}
// 第一个checkBox为当前点击选中的cb,其他cb进行setChecked(false);
for (int i = 1; i < tabs.length; i++) {
tabs[i].setChecked(false);
}
showFilterPopupWindow(showView, showMes, itemClickListener, new CustomerDismissListener() {
@Override
public void onDismiss() {
super.onDismiss();
// 当pop消失时对第一个cb进行.setChecked(false)操作
tabs[0].setChecked(false);
}
});
} else {
// 关闭checkBox时直接隐藏popuwindow
hidePopListView();
}
}
考虑到通用性,用了不定长参数… ,之前用过List,不过用起来不太好用,每次使用的时候,都需要创建list然后去组装一个list,用起来怪麻烦的.这样使用的时候只需要把需要选中的cb放在不定长参数的第一位,其他需要设置未选中的cb放在之后即可.用一下:
// cb操作
cb1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
filterTabToggle(isChecked, showView, showMes1, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
hidePopListView();
cb1.setText(showMes1.get(position));
}
}, cb1, cb2, cb3);
}
});
用起来舒服了很多,可之后又发现了一个比较尴尬的问题.就是需要传入的showMes需要是一个List< String >,有的时候得到的数据并不是一个字符串类型的List,可能是各种类型的List< Bean >,这肿么办?解决方法有很多,比如可以这样做:
/**
* 展示时间的数据
*/
List<TimeBean> mTimes = new ArrayList<>();
/**
* 展示的时间str集合
*/
List<String> mTimeStr = new ArrayList<>();
/**
* 筛选数据
*/
public void forMatData(){
// 初始化时间
TimeBean timeBean1 = new TimeBean("1天内", "去玩");
TimeBean timeBean2 = new TimeBean("3天内", "去购物");
TimeBean timeBean3 = new TimeBean("10天内", "去旅行");
TimeBean timeBean4 = new TimeBean("30天内", "去赚钱");
mTimes.add(timeBean1);
mTimes.add(timeBean2);
mTimes.add(timeBean3);
mTimes.add(timeBean4);
// 获取时间中可用于筛选的数据
for (TimeBean bean : mTimes) {
mTimeStr.add(bean.getTimeStr());
}
}
可以从数据源中提取出用到的数据showMes,也不太麻烦,不过有没有更好的办法呢.毕竟每次都从不同的数据源中提取这些数据,也怪费时间的,考虑到这些之后,思来想去,想到一个不错的方法,使用通配符?,首先提出来一个公共接口BaseFilter,在其中规定一个统一的获取筛选字段的方法,如下:
package com.example.junweiliu.filterdemo.bean;
/**
* Created by junweiliu on 16/11/22.
*/
public interface BaseFilter {
/**
* 获取筛选的
* @return
*/
public String getFilterStr();
}
然后让需要用到筛选功能的Bean实现这个接口中的getFilterStr方法并且去实现它.再对之前的filterTabToggle方法做一下修改,如下:
Bean:
package com.example.junweiliu.filterdemo.bean;
/**
* Created by junweiliu on 16/11/22.
*/
public class TimeBean implements BaseFilter{
/**
* 时间str
*/
String timeStr;
/**
* 时间事件
*/
String timeEvent;
public TimeBean(String timeStr, String timeEvent) {
this.timeStr = timeStr;
this.timeEvent = timeEvent;
}
public String getTimeStr() {
return timeStr;
}
public void setTimeStr(String timeStr) {
this.timeStr = timeStr;
}
public String getTimeEvent() {
return timeEvent;
}
public void setTimeEvent(String timeEvent) {
this.timeEvent = timeEvent;
}
@Override
public String getFilterStr() {
return timeStr;
}
}
filterTabToggleT方法:
/**
* Tab筛选栏切换
*
* @param isChecked 选中状态
* @param showView 展示pop的跟布局
* @param showMes 展示选择的数据源
* @param itemClickListener 点击回调
* @param tabs 所有的cb(需要几个输入几个就可以,cb1,cb2....)
*/
public void filterTabToggleT(boolean isChecked, View showView, List<? extends BaseFilter> showMes, AdapterView.OnItemClickListener itemClickListener, final CheckBox... tabs) {
if (isChecked) {
if (tabs.length <= 0) {
return;
}
// 第一个checkBox为当前点击选中的cb,其他cb进行setChecked(false);
for (int i = 1; i < tabs.length; i++) {
tabs[i].setChecked(false);
}
// 从数据源中提取出展示的筛选条件
List<String> showStr = new ArrayList<>();
for (BaseFilter baseFilter : showMes) {
showStr.add(baseFilter.getFilterStr());
}
showFilterPopupWindow(showView, showStr, itemClickListener, new CustomerDismissListener() {
@Override
public void onDismiss() {
super.onDismiss();
// 当pop消失时对第一个cb进行.setChecked(false)操作
tabs[0].setChecked(false);
}
});
} else {
// 关闭checkBox时直接隐藏popuwindow
hidePopListView();
}
}
这样在使用的时候,直接将List< Bean > 类型的数据传进去就可以了.这样整个的通用的筛选栏就实现了.当然根据需求的不同,需要去做修改
,不过大体的思路及实现就是这样.之后就可以这样用:
// 选择时间cb
mTimeCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
filterTabToggleT(isChecked, mTimeAll, mTimes, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
hidePopListView();
mTimeCb.setText(mTimeStr.get(position));
}
}, mTimeCb, mPlaceCb, mTypeCb);
}
});
最后贴一下完整的MainActivity和BaseActivity
MainActivity:
package com.example.junweiliu.filterdemo;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import com.example.junweiliu.filterdemo.bean.PlaceBean;
import com.example.junweiliu.filterdemo.bean.TimeBean;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends BaseActivity {
/**
* 展示城市的数据源
*/
List<PlaceBean> mPopBeens = new ArrayList<>();
/**
* 展示类型的数据
*/
List<String> mTypes = new ArrayList<>();
/**
* 展示时间的数据
*/
List<TimeBean> mTimes = new ArrayList<>();
/**
* 展示的时间str集合
*/
List<String> mTimeStr = new ArrayList<>();
/**
* 筛选地区整体
*/
LinearLayout mPlaceAll;
/**
* 筛选城市cb
*/
CheckBox mPlaceCb;
/**
* 筛选类型整体
*/
LinearLayout mTypeAll;
/**
* 筛选类型整体
*/
CheckBox mTypeCb;
/**
* 筛选时间整体
*/
LinearLayout mTimeAll;
/**
* 筛选时间整体
*/
CheckBox mTimeCb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDate();
initView();
}
/**
* 初始化数据
*/
private void initDate() {
// 初始化城市
PlaceBean placeBean1 = new PlaceBean("天津");
PlaceBean placeBean2 = new PlaceBean("北京");
PlaceBean placeBean3 = new PlaceBean("上海");
PlaceBean placeBean4 = new PlaceBean("深圳");
PlaceBean placeBean5 = new PlaceBean("四川");
PlaceBean placeBean6 = new PlaceBean("杭州");
PlaceBean placeBean7 = new PlaceBean("苏州");
mPopBeens.add(placeBean1);
mPopBeens.add(placeBean2);
mPopBeens.add(placeBean3);
mPopBeens.add(placeBean4);
mPopBeens.add(placeBean5);
mPopBeens.add(placeBean6);
mPopBeens.add(placeBean7);
// 初始化类型
mTypes.add("美食");
mTypes.add("电影");
mTypes.add("化妆品");
mTypes.add("衣服");
mTypes.add("玩具");
mTypes.add("电器");
mTypes.add("装饰");
mTypes.add("超市");
// 初始化时间
TimeBean timeBean1 = new TimeBean("1天内", "去玩");
TimeBean timeBean2 = new TimeBean("3天内", "去购物");
TimeBean timeBean3 = new TimeBean("10天内", "去旅行");
TimeBean timeBean4 = new TimeBean("30天内", "去赚钱");
mTimes.add(timeBean1);
mTimes.add(timeBean2);
mTimes.add(timeBean3);
mTimes.add(timeBean4);
// 获取时间中可用于筛选的数据
for (TimeBean bean : mTimes) {
mTimeStr.add(bean.getTimeStr());
}
}
/**
* 初始化控件
*/
private void initView() {
mPlaceAll = (LinearLayout) findViewById(R.id.ll_place_tab);
mPlaceCb = (CheckBox) findViewById(R.id.cb_place);
mTypeAll = (LinearLayout) findViewById(R.id.ll_type);
mTypeCb = (CheckBox) findViewById(R.id.cb_type);
mTimeAll = (LinearLayout) findViewById(R.id.ll_time);
mTimeCb = (CheckBox) findViewById(R.id.cb_time);
// 点击选择城市整体
mPlaceAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mPlaceCb.isChecked())
mPlaceCb.setChecked(false);
else
mPlaceCb.setChecked(true);
}
});
// 点击选择类型整体
mTypeAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mTypeCb.isChecked())
mTypeCb.setChecked(false);
else
mTypeCb.setChecked(true);
}
});
// 点击选择时间整体
mTimeAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mTimeCb.isChecked())
mTimeCb.setChecked(false);
else
mTimeCb.setChecked(true);
}
});
// 选择城市cb
mPlaceCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
filterTabToggleT(isChecked, mPlaceAll, mPopBeens, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
hidePopListView();
mPlaceCb.setText(mPopBeens.get(position).getFilterStr());
}
}, mPlaceCb, mTypeCb, mTimeCb);
}
});
// 选择类型cb
mTypeCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
filterTabToggle(isChecked, mTypeAll, mTypes, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
hidePopListView();
mTypeCb.setText(mTypes.get(position));
}
}, mTypeCb, mPlaceCb, mTimeCb);
}
});
// 选择时间cb
mTimeCb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
filterTabToggle(isChecked, mTimeAll, mTimeStr, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
hidePopListView();
mTimeCb.setText(mTimeStr.get(position));
}
}, mTimeCb, mPlaceCb, mTypeCb);
}
});
}
}
BaseActivity:
package com.example.junweiliu.filterdemo;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.CheckBox;
import android.widget.PopupWindow;
import com.example.junweiliu.filterdemo.bean.BaseFilter;
import com.example.junweiliu.filterdemo.pop.CommonFilterPop;
import java.util.ArrayList;
import java.util.List;
/**
* Created by junweiliu on 16/11/7.
*/
public class BaseActivity extends AppCompatActivity {
/**
* 筛选pop
*/
private CommonFilterPop mPopupWindow;
/**
* 当前上下文实例
*/
protected Activity activity;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.activity = this;
}
/**
* 列表选择popupWindow
*
* @param parentView 父View
* @param itemTexts 列表项文本集合
* @param itemClickListener 列表项点击事件
*/
public void showFilterPopupWindow(View parentView,
List<String> itemTexts,
AdapterView.OnItemClickListener itemClickListener,
CustomerDismissListener dismissListener) {
showFilterPopupWindow(parentView, itemTexts, itemClickListener, dismissListener, 0);
}
/**
* 列表选择popupWindow
*
* @param parentView 父View
* @param itemTexts 列表项文本集合
* @param itemClickListener 列表项点击事件
*/
public void showFilterPopupWindow(View parentView,
List<String> itemTexts,
AdapterView.OnItemClickListener itemClickListener,
CustomerDismissListener dismissListener, float alpha) {
// 判断当前是否显示
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
mPopupWindow = null;
}
mPopupWindow = new CommonFilterPop(activity, itemTexts);
mPopupWindow.setOnDismissListener(dismissListener);
// 绑定筛选点击事件
mPopupWindow.setOnItemSelectedListener(itemClickListener);
// 如果透明度设置为0的话,则默认设置为0.6f
if (0 == alpha) {
alpha = 0.6f;
}
// 设置背景透明度
WindowManager.LayoutParams lp = activity.getWindow().getAttributes();
lp.alpha = alpha;
activity.getWindow().setAttributes(lp);
// 显示pop
mPopupWindow.showAsDropDown(parentView);
}
/**
* Tab筛选栏切换
*
* @param isChecked 选中状态
* @param showView 展示pop的跟布局
* @param showMes 展示选择的数据
* @param itemClickListener 点击回调
* @param tabs 所有的cb(需要几个输入几个就可以,cb1,cb2....)
*/
public void filterTabToggle(boolean isChecked, View showView, List<String> showMes, AdapterView.OnItemClickListener itemClickListener, final CheckBox... tabs) {
if (isChecked) {
if (tabs.length <= 0) {
return;
}
// 第一个checkBox为当前点击选中的cb,其他cb进行setChecked(false);
for (int i = 1; i < tabs.length; i++) {
tabs[i].setChecked(false);
}
showFilterPopupWindow(showView, showMes, itemClickListener, new CustomerDismissListener() {
@Override
public void onDismiss() {
super.onDismiss();
// 当pop消失时对第一个cb进行.setChecked(false)操作
tabs[0].setChecked(false);
}
});
} else {
// 关闭checkBox时直接隐藏popuwindow
hidePopListView();
}
}
/**
* Tab筛选栏切换
*
* @param isChecked 选中状态
* @param showView 展示pop的跟布局
* @param showMes 展示选择的数据源
* @param itemClickListener 点击回调
* @param tabs 所有的cb(需要几个输入几个就可以,cb1,cb2....)
*/
public void filterTabToggleT(boolean isChecked, View showView, List<? extends BaseFilter> showMes, AdapterView.OnItemClickListener itemClickListener, final CheckBox... tabs) {
if (isChecked) {
if (tabs.length <= 0) {
return;
}
// 第一个checkBox为当前点击选中的cb,其他cb进行setChecked(false);
for (int i = 1; i < tabs.length; i++) {
tabs[i].setChecked(false);
}
// 从数据源中提取出展示的筛选条件
List<String> showStr = new ArrayList<>();
for (BaseFilter baseFilter : showMes) {
showStr.add(baseFilter.getFilterStr());
}
showFilterPopupWindow(showView, showStr, itemClickListener, new CustomerDismissListener() {
@Override
public void onDismiss() {
super.onDismiss();
// 当pop消失时对第一个cb进行.setChecked(false)操作
tabs[0].setChecked(false);
}
});
} else {
// 关闭checkBox时直接隐藏popuwindow
hidePopListView();
}
}
/**
* 自定义OnDismissListener
*/
public class CustomerDismissListener implements PopupWindow.OnDismissListener {
@Override
public void onDismiss() {
// 当pop消失的时候,重置背景色透明度
WindowManager.LayoutParams lp = activity.getWindow().getAttributes();
lp.alpha = 1.0f;
activity.getWindow().setAttributes(lp);
}
}
/**
* 隐藏pop
*/
public void hidePopListView() {
// 判断当前是否显示,如果显示则dismiss
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
mPopupWindow = null;
}
}
}
源码地址