一、W3C的解释用一句话概括:
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。单冒号写法兼容性比较强[可支持解析的浏览器较多],双冒号的写法只支持较新的主流浏览器;
二、基础理论
::before和::after 是用来给元素添加额外内容的,因为只存在于作用元素内容的前后::before和::after 内部的content支持以下三种特性!
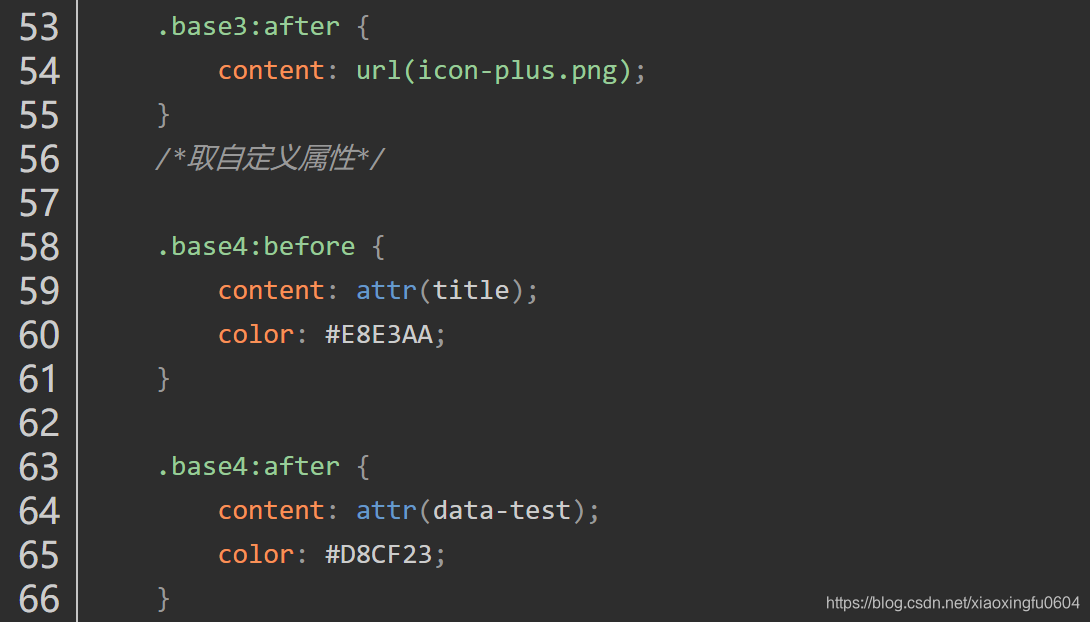
- 字符串[“可以是符号什么的也可以是单纯的字符” ,支持unicode编码!!]
- 属性[
attr() , 可以获取标签上的元素属性,比如data-*的自定义属性,title,alt这些] - 引用媒体文件[url ,可以链接图片作为背景图什么的]
- 计数器[
counter()]
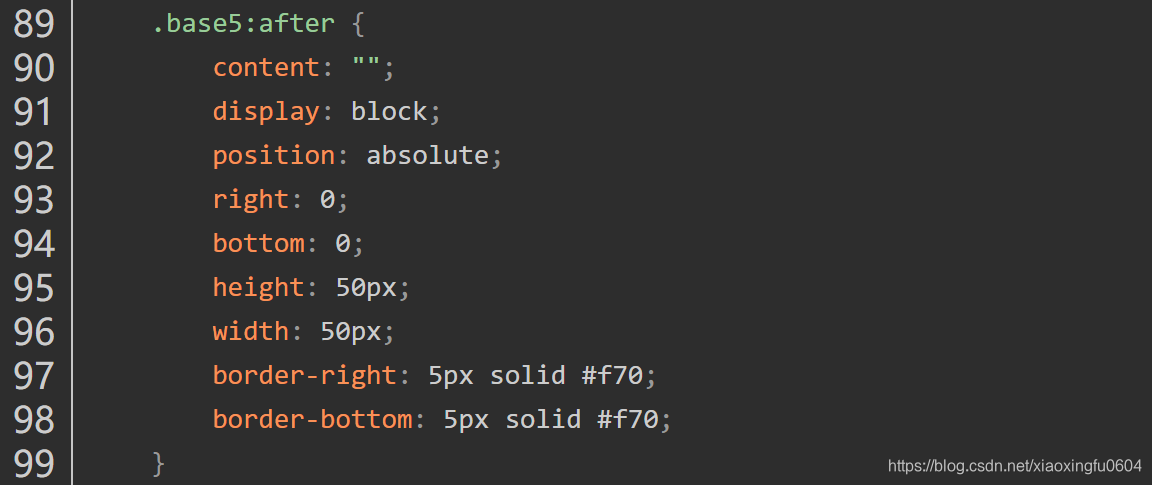
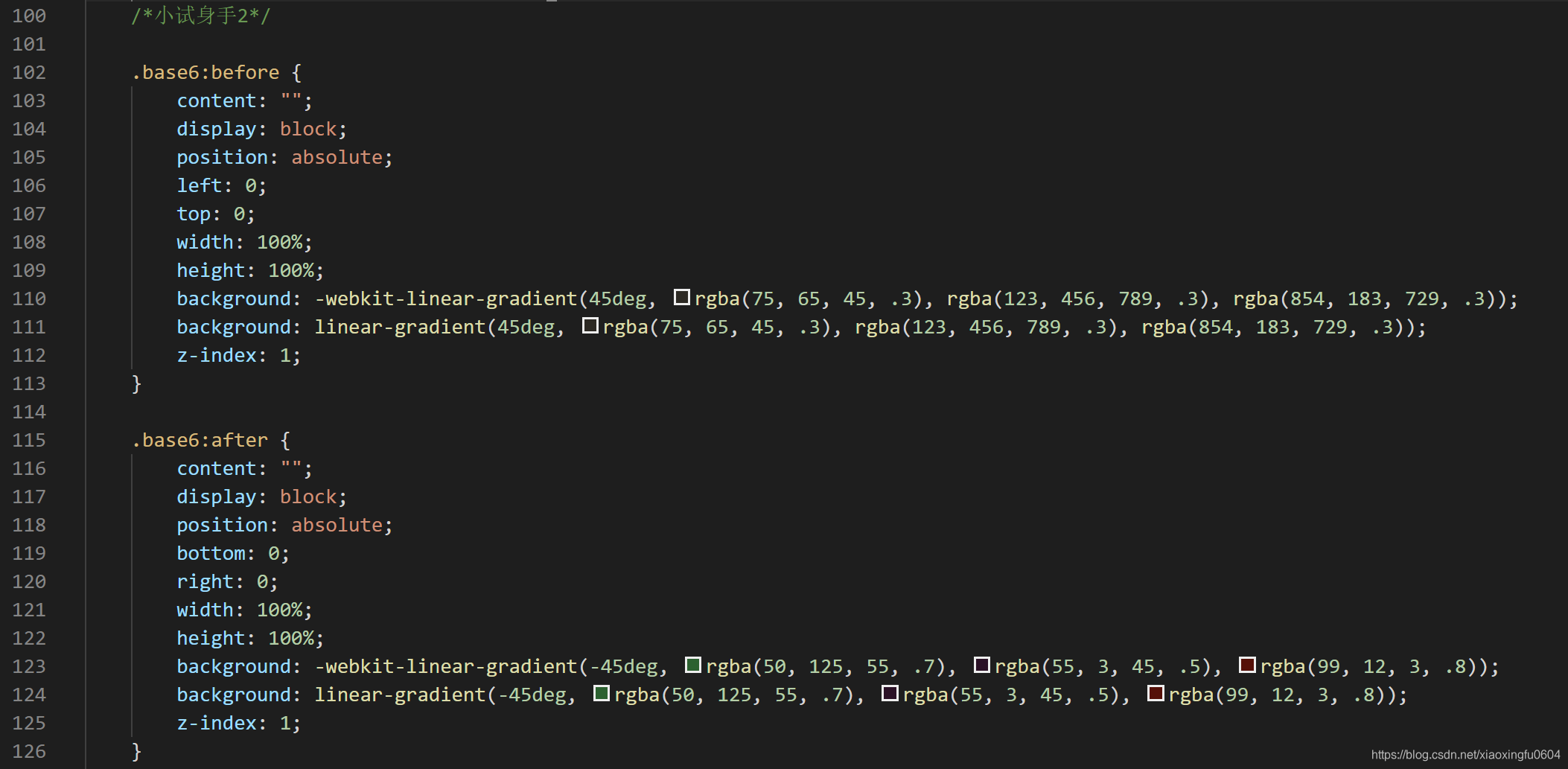
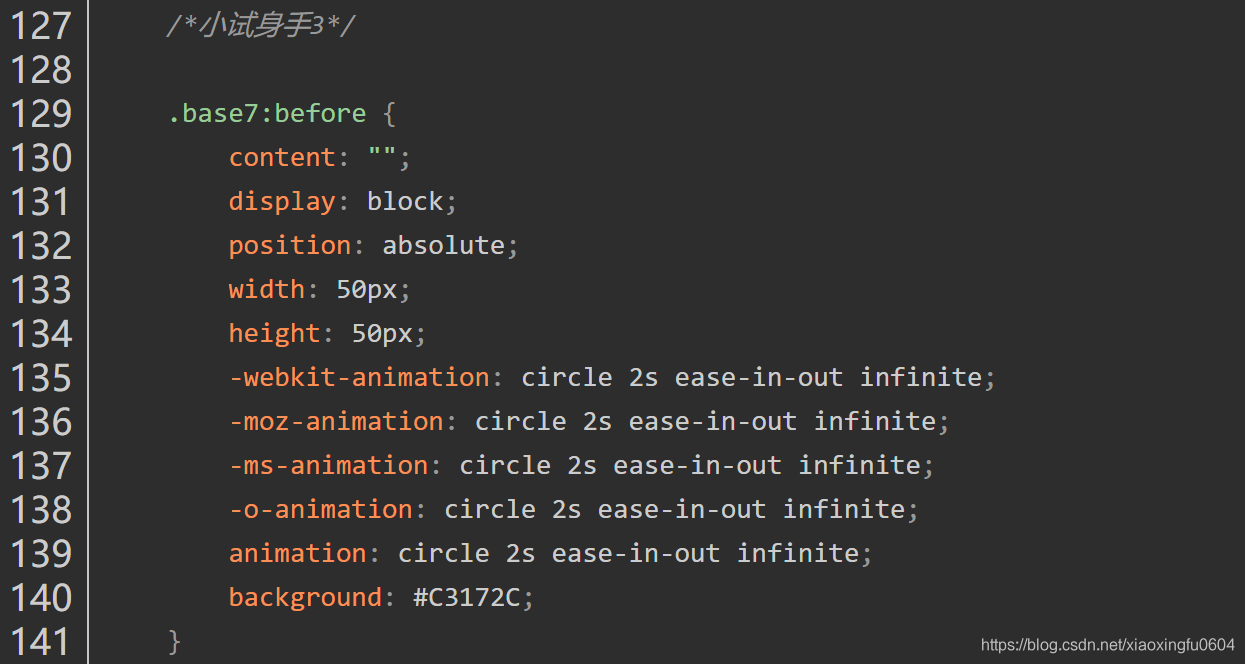
灵活运用这两个可以做好多东东,比如清除浮动,各种额外的视觉效果[阴影,跳转等]。
三、实战
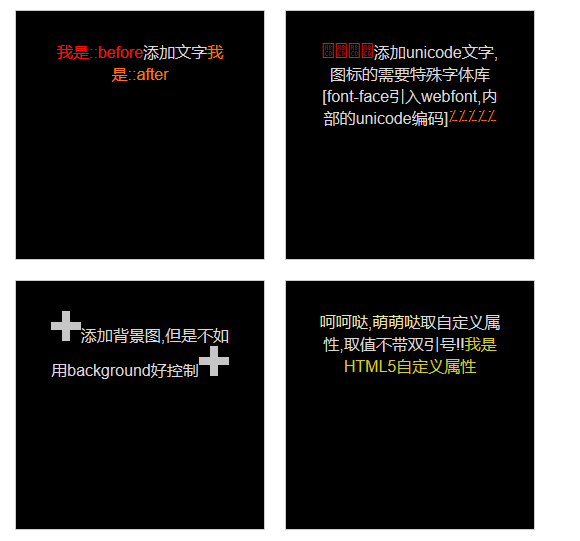
(一)效果


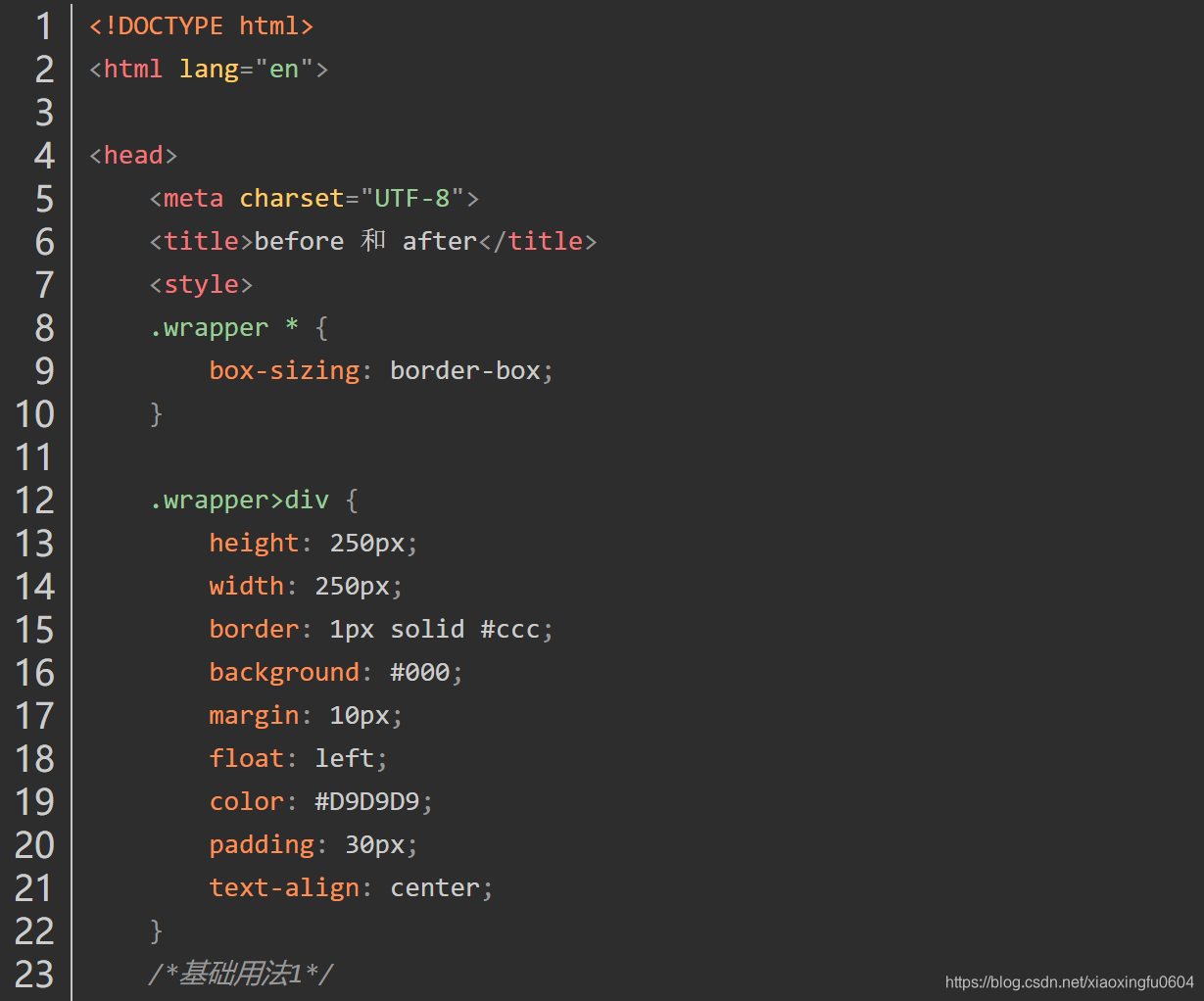
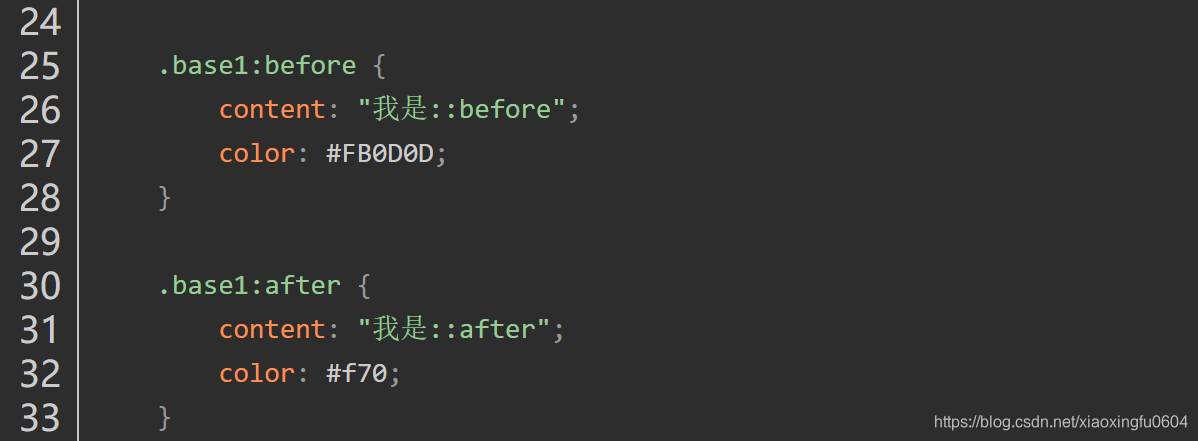
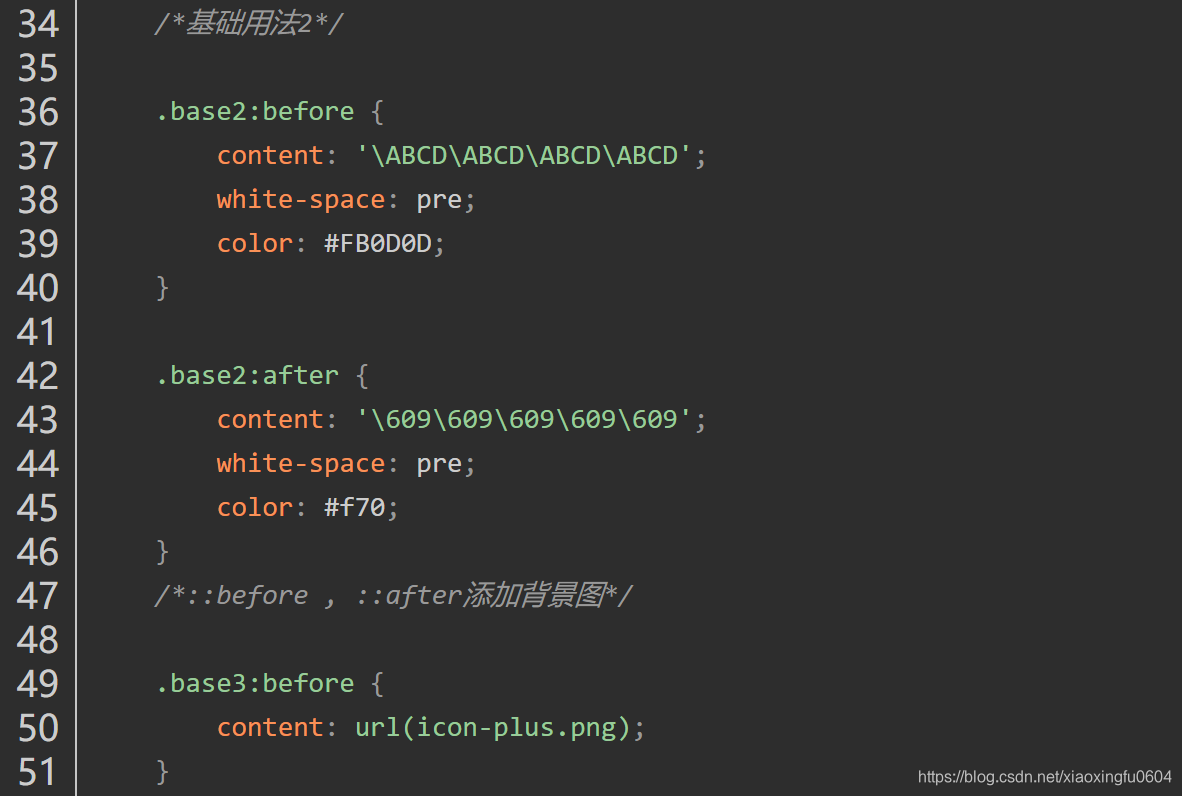
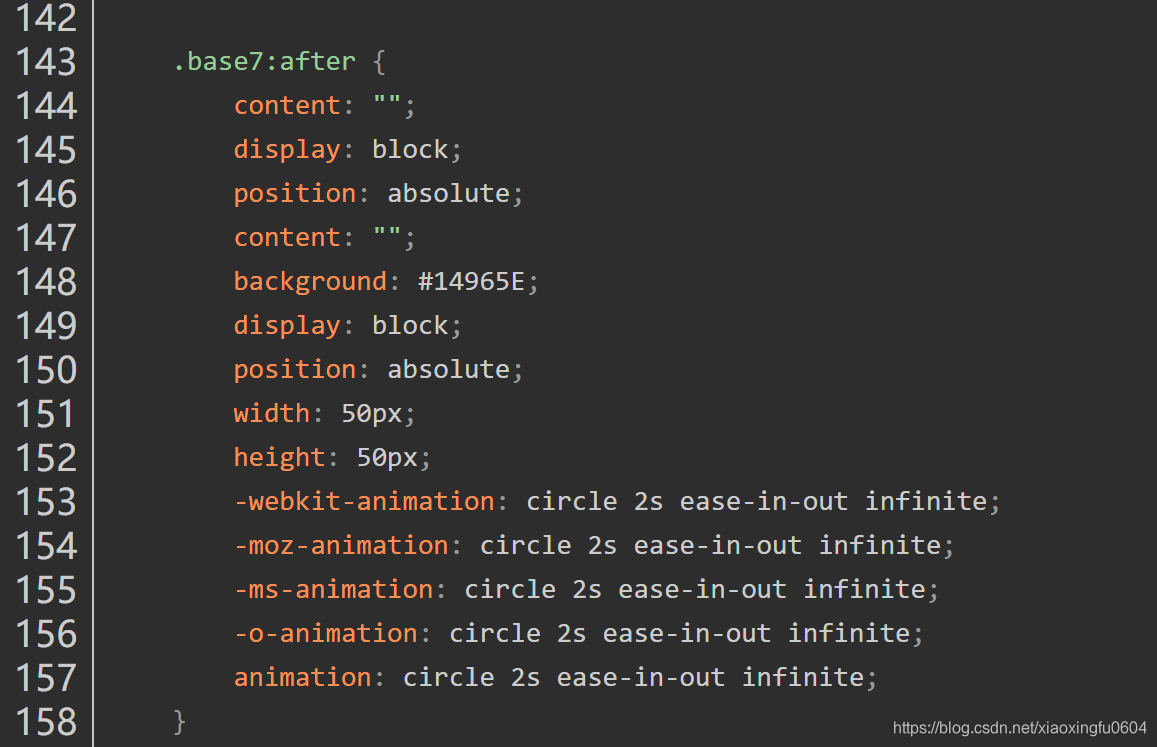
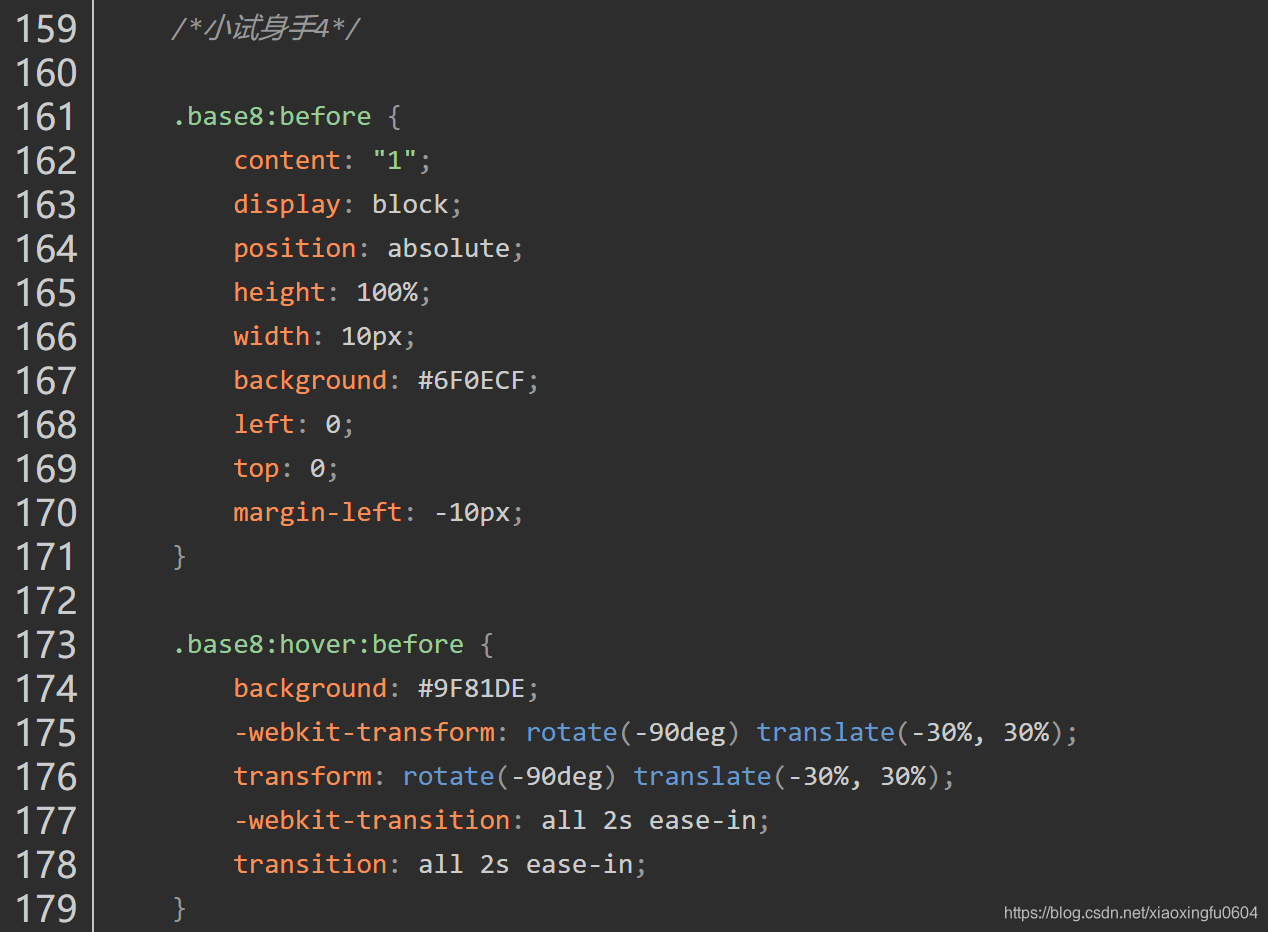
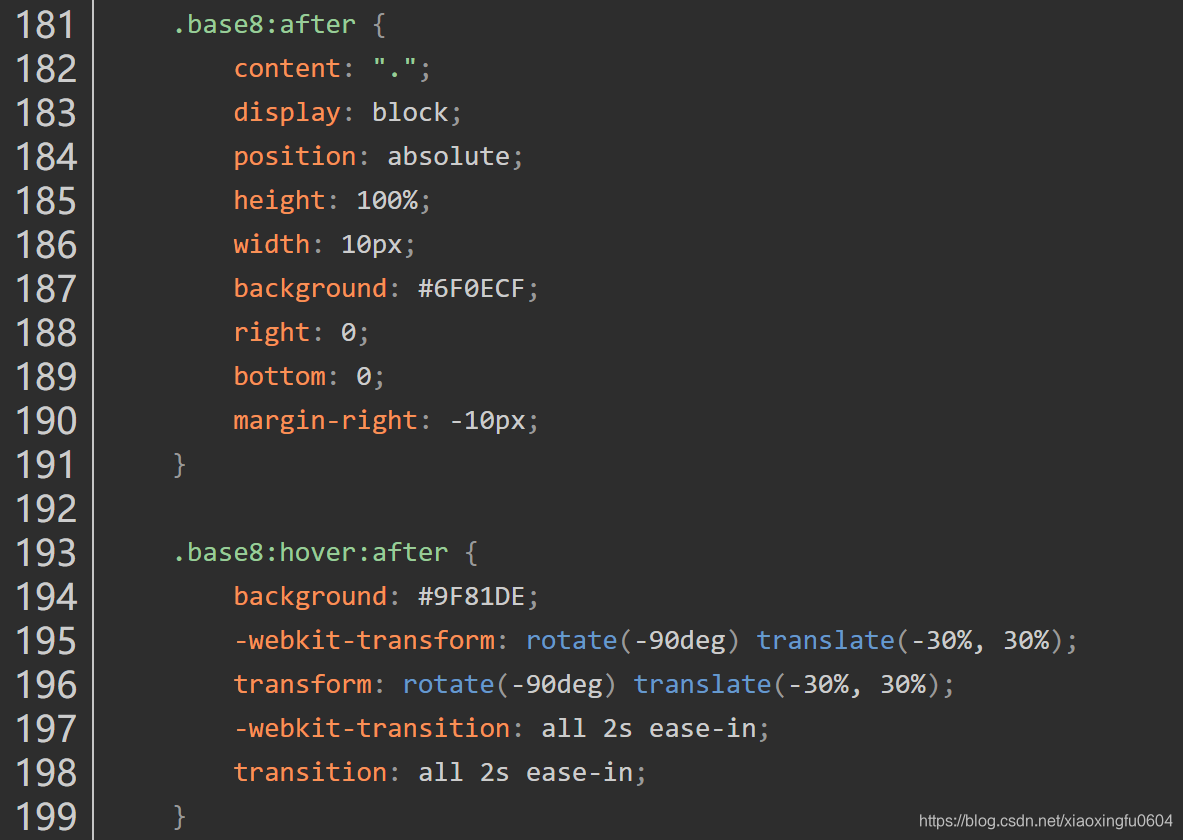
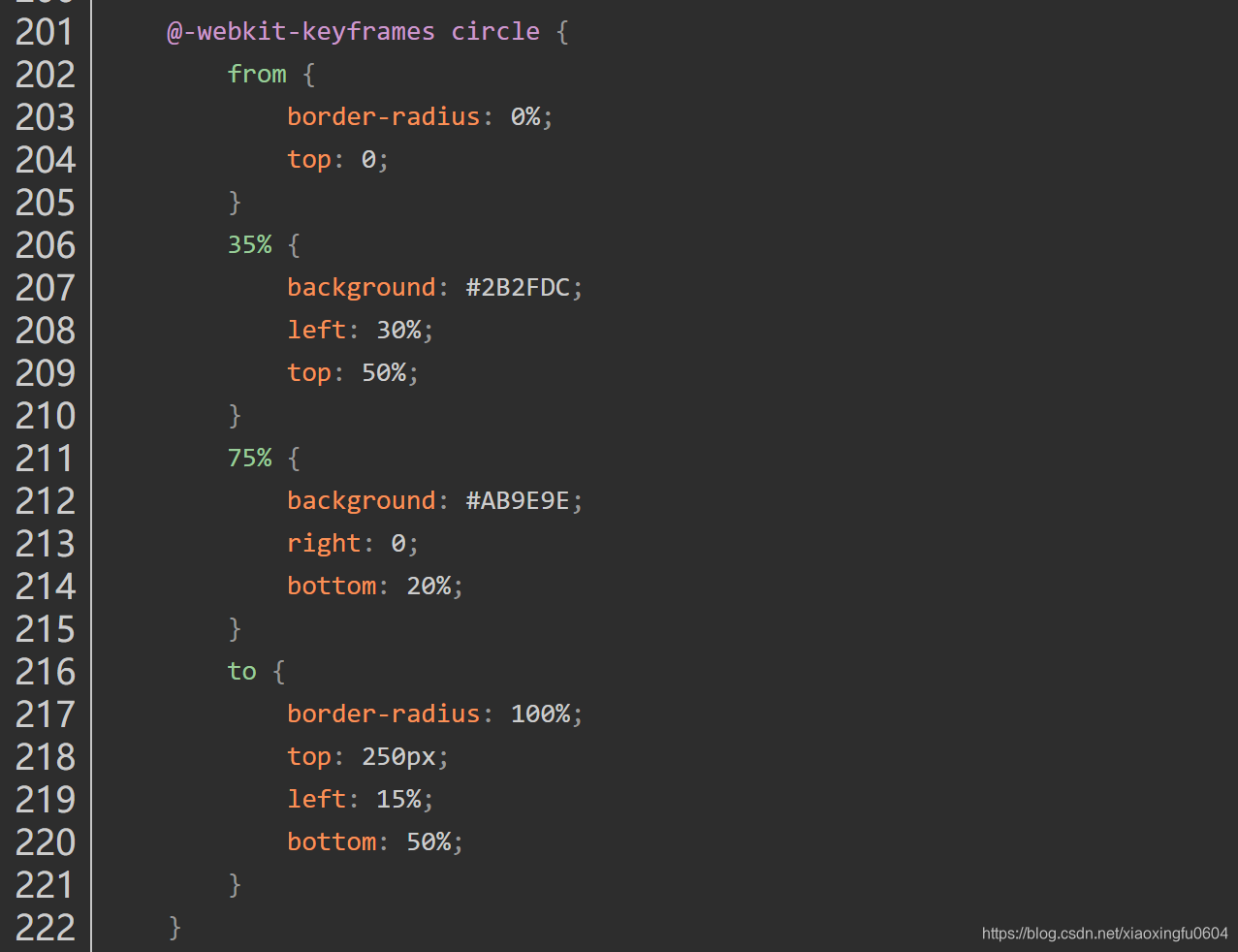
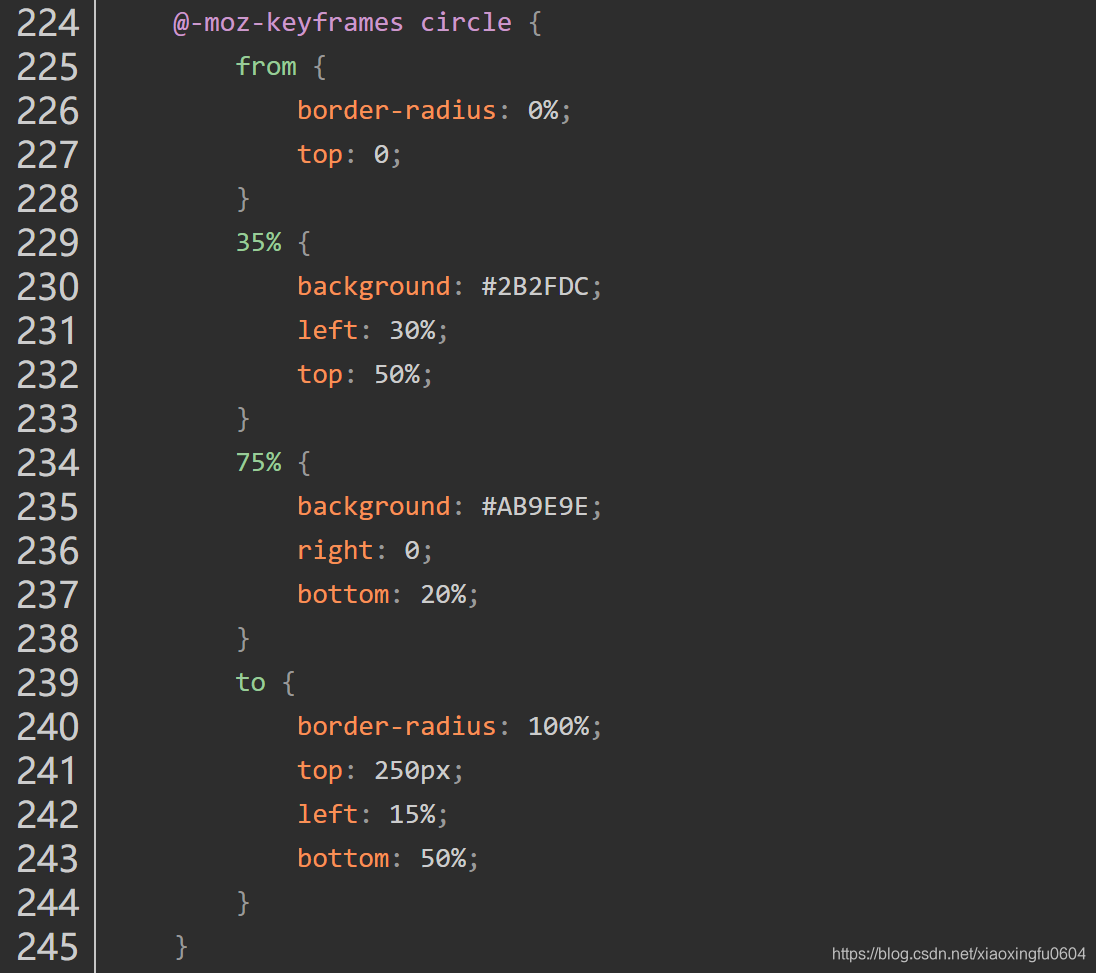
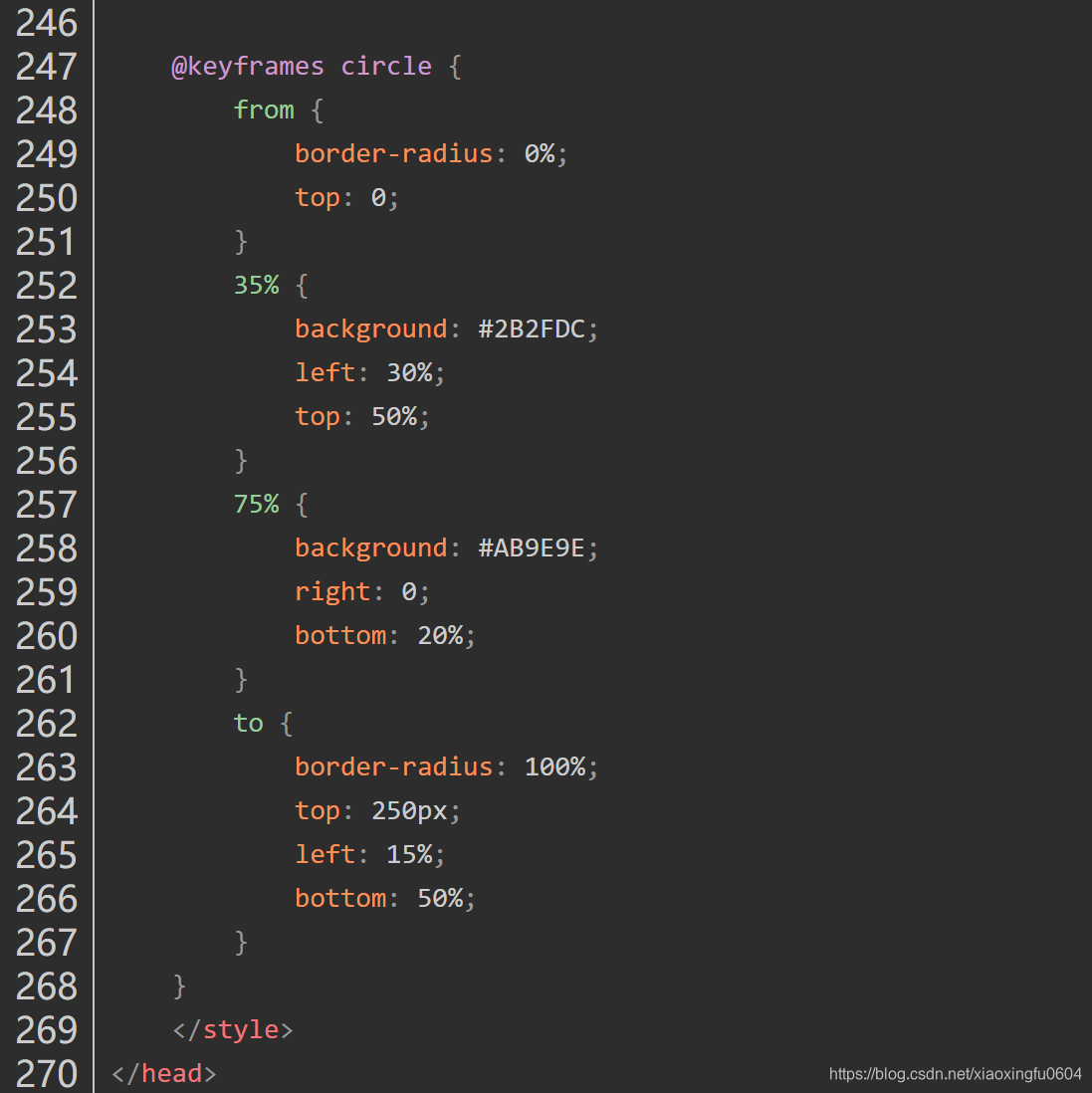
(二)代码














本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)