如何阻止点击其他区域,input输入框会失去焦点位置
在开发过程中,总会碰到以下两个情况:
- 要求点击某个区域,阻止input框 (或者设置了 contenteditable=“true” 的编辑区)失去焦点。
- 要求像微信输入框那种点击选择表情、图片等要求保留原来焦点的位置的情况。因为一失去焦点位置,除非是往最前面或最后面插入,否则要想在原来的地方插入内容是很难的。
接下来就分享一下个人的一些方法总结。
阻止失去焦点
<div id="test">test dom</div>
document.getElementById('test').onmousedown = event => {
event .preventDefault();
return false;
};
接下来是怎么防止失去焦点位置
通过a标签
主要思路是在要点击的元素外层套一个a标签,设置href=“javascript: ;”,阻止浏览器的默认事件。
个人强烈推荐使用该方式,没有兼容性问题,不会影响其他事件。
<a href="javascript: ;">
click dom
</a>
设置user-select为none:
通过css样式实现,设置user-select为none即可,不过user-select兼容性不太好。

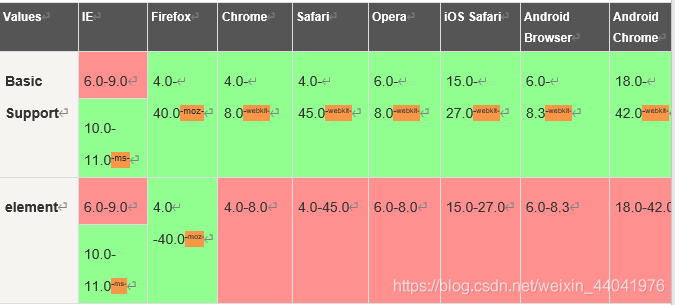
user-select
语法:
user-select:none |text| all | element
默认值:text
.chick-dom {
moz-user-select: -moz-none;
-moz-user-select: none;
-o-user-select:none;
-khtml-user-select:none;
-webkit-user-select:none;
-ms-user-select:none;
user-select:none;
}
通过js阻止默认事件
主要思路是禁止页面选择以及鼠标右键
document.oncontextmenu = function() {
return false;
};
document.onselectstart = function() {
return false;
};
οncοntextmenu 鼠标右键事件
onselectstart 页面选择事件
通过内联js实现
实现方法是和上一个一样的
<body οncοntextmenu="return false;" onselectstart="return false">