首先在项目中引入高德地图,这个就不详细教了,官方文档都有教程,这里讲如何在页面中使用各种api方法。
一、初始化map对象
首先在页面初始化时创建地图map对象,保存这个map对象,后面的所有api方法都要用到这个map对象。以下是初始化map对象代码示例,一些具体的参数并未详细展示,请勿完全复制。
let map;
AMapLoader.load({
key: MapConfigure.amapKey,
version: "2.0",
plugins: ["AMap.MarkerCluster"]
})
.then(AMap => {
// 创建地图实例
map = new AMap.Map(instance.refs.mapview, options);
//地图中添加地图操作ToolBar插件
map.plugin(["AMap.ToolBar", "AMap.MapType", "AMap.Circle"], () => {//此处填写需要用到的高德地图插件,我只写了Circle插件作展示,海量点、热力图等等都类似
map.addControl(new AMap.ToolBar());
//地图类型切换
map.addControl(
new AMap.MapType({
defaultType: 0
})
);
});
map.setCenter([lng.value, lat.value]); //设置初始地图中心位置,lng经度,lat纬度
map.setZoom(15); //设置初始地图层级
//绑定地图点击事件,获取点击的经纬度
map.on("click", showInfoClick);
complete();
})
.catch(() => {
mapSet.loading = false;
throw "地图加载失败,请重新加载";
});
function showInfoClick(e) {
lng.value = e.lnglat.getLng(); //记录最后一次点击的经纬度
lat.value = e.lnglat.getLat();
}
二、Marker点标记
let marker;
// 默认在地图中间生成一个围栏和点标记
marker = new AMap.Marker({
icon: new AMap.Icon({
image:
"//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
size: new AMap.Size(26, 56), //图标大小
imageSize: new AMap.Size(26, 36)
}),
position: [lng.value, lat.value],
offset: new AMap.Pixel(-12, -30)
});
renderCircle();//调用自己定义的生成圆形围栏方法,此方法在 三、Circle中
marker.setMap(map);
实现效果:

三、Circle圆形围栏
let Circle;
Circle = new AMap.Circle({
center: [lng.value, lat.value], // 站点坐标,定位圆点位置
radius: Number(props.radius), //Circle半径,我取得是父组件传过来的值
strokeColor: "white", //边框颜色
strokeWeight: 2, // 边框宽度
strokeOpacity: 0.5, //边框透明度
fillColor: "rgba(0,0,128,64)", // 圆点填充颜色
fillOpacity: 0.2 // 圆点填充透明度
});
Circle.setMap(map);
结合二和三的效果图:

多边形围栏polygon和可编辑多边形围栏polygonEditor
(绘制方法,单击鼠标左键新增点位,双击鼠标左键或单击鼠标右键结束绘制)
let polygon;
let polygonEditor;
if (polygonEditor) {//判断存在多边形围栏就先取消编辑并清除之前画的多边形围栏
polygonEditor.close();
map.remove(polygon);
}
if (mouseTool) {//如果鼠标工具存在先关闭鼠标工具
mouseTool.close(true);
}
ElMessage({
message: "请在地图中点击鼠标左键设置围栏点",
type: "warning",
style: "margin-top:250px;margin-left:50px;"
});
// 创建鼠标工具实例
mouseTool = new AMap.MouseTool(map);
// MouseTool(map);
// 绘制多边形
mouseTool.polygon();
polygon = new AMap.Polygon({
map: map,
path: path,
strokeColor: "#FF33FF",
strokeOpacity: 0.2,
fillColor: "#1791fc",
fillOpacity: 0.4,
strokeWeight: 3
});
// 多边形绘制完成后的回调
mouseTool.on("draw", function (e) {
// 合并已有多边形的点集和新的点集
path = path.concat(e.obj.getPath());
mouseTool.close(true);
// 创建新的多边形,并设置合并后的点集
polygon.setPath(path);
// 创建一个多边形编辑器对象
polygonEditor = new AMap.PolygonEditor(map, polygon);
// 添加编辑器对象到地图上
polygonEditor.open();
// const polygonList = e.obj._opts.path; //多边形的经纬度
// 将多边形设置到围栏中
// var fence = new AMap.Fence.Polygon(polygon.getPath());
});
效果如图:

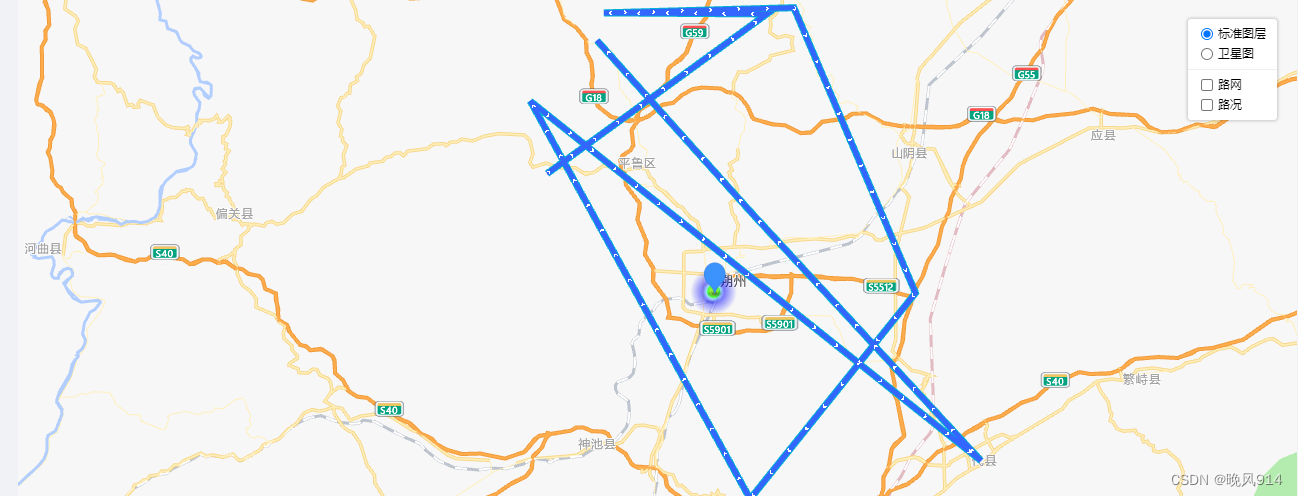
四、Polyline轨迹线
let Polyline;
// 实例化Polyline类
polyline = new AMap.Polyline({
// 线条颜色
strokeColor: "#3366FF",
// 线条透明度
strokeOpacity: 1,
// 线条宽度
strokeWeight: 5,
// 折线样式,可选值:'solid'、'dashed'
strokeStyle: "solid",
// 是否延迟显示,支持在地图加载完毕后再显示
geodesic: true,
// 线条的坐标点数组
path: row.langLatAllList,
// 是否绘制成大地线
isOutline: true,
// 是否显示端点图标
showDir: true
});
// 将Polyline对象添加到地图上
map.add(polyline);
效果图:

注意:每次初始化插件示例或者调用方法的时候一定要确定map对象存在,不然会报错!所以在一开始初始化就存好map对象。
海量点、热力图、信息窗体等请看下篇:
vue3使用高德地图api,海量点,多边形围栏,热力图,轨迹线(二)