一、创建项目
1.1 安装vue-cli
先查看是否已经安装了vue-cli,vue-cli的版本是什么?
查看版本命令:vue --version

如果版本叫老,可以直接卸载,再安装最新版本
卸载命令:npm uninstall vue-cli -g
安装目录:npm install @vue/cli -g
1.2 使用vue-cli创建项目
选取一个项目存放的路径,然后开始创建项目
创建项目命令:vue create raje-rebot-front
这里将项目名定为:raje-rebot-front

输入完上述命令之后进入vue项目的创建过程。出现以下内容

- 第一个选项是 “default” 默认(Vue3),只包含babel和eslint
- 第二个选项是 “default” 默认(Vue2),只包含babel和eslint
- 第三个选项是 “Manually select features”自定义安装
选择自定义安装,进入下一步选择

这里我们选择:
babel(高级的语法转换为低级的语法)
Router(路由)
Vuex(状态管理器)
CSS Pre-processors(css预处理器)
Linter / Formatter(代码风格、格式校验)
然后进入下一步

这步是选择vue.js使用的版本,这里选择2.x,接着进入下一步

这步是设置router是否使用history模式,这里选择n,接着进入下一步

这步是设置css预处理模块,这里选择 Stylus ,接着进入下一步

这步是选择ESLint代码检查工具的配置,这里选择ESLint + Standard config,接着进入下一步

这步是选择何时执行ESLint检查,这里选择保存时检查“Lint on save”,接着进入下一步

这步是询问 babel, postcss, eslint 这些配置是单独的配置文件还是放在package.json 文件中,这里选择“In package.json”,接着进入下一步

这步是询问以后创建项目的时候是否也采用同样的配置,这里选择N。
到目前为止,vue项目是创建完成了,我们等待项目下载依赖包,等项目构建完毕我们开始集成electron


1.3 使用electron-builder集成electron
进入项目根目录(raje-rebot-front),然后执行下列命令:vue add electron-builder


这步是选择Electron的版本,这里选择最新版本13.0.0,等待安装完成即可。

安装完成后会在src目录下生成background.js,并在package.json 文件中修main为:
"main": “background.js”
至此,所有的安装都已经完成了,接下来我们就可以运行程序看效果了。
1.4 运行程序
执行运行命令:npm run electron:serve
在启动的时候,会启动很久,并出现以下信息 
这是在安装vuejs devtools,由于网络问题,一直安装不上,重试5次后会自动跳过并启动程序。
编译成功后,会自动弹出一个桌面程序,如下图所示

二、主进程常用配置
electron 主要分为主进程(也就是background.js)、渲染进程(也就是vue开发的页面)和GPU进程等,但是我们主要使用的就是主进程和渲染进程,其他进程暂时不做深入研究。
主进程:
a.一个应用中有且只有一个主进程
b.创建窗口等所有系统事件都要在主进程中进行
渲染进程:
a.每创建一个web页面都会创建一个渲染进程
b.每个web页面运行在它自己的渲染进程中
c.每个渲染进程是独立的,它只关心它所运行的页面
主进程的主要主要作用:
a.创建渲染进程
b.与系统底层交互
c.管理应用程序的生命周期
在此处主要讲解可以在主进程中设置进行哪些最常用的配置配置
1.设置渲染进程的大小、外观
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800, // 设置窗口的宽
height: 600, // 设置窗口的高
webPreferences: {
webSecurity: false, // 是否禁用浏览器的跨域安全特性
nodeIntegration: true, // 支持Node
contextIsolation: false, // 禁用下文隔离
enableRemoteModule: true // 开启Remote
}
})
2.设置菜单
在这里要注意,MacOS和windows及Linux的处理是不一样的
// 设置菜单
function createMenu () {
// darwin表示macOS,针对macOS的设置
if (process.platform === 'darwin') {
const template = [
{
label: 'App Demo',
submenu: [
{
role: 'about'
},
{
role: 'quit'
}]
}]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
} else {
// windows及linux系统
Menu.setApplicationMenu(null)
}
}
3.当应用启动后要做的一些事情
// 当Electron完成初始化并准备创建浏览器窗口时将调用此方法
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// 安装VueDevtools
try {
await session.defaultSession.loadExtension(
path.join(__dirname, '../devTools'), { allowFileAccess: true } // 需要allowFileAccess才能在file://URL上加载devtools扩展名
)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
app模块的ready方法执行完之后就可以创建渲染进程了。
该方法默认:如果是开发环境则自动安装VueDevTools方便开发者调试,在设置完这些插件之后,再创建渲染进程。
在此处通常做一些应用初始化的工作,例如:提前加载一些数据,等到渲染进程渲染完页面之后直接调用,加快应用加载速度等。
4. 当应用所有窗口关闭要做的事情
// 关闭所有窗口后退出
app.on('window-all-closed', () => {
// 在macOS上,应用程序及其菜单栏通常保持活动状态,直到用户使用Cmd+Q明确退出
if (process.platform !== 'darwin') {
app.quit()
}
})
当应用所有窗口关闭调用此方法,在此方法中可以增加释放资源,或者删除一些临时文件
5.与渲染进程进行通讯
官方有多种通讯方式,我们这里介绍最常用的一种ipcRenderer(渲染进程中使用的对象)和ipcMain(主进程中使用的对象)。
比如渲染进程让主进程关闭当前窗口
渲染进程:
const { ipcRenderer } = require('electron')
ipcRenderer.send('close');
主进程:
import { ipcMain } from 'electron'
ipcMain.on('close', e => win.close());
三、动态修改窗口大小
通常很多桌面应用,初次打开都需要登录,登录窗口比较小,登录成功之后展示一个更大的窗口,展示登录后的信息。例如QQ,钉钉,有道云笔记这些应用。
1.安装并配置element-ui
安装element-ui
npm i element-ui -S

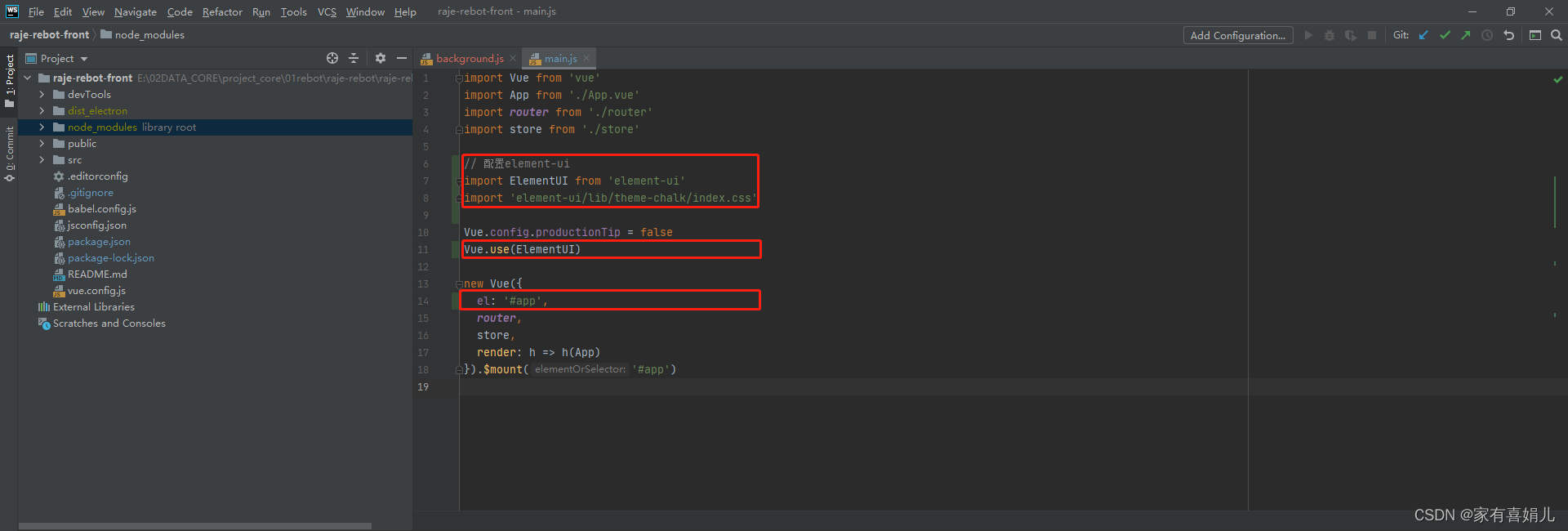
配置element-ui(即修改main.js)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 配置element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
store,
render: h => h(App)
}).$mount('#app')

2.修改窗口大小(background.js)
通常登录窗口比较小,这个我们将登录窗口大小设置为宽:400,高:550
// 创建浏览器窗口
const win = new BrowserWindow({
width: 400, // 设置窗口的宽
height: 550, // 设置窗口的高
webPreferences: {
webSecurity: false, // 是否禁用浏览器的跨域安全特性
nodeIntegration: true, // 支持Node
contextIsolation: false, // 禁用下文隔离
enableRemoteModule: true // 开启Remote
}
})
3.绘制一个登录界面(src/views/Login.vue)
在src/views 文件夹下新建Login.vue文件,给登录按钮加上点击事件,让他跳转到Home页
<template>
<div class="main">
<div class="avatar">
<el-avatar :size="60" src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar>
</div>
<div class="item">
<el-input placeholder="请输入账号" v-model="account" clearable prefix-icon="el-icon-user"></el-input>
</div>
<div class="item">
<el-input placeholder="请输入密码" v-model="password" show-password prefix-icon="el-icon-lock"></el-input>
</div>
<div class="item">
<el-button type="primary" round @click="login">登录</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'LoginVue',
data () {
return {
account: '',
password: ''
}
},
methods: {
login () {
if (this.account === 'admin' && this.password === '123456') {
this.$router.push('Home')
} else {
this.$message.error('用户名或密码错误')
}
}
}
}
</script>
<style lang="stylus" scoped>
.main
margin-left 30px
margin-right 30px
.avatar
margin-top 40px
margin-bottom 40px
button
width 100%
.item
margin-top 20px
</style>
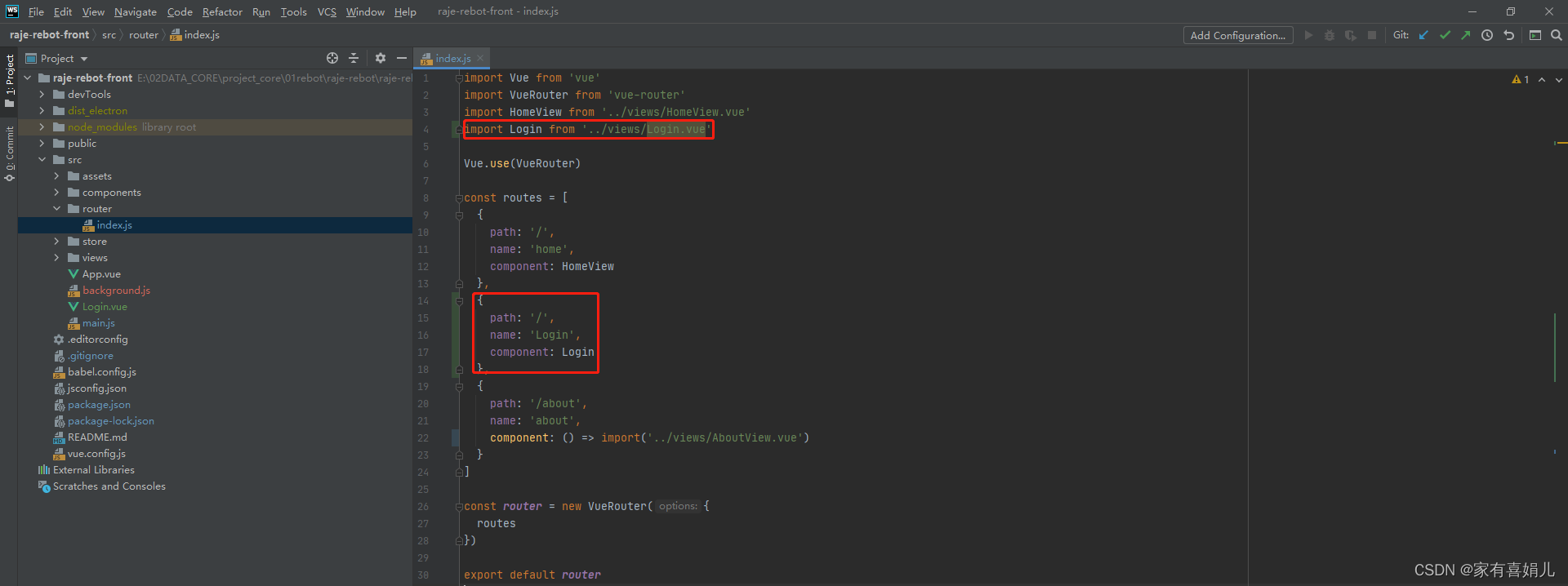
4.修改路由(src/router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Login from '../views/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
const router = new VueRouter({
routes
})
export default router

5.修改App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="stylus">
#app
font-family Avenir, Helvetica, Arial, sans-serif
-webkit-font-smoothing antialiased
-moz-osx-font-smoothing grayscale
text-align center
color #2c3e50
margin-top 60px
</style>
6.修改Home.vue
进入Home页面后,我们要将窗口的大小,调整为正常窗口大小,我们设置宽:1050,高:700;通过第二节,我们知道改变窗口大小是需要在主进程中才能操作,我们Home页面是渲染进程,所以我们这时候要用到进程间通讯。
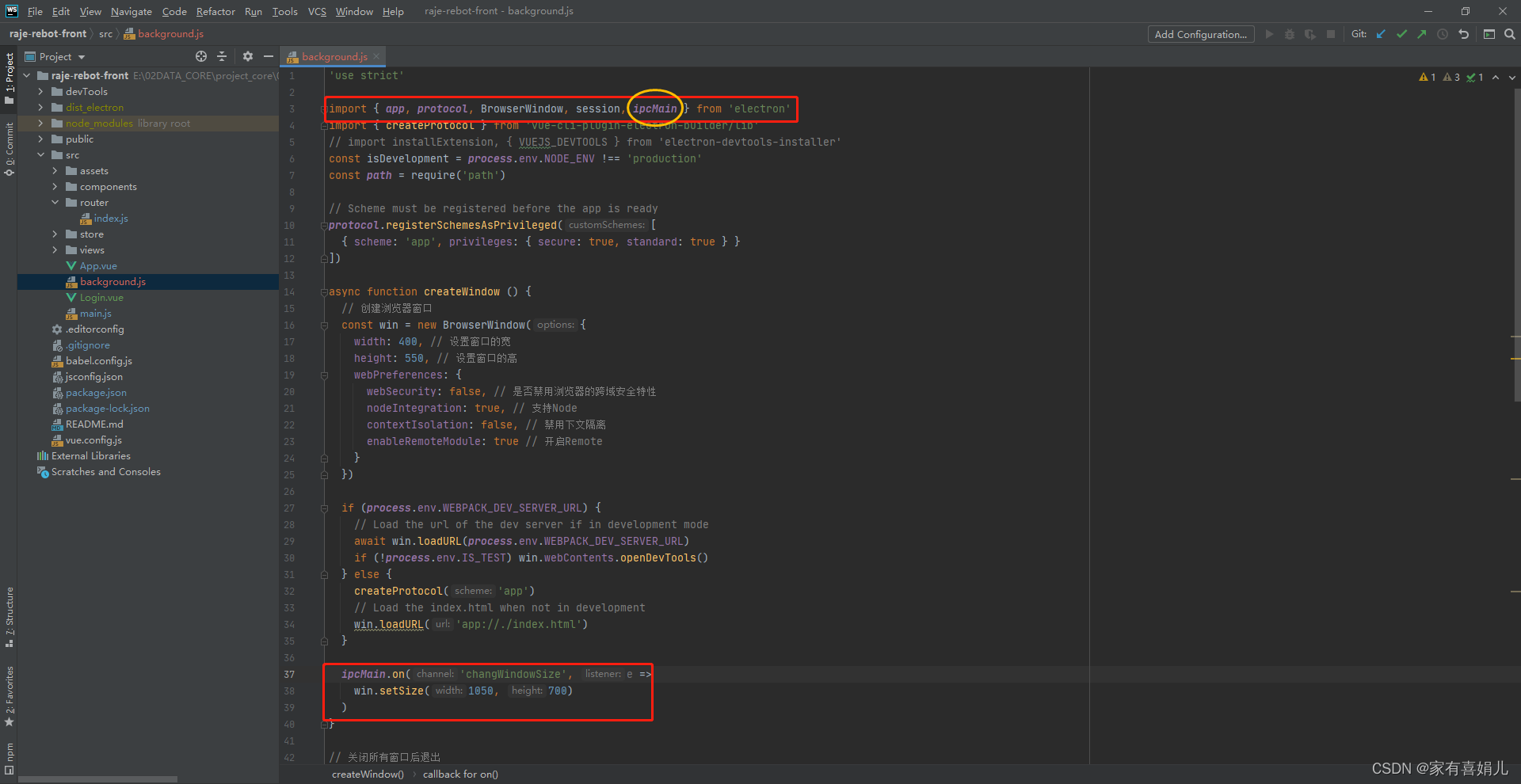
主进程增加以下代码(background.js)
import { app, protocol, BrowserWindow, ipcMain } from 'electron'
ipcMain.on('changWindowSize', e =>
win.setSize(1050, 700)
)

Home.vue页面修改
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
</div>
</template>
<script>
const { ipcRenderer } = window.require('electron')
export default {
name: 'HomeVue',
mounted () {
this.changeWindowSize()
},
methods: {
changeWindowSize () {
ipcRenderer.send('changWindowSize')
}
}
}
</script>