转载存档
现在的手机品牌和型号越来越多,导致我们平时写布局的时候会在个不同的移动设备上显示的效果不同,
比如我们的设计稿一个View的大小是300px,如果直接写300px,可能在当前设备显示正常,但到了其他设备可能就会偏小或者偏大,这就需要我们对屏幕进行适配。
安卓原生的话有自己的适配规则,可以根据不同的尺寸建立不同的文件夹,系统会根据当前的设备尺寸取对应的大小的布局。而RN本身并没有适配规则,而原生的又比较反锁,这就需要我们自己去对屏幕进行适配。
先看一下刚出炉的屏幕适配工具类:
/**
* Created by zhuoy on 2017/6/27.
* 屏幕工具类
* ui设计基准,iphone 6
* width:750
* height:1334
*/
/*
设备的像素密度,例如:
PixelRatio.get() === 1 mdpi Android 设备 (160 dpi)
PixelRatio.get() === 1.5 hdpi Android 设备 (240 dpi)
PixelRatio.get() === 2 iPhone 4, 4S,iPhone 5, 5c, 5s,iPhone 6,xhdpi Android 设备 (320 dpi)
PixelRatio.get() === 3 iPhone 6 plus , xxhdpi Android 设备 (480 dpi)
PixelRatio.get() === 3.5 Nexus 6 */
import {
Dimensions,
PixelRatio,
} from 'react-native';
export const deviceWidth = Dimensions.get('window').width; //设备的宽度
export const deviceHeight = Dimensions.get('window').height; //设备的高度
let fontScale = PixelRatio.getFontScale(); //返回字体大小缩放比例
let pixelRatio = PixelRatio.get(); //当前设备的像素密度
const defaultPixel = 2; //iphone6的像素密度
//px转换成dp
const w2 = 750 / defaultPixel;
const h2 = 1334 / defaultPixel;
const scale = Math.min(deviceHeight / h2, deviceWidth / w2); //获取缩放比例
/**
* 设置text为sp
* @param size sp
* return number dp
*/
export function setSpText(size: number) {
size = Math.round((size * scale + 0.5) * pixelRatio / fontScale);
return size / defaultPixel;
}
export function scaleSize(size: number) {
size = Math.round(size * scale + 0.5);
return size / defaultPixel;
}
因为一般的设计稿都是以iphone6为基础来设计的,所以这里以iPhone6为基础写这个工具类,
当然如果你的不是,可以在上面更改,defaultPixelRatio改成你用的设备像素就好了。
我们这里对文字和尺寸进行了适配。
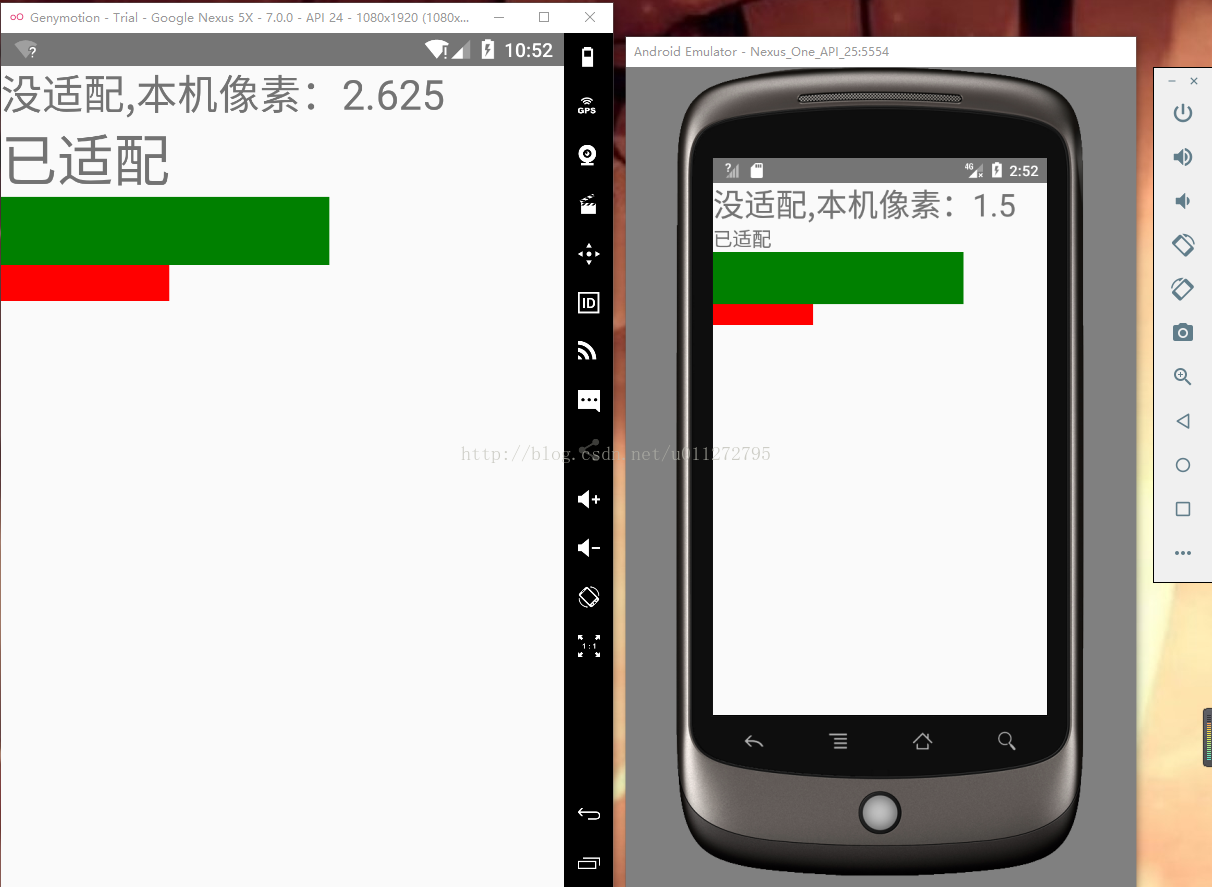
看一下同样的代码在不同手机的显示效果:
代码:
export default class Home extends React.Component {
render() {
return (
<View>
<Text style={{fontSize: 30}}>没适配,本机像素:{PixelRatio.get()}</Text>
<Text style={{fontSize: ScreenUtil.setSpText(30)}}>已适配</Text>
<View style={{
height: 50, width: 240, backgroundColor: 'green'
}}></View>
<View style={{
height: ScreenUtil.scaleSize(50),
width: ScreenUtil.scaleSize(240),
backgroundColor: 'red'
}}></View>
</View>
)
}
}
这里,我用了像素为1.5和2.65的2个安卓设备来进行展示:

如图:左侧是大屏,右侧是小屏手机。
第一行都是大小为30px的文字,因为屏幕本身的原因,导致看起来可能大小不同,但其实这是相同的大小文字。
而第二行我们适配过的看以看到,在大屏上(相对于iPhone6),30px进行了放大,而小屏上则进行了缩小的操作。
这样,在不同设备上,就会显示合适的字体大小。