框架简介
Weex,是能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验的框架,并支持iOS、安卓、Web等多端部署,由阿里巴巴研发和维护。
对于移动开发者来说,Weex主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。
开发者只需要在自己的APP中嵌入Weex的SDK,就可以通过撰写HTML/CSS/JavaScript来开发Native级别的Weex界面。Weex界面的生成码其实就是一段很小的JS,可以像发布网页一样轻松部署在服务端,然后在APP中请求执行。
优点
- 两端代码共用率极高(不考虑前端,只考虑iOS 安卓)
- 热更新
- 接近原生的体验,比webview性能好很多
- 较低的学习成本,目前 Weex 主要支持 Vue.js 和 Rax 作为其内置的前端框架
缺点
- 文档不详细,而且更新不及时,最新SDK是0.30.0了,但是文档还是0.28.0的
- 坑比较多
- 复杂的业务场景无法实现
- 社区不如ReactNative活跃
官网
https://github.com/alibaba/weex
快速体验
想初步了解 Weex 其实非常简单。
- 安装 Weex Playground App. 在 Playground App里,你可以打开各种示例。
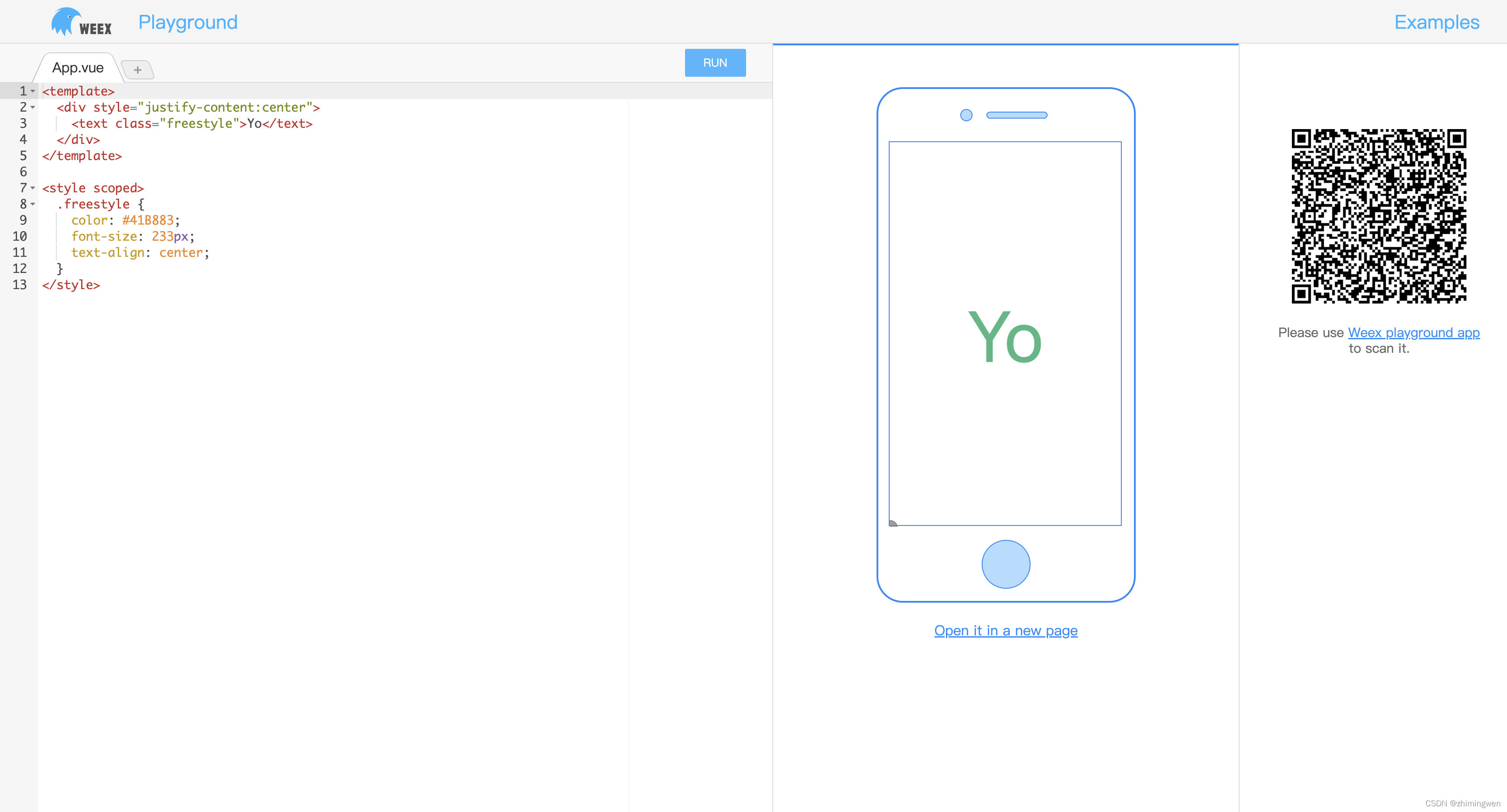
- 访问 Online Editor 在线IDE. 在这个网站上,你可以浏览、修改、新建各种基于 Vue.js 的单页面例子,并用 WeexPlayground 应用扫码查看实时效果。
这里有一个使用 Weex 和 Vue.js 开发的最简单的例子。你可以大致了解 Weex 是如何工作的。

附录:
Apache Weex 已迁移至 alibaba/weex 维护
背景
Apache IPMC 2021/05/09 发起了 Weex 的退休投票。投票已经基本通过,近期 Apache Weex 项目将会转移到 Attic 中。
“退休”并不意味这废弃,Weex 将会在 alibaba/weex 继续维护。
简单时间线
[2016-06-30]: Weex 在 GitHub 的 alibaba/weex 仓库中开源。
[2016-12-15]: Weex 团队宣布将 Weex 捐献给 ASF(Apache 软件基金会)。
[2017 ~ 2020]: Weex 在 Apache 软件基金会中孵化(代码仓库: apache/incubator-weex),按照 the apache way 的方式运作社区、迭代功能。
[2021-05-09]: Apache IPMC 发起了 Weex 的退休投票。
[2021-05]: Weex 团队将代码仓库和工作流迁移回 alibaba/weex。
代码仓库迁移
在 github.com/apache 中与 Weex 相关的仓库都会标记为 archived,并迁移到其他地方。
apache/incubator-weex: Weex 代码主仓库,迁移到 alibaba/weex。
apache/incubator-weex-site: Weex 官方网站,源码迁移到 weexteam/website。
apache/incubator-weex-cli: Weex 前端工具集,迁移到 weexteam/weex-toolkit。
apache/incubator-weex-loader: Weex 前端工程的 Webpack loader,迁移到 weexteam/weex-loader。
apache/incubator-weex-ui: 基于 Weex 的 UI 组件库,迁移到 weexteam/weex-ui。
apache/incubator-weex-playground: Weex 的 playground App,合并到 alibaba/weex仓库目录中。
apache/incubator-weex-android-compatible: 已废弃安卓辅助工具,已经标记为 archived.
其他事项
更新 apache/incubator-weex 仓库中的 README,然后标记为 archived。
在 weex.apache.org 网站上添加声明,并且将官网迁移回 weex.io。
清理仓库中过时的声明文件,在 alibaba/weex 仓库中重新配置 CI。
把工作流迁移到 GitHub,包括需求管理、报 Bug、提代码、自动化测试、迭代计划、版本更新记录等。
在工作流迁移完成后,发布一个新版本。
文档
这个文档还是旧的Apache Weex v0.28.0,有点坑
http://doc.weex.io/zh/docs/api/weex-variable.html