目录
Ajax技术主要包括:
1.客户端脚本语言:JavaScript
2.异步数据获取技术:XMLHttpRequest
3.数据交换和操作技术:XML和XSTL
4.动态显示和交互技术DOM及基于标准的表示技术XHTML和CSS等。
ajax:异步请求特点:局部刷新 异步加载
jQuery中的Ajax:
jQuery中发起Ajax请求的三种方法:
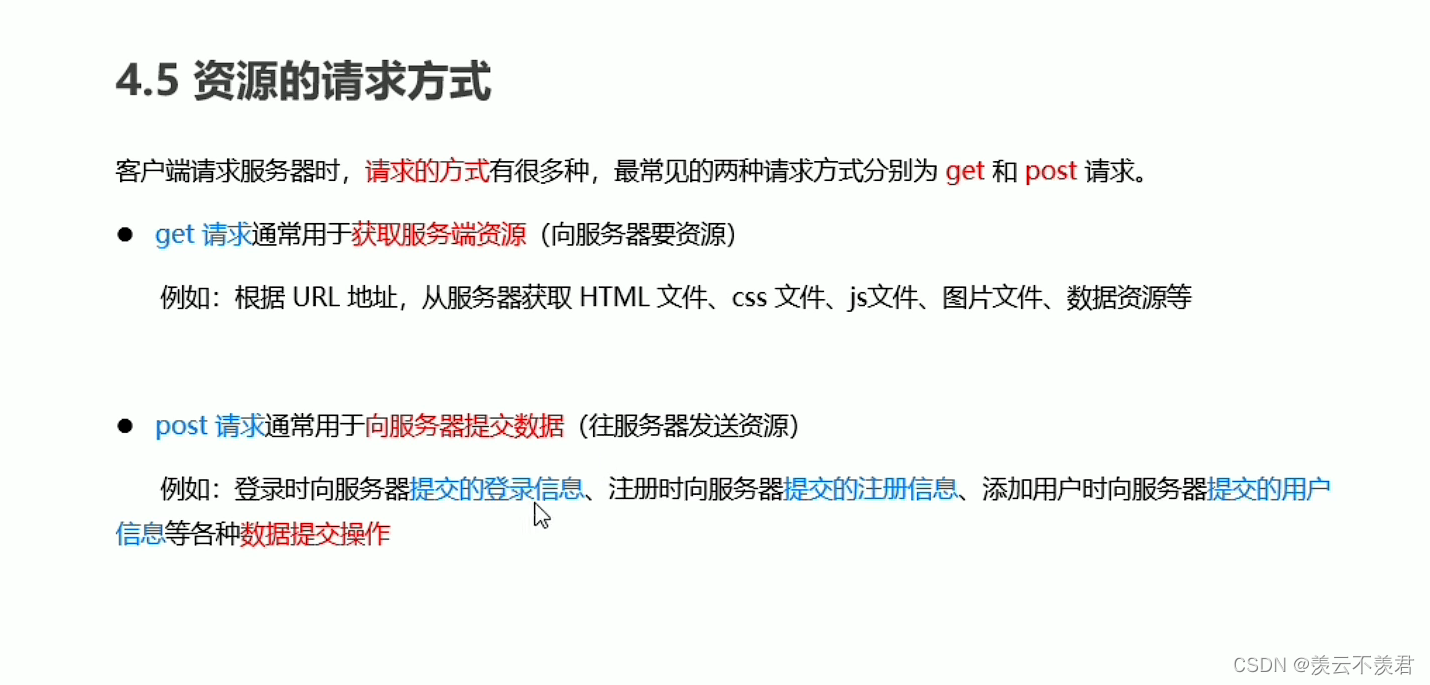
$.get():向服务器获取数据
$.post():用于向服务器提交数据。
$.ajax用于向服务器提交和获取数据。
$.get()函数的语法:
$.get()的实践:
$.post()函数的语法:
$.post()的实践:
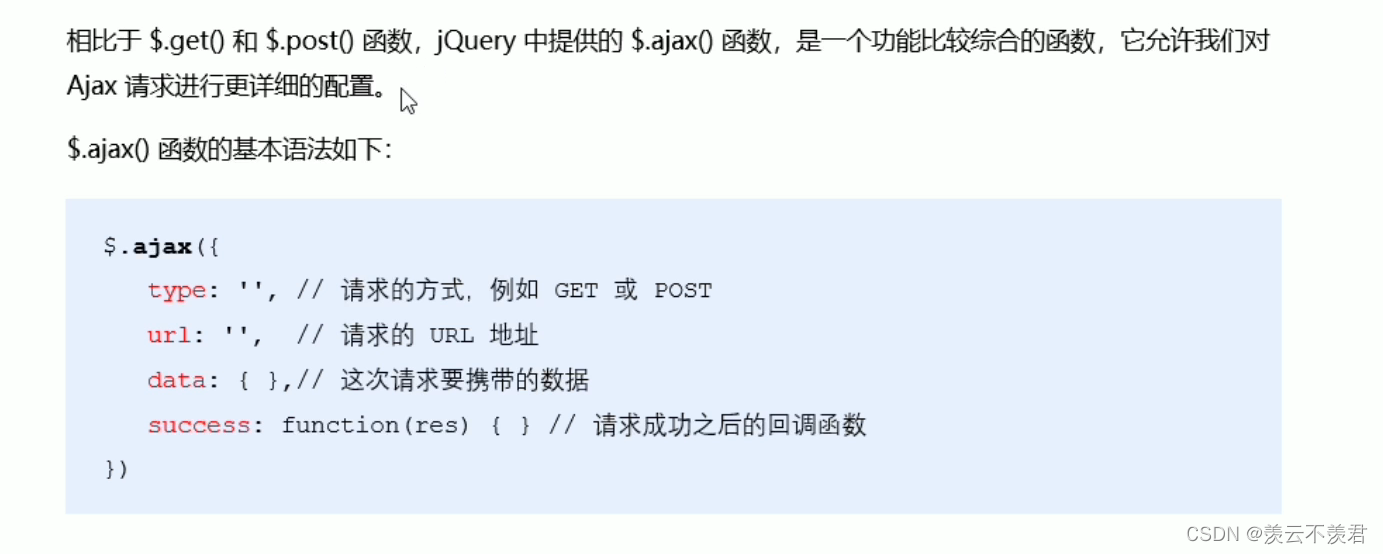
$.ajax()函数的语法:
Ajax技术主要包括:
1.客户端脚本语言:JavaScript
2.异步数据获取技术:XMLHttpRequest

3.数据交换和操作技术:XML和XSTL
4.动态显示和交互技术DOM及基于标准的表示技术XHTML和CSS等。
ajax:异步请求
特点:局部刷新 异步加载
说明:ajax不是一种技术规范,只是多种技术的组合(在新js语法标准中fetch异步请求(这个与ajax一样,这个可用来替代Ajax技术),属于W3C标准规范)
jQuery中的Ajax:

jQuery中发起Ajax请求的三种方法:
$.get():向服务器获取数据
$.post():用于向服务器提交数据。
$.ajax用于向服务器提交和获取数据。

$.get()函数的语法:
(注意说明中:请求成功时的回调函数可以拿到服务器响应回来的数据 回调函数就function(data){}:回调函数中的data参数就是从服务器响应的数据)

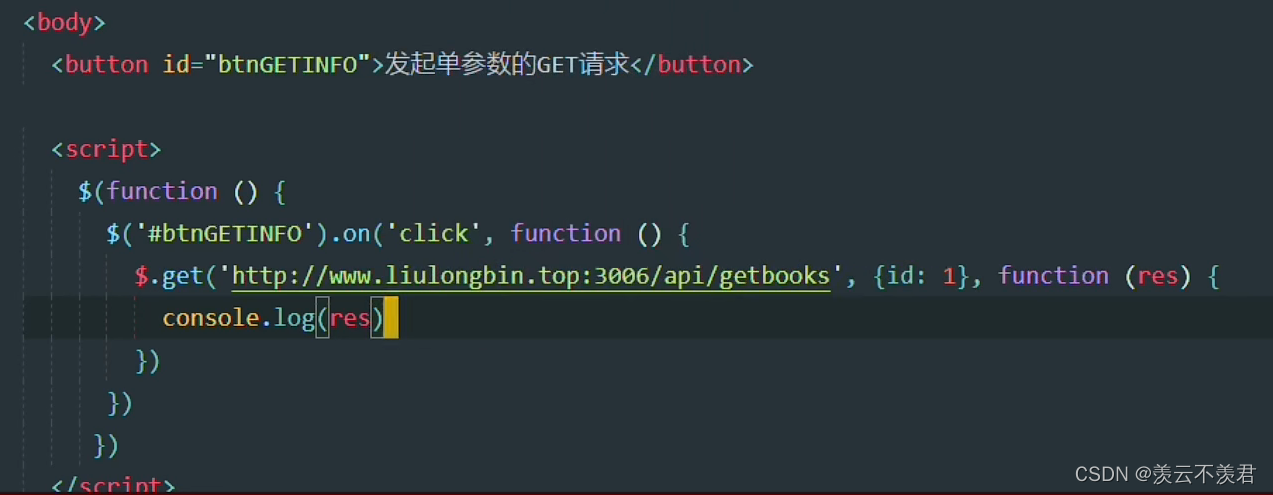
$.get()的实践:
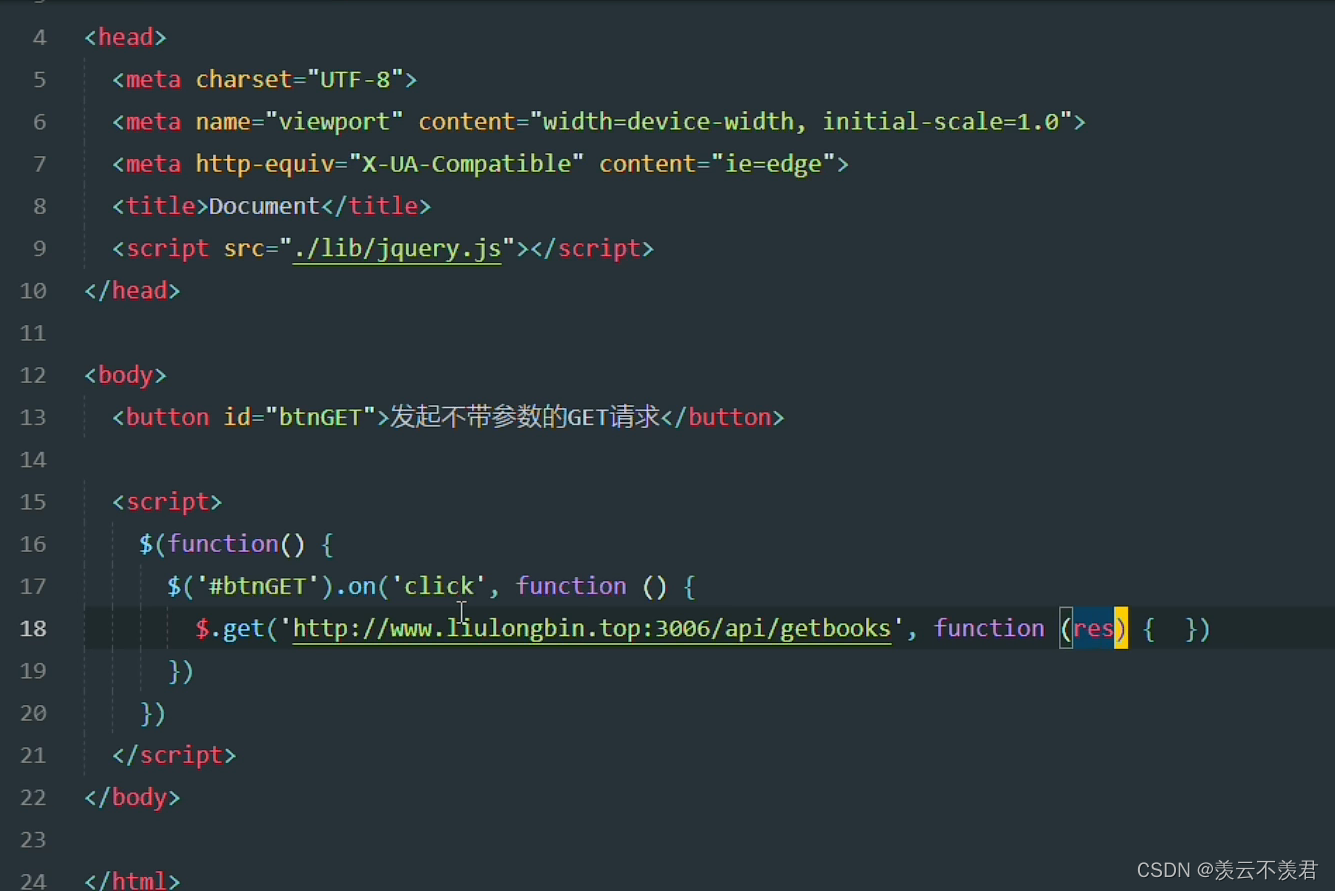
1.使用$.get()发起不带参数的请求:直接提供请求的url地址和请求成功过后的回调函数。

2.使用$.get()发起带参数的请求:参数{id:1}表示:请求id为1的图书信息。

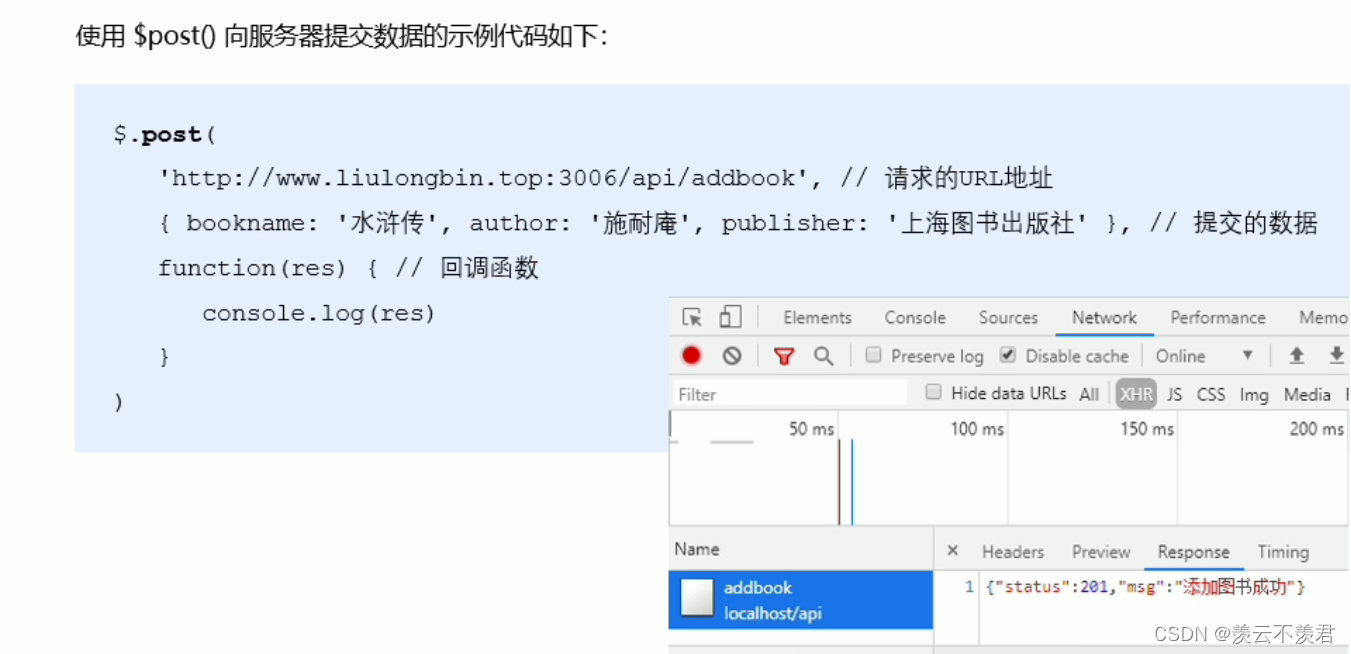
$.post()函数的语法:

$.post()的实践:

$.ajax()函数的语法: