写在前面
你们好,我是小庄。很高兴能和你们一起学习SpringBoot和bootstrap。如果您对Java感兴趣的话可关注我的动态.
写博文是一种习惯,在这过程中能够梳理和巩固知识。
一、技术介绍
用到的技术:
spring boot,bootstrap,themleaf,jpa,javascript
实现的思路:
1.根据页数进行分页查询,分页栏用javascript实现,把页数作为参数传到后台
2.后台使用JpaRepository的默认方法实现分页查询功能
3.后台将总页数,列表内容,当前页数存到model中,前端通过themleaf获取model中的内容

二、后端代码展示
1.pom.xml
注:mysql版本根据自己版本而定
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zwz</groupId>
<artifactId>springbootjpa</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springbootjpa</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--jpa-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.6</version>
</dependency>
<!--Druid数据源依赖-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.12</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.38</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.编写application.properties
#数据库用户名
spring.datasource.username=填入数据库用户名
#数据库用户密码
spring.datasource.password=填入数据库密码
#数据库的链接,localhost表示本地
spring.datasource.url=jdbc:mysql://localhost:3306/填入数据库名?useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&allowMultiQueries=true&useSSL=false
#这个是数据库的驱动,版本5.7的。如果8.0版本不是使用这个
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#配置数据源
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
#清理缓存
spring.thymeleaf.cache = false
#如果数据库中有相同表则更新数据库,如果没有则创建新表
spring.jpa.hibernate.ddl-auto=update
#是否展示数据库视图
spring.jpa.show-sql=true
3.编写接口继承JpaRepository
注:这里的接口可以自定义方法实现数据库操作,也有内置代码
public interface UserRepository extends JpaRepository<User, Integer> {
}
4.JpaRepository查询介绍
JpaRepository提供了如下表所述的内置查询:
| 方法 |
描述 |
| List findAll() |
返回所有实体 |
| List findAll(Iterable ids) |
返回指定id的所有实体 |
| T getOne(ID id) |
根据id返回对应的实体,如果未找到,则返回空 |
| List findAll(Sort sort) |
返回所有实体,按照指定顺序排序返回 |
| Page findAll(Pageable pageable) |
返回实体列表,实体的offset和limit通过pageable来指定 |
PageRequest是Pageable的实现类,可以通过以下工厂方法创建:
//page表示页数,size表示分页条数,sort表示排列顺序,
public static PageRequest of(int page,int size)
public static PageRequest of(int page,int size,Sort sort)
public static PageRequest of(int page,int size,Direction direction,String ... properties)
5.运用JpaRepository的内置查询方法进行分页查询
注:UserRepository是继承JpaRepository的接口
@Controller
public class UserController {
@Autowired
UserRepository userRepository;
/**
*pageNumber是从前端传进来的参数
* @param pageNumber 页数
* @param model
*/
@RequestMapping("/user/findUser")
public String userPage(@RequestParam("pageNum") String pageNumber, Model model){
Integer pageNum;
if(pageNumber==null){
pageNum=1;
}
//设置记录条数
int size=8;
//将String转为Inter类型
pageNum=Integer.valueOf(pageNumber);
/**
* pageNum表示页数
* size表示
* 这里使用jpaRepository的内置分页查询
*/
PageRequest pageReques=PageRequest.of(pageNum-1,size); //获取第n页的m条记录
Page<User> page=userRepository.findAll(pageReques);
//获取结果集
List<User> users=page.getContent();
//获取总页数
int pageSum=page.getTotalPages();
System.out.println("总页数"+pageSum);
//获取总数据
long sum=page.getTotalElements();
System.out.println("总数据"+sum);
//分页查询用户列表
//存到model中前端使用
//总条数
model.addAttribute("sum",sum);
//总页数
model.addAttribute("pageSum",pageSum);
//用户列表
model.addAttribute("users",users);
//当前页数
model.addAttribute("pageNum",pageNum);
return "user";
}
}
上面提到的Page类的方法总结:
//前面是类型,后面是方法调用
int getTotalPages() 获取总的页数
long getTotalElements() 返回总数
List getContent() 返回某页的结果集
后端的分页完成了,下面来使用themleaf在前端进行获取后端的内容
三、前端代码展示
前言:这里使用到了bootstrap,所以要将jquery-3.3.1.min.js,bootstrap.min.css和bootstrap.min.js导入的项目中
<link rel="stylesheet" href="/css/bootstrap.min.css" type="text/css" >
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
下面是我写的前端代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="shortcut icon" href="img/favicon.ico"/>
<link rel="bookmark" href="img/favicon.ico"/>
<link rel="stylesheet" href="/css/bootstrap.min.css" type="text/css" >
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<title>分页查询</title>
</head>
<body>
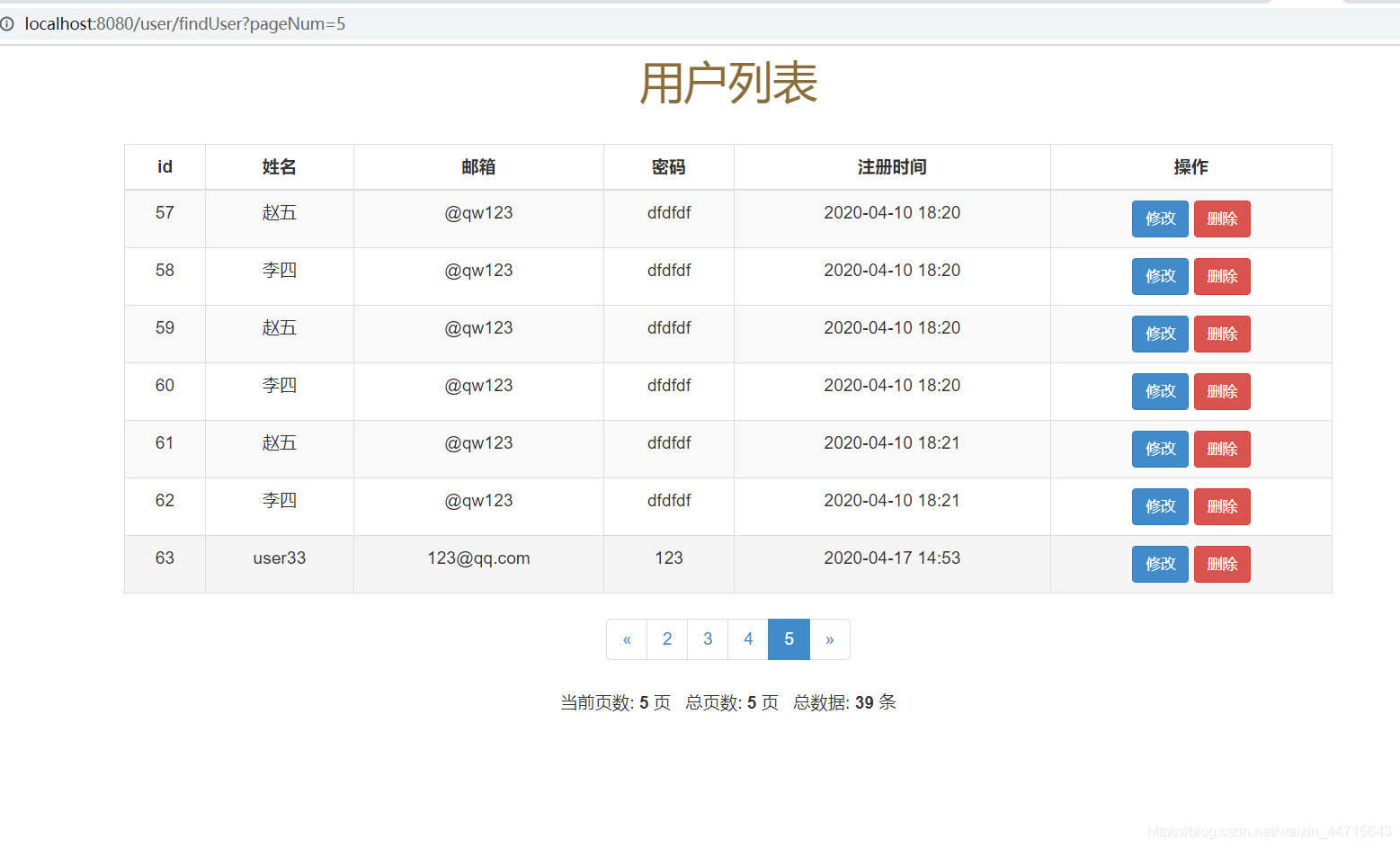
<h1 class="text-center text-warning" style="margin-top: 10px;">用户列表</h1>
<table class="table table-hover table-bordered table-striped text-center" style="width: 70%; margin:auto; margin-top: 30px;">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">姓名</th>
<th class="text-center">邮箱</th>
<th class="text-center">密码</th>
<th class="text-center">注册时间</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr th:each="users:${users}">
<td th:text="${users.id}"></td>
<td th:text="${users.name}"></td>
<td th:text="${users.email}"></td>
<td th:text="${users.password}"></td>
<td th:text="${#dates.format(users.time,'yyyy-MM-dd HH:mm')}"></td>
<td>
<button class="btn btn-primary btn-sm">修改</button>
<button class="btn btn-danger btn-sm">删除</button>
</td>
</tr>
</tbody>
</table>
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination" id="page">
</ul>
</nav>
<div class="text-center">
<span>当前页数: <strong>[[${pageNum}]]</strong> 页</span>
<span>总页数: <strong>[[${pageSum}]]</strong> 页</span>
<span>总数据: <strong>[[${sum}]]</strong> 条</span>
</div>
<script>
$(function () {
//当前页数
var pageNum='[[${pageNum}]]';
//总数据
var sum='[[${sum}]]';
//总页数
var pageCount='[[${pageSum}]]';
if(pageNum==1){
$("#page").append("<li><a href='/user/findUser?pageNum=1' style='cursor:pointer;pointer-events: none'>«</a></li>");
}else{
$("#page").append("<li><a href='/user/findUser?pageNum="+(pageNum-1)+"'>«</a></li>");
}
//每页显示8条数据,ym表示页数
var ym =Math.floor((pageNum-1)/8)*8;
//分页栏只展示4页的内容,页数大于4则进行下一页
for(var i=1;i<5;i++){
ym = ym+i;
if(pageNum<4){
//发送的请求
var url='/user/findUser?pageNum='+ym;
//发亮设置
if(ym==pageNum){
$("#page").append("<li class='active'><a href='"+url+"'>"+ym+"</a></li>");
}
else{
$("#page").append("<li><a href='"+url+"'>"+ym+"</a></li>");
}
}
else{
//设置页码数值
ym+=pageNum-4;
//发送的请求
var url='/user/findUser?pageNum='+ym;
//发亮设置
if(ym==pageNum){
$("#page").append("<li class='active'><a href='"+url+"'>"+ym+"</a></li>");
}
else{
$("#page").append("<li><a href='"+url+"'>"+ym+"</a></li>");
}
}
//初始化
ym =Math.floor((pageNum-1)/8)*8;
}
//如果是最后一页,则禁用下一页的连接
if(pageNum==pageCount){//pageCount表示总页数,也表示最大页数(最后一页)
//禁用链接
$("#page").append("<li><a href='#' style='cursor:pointer;pointer-events: none'>»</a></li>");
}else{
pageNum++;
$("#page").append("<li><a href='/user/findUser?pageNum="+pageNum+"' >»</a></li>");
}
});
</script>
</body>
</html>
简单的分页功能就这样实现了,喜欢的话记得关注我哦!