以下内容已录制
点击观看视频

还有更多好玩的百度地图效果展示
百度地图效果

百度地图api 一些常用的用法总结(笔记)
参考百度地图官方api:百度地图官方api
百度地图提供的拾取坐标: 百度地图提供的拾取坐标
注:百度地图api文档是真详细
加载地图前提:
- 申请百度地图账号
- 申请开发者填写开发者信息
- 申请AK 点击查看申请步骤
一、 加载地图
加载地图步骤
- 新建一个html页面
- 引入js
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=申请的AK"></script>
- 写下样式
<style>
html, body, #container {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
padding: 0
}
</style>
- 创建地图容器元素
<div id="container"></div>
- 开始写js 初始化地图
//1.创建地图实例
var map = new BMapGL.Map("container");
//2.设置中心经纬度 这里我们使用BMapGL命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中120.872845表示经度,32.021089表示纬度。(为南通濠河风景区坐标)
var point = new BMapGL.Point(120.872845, 32.021089);
//3.在创建地图实例后,我们需要对其进行初始化,BMapGL.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作 值一般是3-19
map.centerAndZoom(point, 15);
map.centerAndZoom(point, 15);的最终效果
值越大 地图越大

map.centerAndZoom(point, 10);的最终效果
值越小 地图越小

二、 添加控件
var map = new BMapGL.Map("container");//创建地图实例
var point = new BMapGL.Point(120.872845, 32.021089);//设置中心经纬度
map.centerAndZoom(point, 15);//初始化地图
map.enableScrollWheelZoom(true); //开启鼠标滚轮 地图可以进行放大 缩小
map.addControl(new BMapGL.ScaleControl()); // 添加比例尺控件 左下角显示
map.addControl(new BMapGL.ZoomControl());// 添加缩放控件 右下角显示
map.addControl(new BMapGL.CityListControl()); // 添加城市列表控件 左上角
map.addControl(new BMapGL.MapTypeControl());// 地图类型 右上角显示
2.1 开启鼠标滚轮
map.enableScrollWheelZoom(true); //开启鼠标滚轮 地图可以进行放大 缩小
2.2 添加比例尺控件
map.addControl(new BMapGL.ScaleControl()); // 添加比例尺控件 左下角显示

2.3 添加缩放控件
map.addControl(new BMapGL.ZoomControl());// 添加缩放控件 右下角显示

2.4 添加城市列表控件
map.addControl(new BMapGL.CityListControl()); // 添加城市列表控件 左上角

2.5 添加地图类型
map.addControl(new BMapGL.MapTypeControl());// 地图类型 右上角显示
可切换3D地球模式

三、 文本标注
3.1添加默认的文本标注
//向地图添加了一个文本标注,并使用默认的标注样式:
var content = "hello world";
var label = new BMapGL.Label(content, { // 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(10, 20) // 设置标注的偏移量
})
map.addOverlay(label); // 将标注添加到地图中

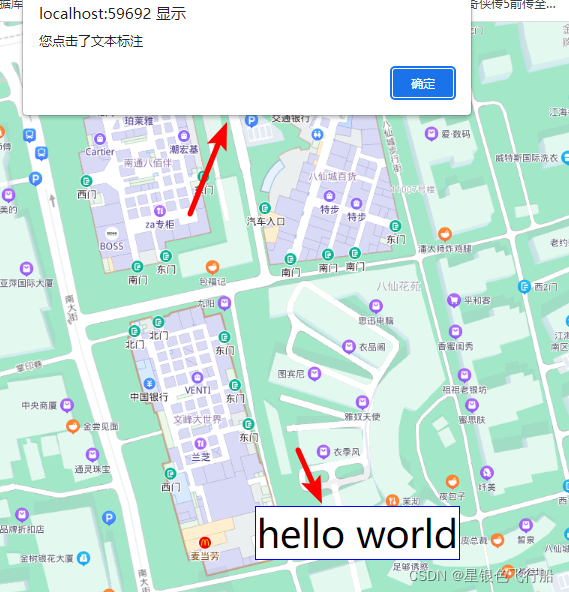
3.2添加自定义样式的文本标注
//地图添加大号 文本标注
var content = 'hello world';
var label = new BMapGL.Label(content, { // 创建文本标注
position: point,
offset: new BMapGL.Size(10, 20)
})
map.addOverlay(label); // 将标注添加到地图中
label.setStyle({ // 设置label的样式
color: '#000',
fontSize: '50px',
border: '2px solid blue'
})

3.3添加文本标注监听
//监听标注事件
label.addEventListener("click", function () {
alert("您点击了文本标注");
});

四、 地图添加标注点
4.1 添加默认标注
添加成功后 会有一个默认的红色的定位图标显示在地图中
//Marker是一个用来往地图上添加点标记的类。使用它将任何你希望用户看到的兴趣点标注在地图上。
//API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。Marker的构造函数的参数为Point和MarkerOptions(可选)。
//注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
var point = new BMapGL.Point(120.872845, 32.021089);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中

4.2 添加自定义图片 标注(应用较多)
//定义标注图标 通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置,您也可以
//marker.setIcon()方法。
var myIcon = new BMapGL.Icon("../images/love.png", new BMapGL.Size(23, 25), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMapGL.Size(10, 25),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
//imageOffset: new BMapGL.Size(0, 0 - 25) // 设置图片偏移
});
//创建标注对象并添加到地图
var marker = new BMapGL.Marker(point, { icon: myIcon });
map.addOverlay(marker);

4.3 设置图标可拖拽
enableDragging: true//设置图标可拖拽
var marker = new BMapGL.Marker(point, {
icon: myIcon,
enableDragging: true//设置图标可拖拽
});
4.4 添加地图标注监听
点击标注 出发点击事件
marker.addEventListener("click", function () {
alert("您点击了自定义标注");
});
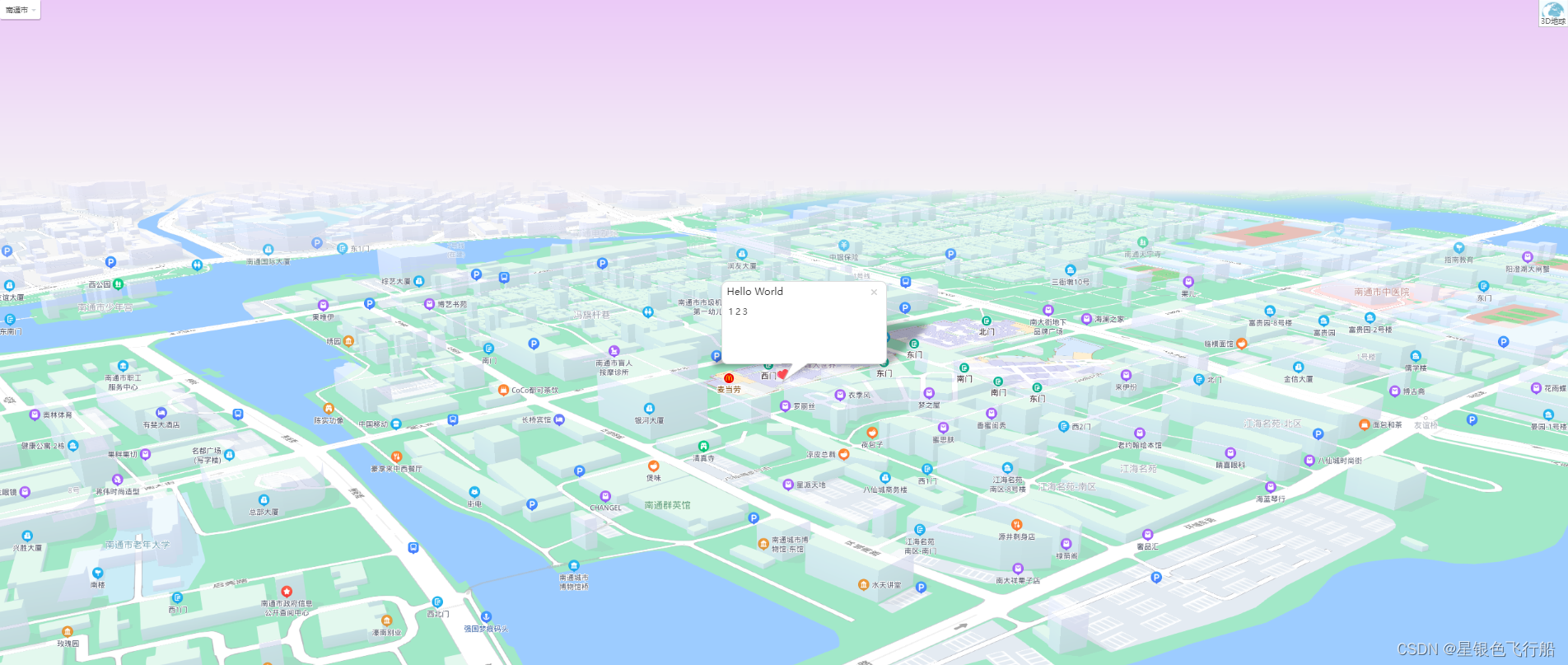
五、信息窗口
5.1 添加信息窗口
var point = new BMapGL.Point(120.872845, 32.021089);
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "Hello World" // 信息窗口标题
}
let content = `<table><tr><td>1</td><td>2</td><td>3</td></tr></table>`;
var infoWindow = new BMapGL.InfoWindow(content, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, point); // 打开信息窗口
//同时监听标注的点击事件
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow, point); // 打开信息窗口
});

六、 设置地图3D视觉+设置天空颜色
//设置地图3D视觉
map.setHeading(64.5);//旋转角度
map.setTilt(73);//地图倾斜
//设置天空颜色
map.setDisplayOptions({
skyColors: ['rgba(186, 0, 255, 0)', 'rgba(186, 0, 255, 0.2)']//天空颜色
})

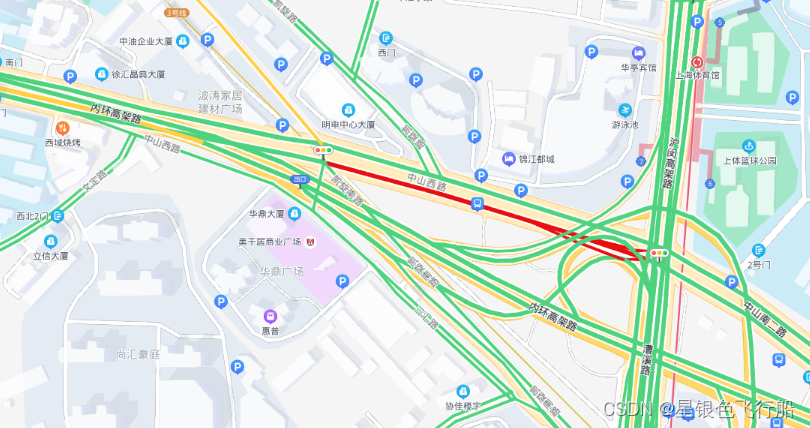
七、 交通流量图层
查看交通拥堵状况 红色为拥堵
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(121.441661, 31.173661); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.setTrafficOn(); // 添加交通流量图层

八、出行路线规划
8.1 驾车路线规划
传入起点和终点的两个ip地址,
可计算出驾车的距离和通行时间
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(121.187484, 31.869261), 12);
var output = '驾车需要:';
var start = new BMapGL.Point(121.187484, 31.869261);
var end = new BMapGL.Point(121.189752, 31.86958);
var driving = new BMapGL.DrivingRoute(map, {
renderOptions: { map: map, autoViewport: true },
onSearchComplete: function (results) {
if (driving.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
var plan = results.getPlan(0);
output += '总时长:' + plan.getDuration(true); //获取时间
output += '总路程:' + plan.getDistance(true); //获取距离
$('#result').css('display', 'block');
$('#result').html(output);
},
});
driving.search(start, end);

8.2 公交路线规划
传入起点和终点的两个ip地址,
可计算出公交行驶的距离和通行时间
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(121.171548, 31.884098), 12);
var output = '坐公交车需要:';
var transit = new BMapGL.TransitRoute(map, {
renderOptions: { map: map },
onSearchComplete: function (results) {
if (transit.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
var plan = results.getPlan(0);
output += '总时长:' + plan.getDuration(true); //获取时间
output += '总路程:' + plan.getDistance(true); //获取距离
$('#result').css('display', 'block');
$('#result').html(output);
},
});
var start = new BMapGL.Point(121.171548, 31.884098);
var end = new BMapGL.Point(121.193466, 31.873612);
transit.search(start, end);

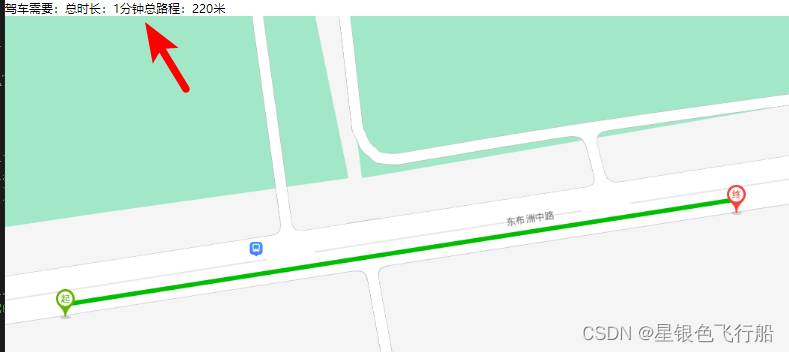
8.3 步行路线规划
传入起点和终点的两个ip地址,
可计算出步行的距离和通行时间
var map = new BMapGL.Map("container");
map.enableScrollWheelZoom();
map.centerAndZoom(new BMapGL.Point(121.187484, 31.869261), 12);
var output = '步行需要:';
var walking = new BMapGL.WalkingRoute(map, {
renderOptions: { map: map, autoViewport: true },
onSearchComplete: function (results) {
if (walking.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
var plan = results.getPlan(0);
output += '总时长:' + plan.getDuration(true); //获取时间
output += '总路程:' + plan.getDistance(true); //获取距离
$('#result').css('display', 'block');
$('#result').html(output);
},

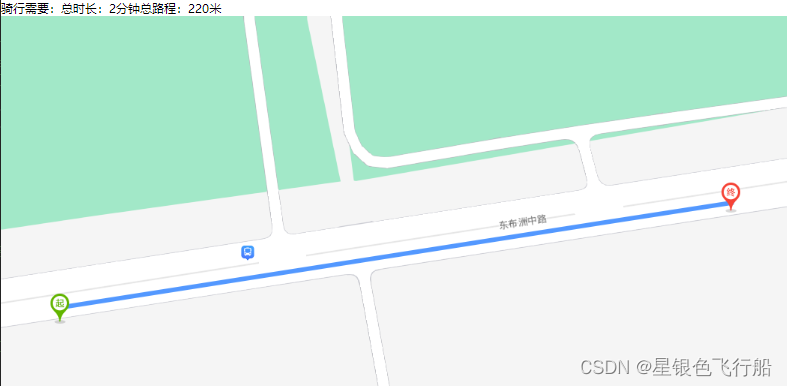
8.4 骑行路线规划
传入起点和终点的两个ip地址,
可计算出骑行的距离和通行时间
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(121.187484, 31.869261), 12);
var output = '骑行需要:';
var riding = new BMapGL.RidingRoute(map, {
renderOptions: {
map: map,
autoViewport: true
},
onSearchComplete: function (results) {
if (riding.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
var plan = results.getPlan(0);
output += '总时长:' + plan.getDuration(true); //获取时间
output += '总路程:' + plan.getDistance(true); //获取距离
$('#result').css('display', 'block');
$('#result').html(output);
},
});
var start = new BMapGL.Point(121.187484, 31.869261);
var end = new BMapGL.Point(121.189752, 31.86958);

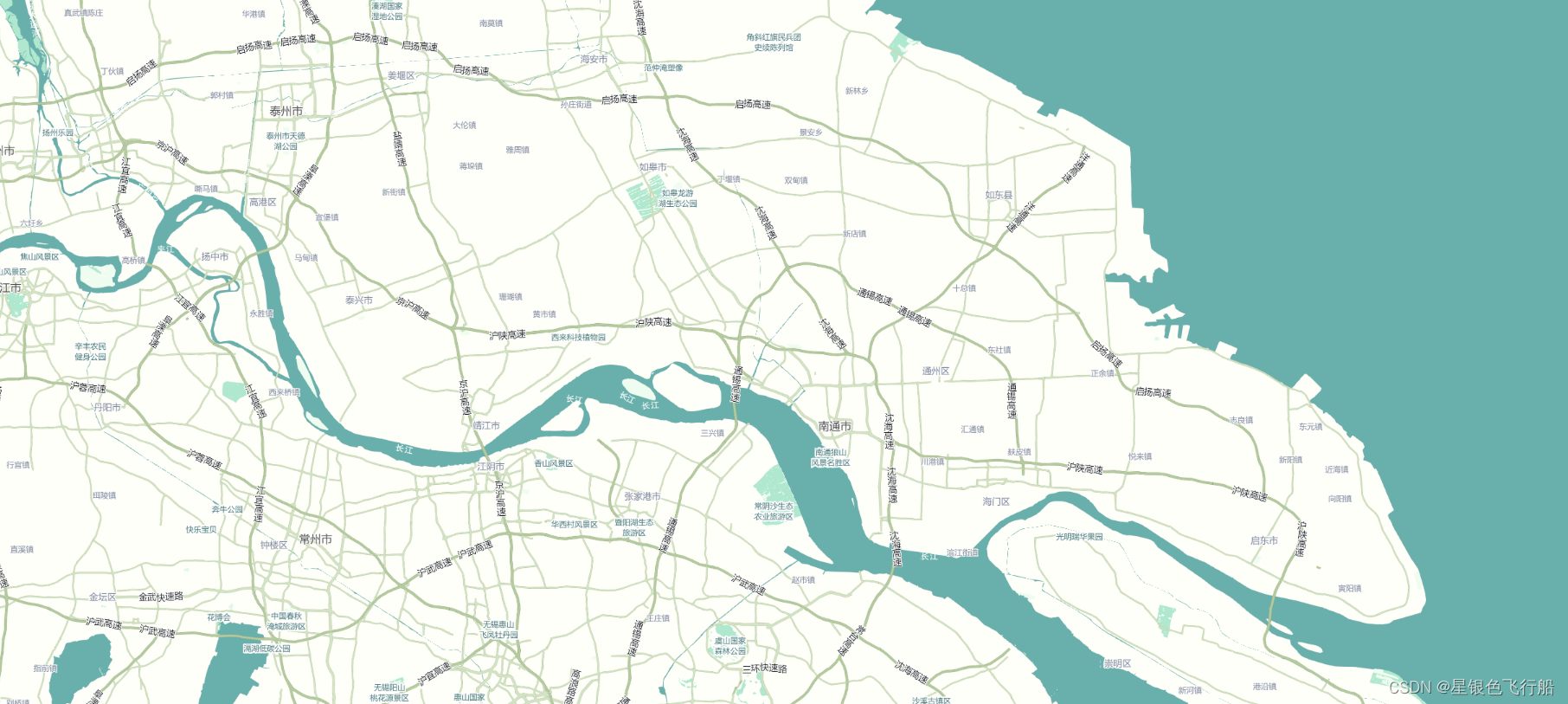
九、 个性化地图
效果

登录 百度地图api官网
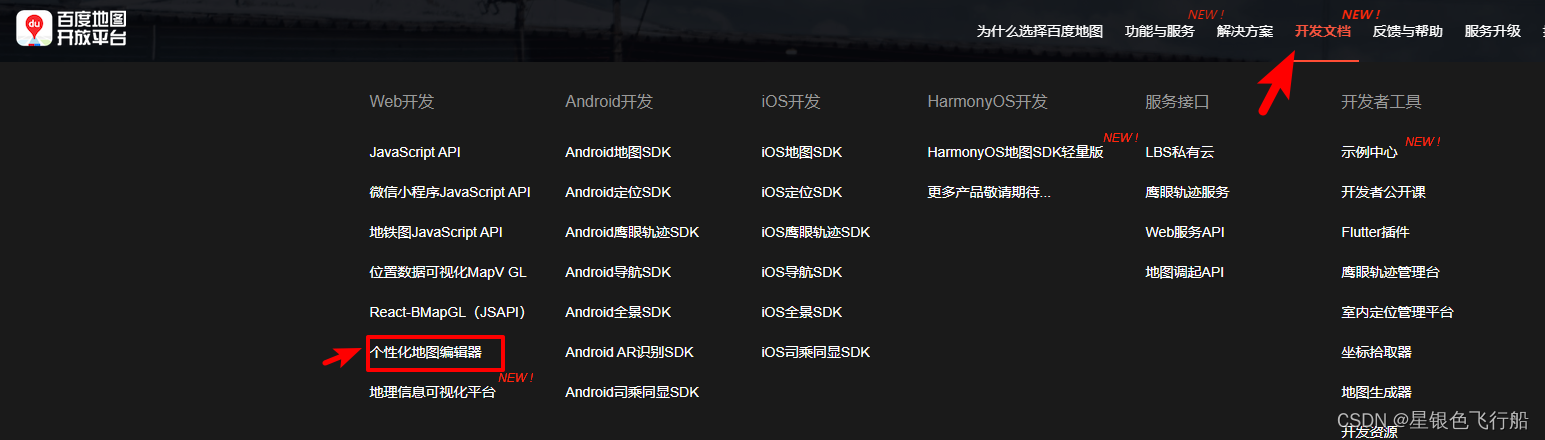
点击开发文档->个性化地图编辑器

开始使用

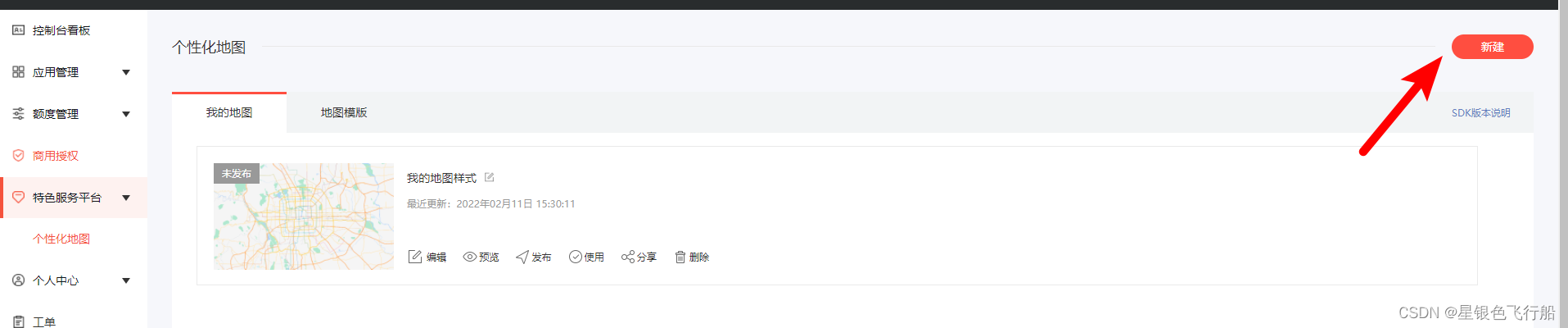
点击新建

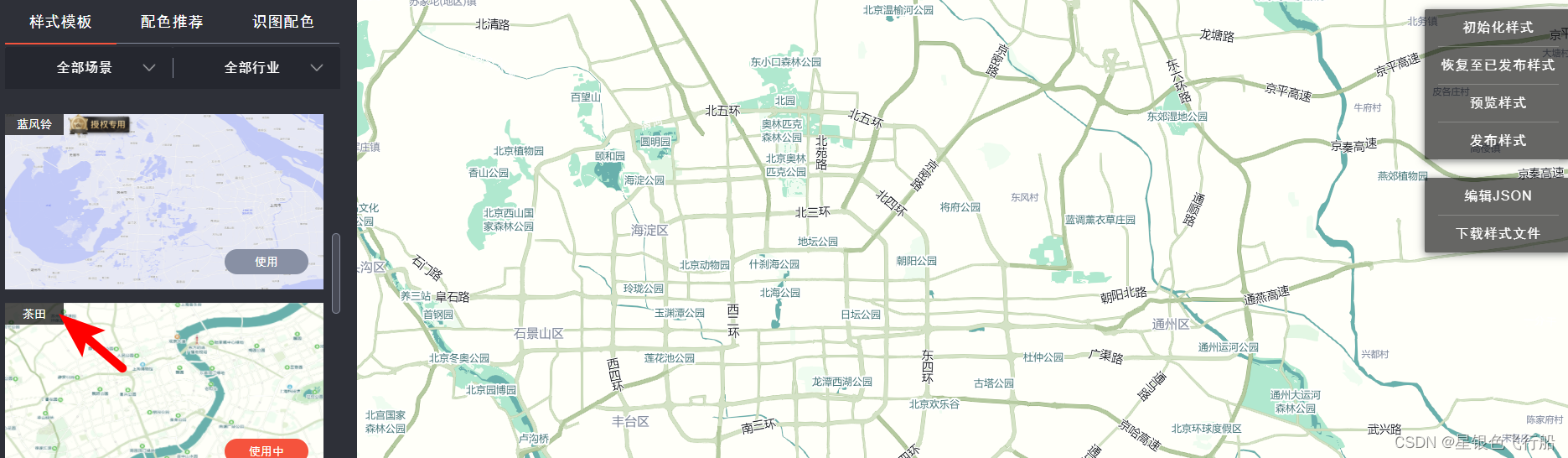
选一个免费的模板 点击使用

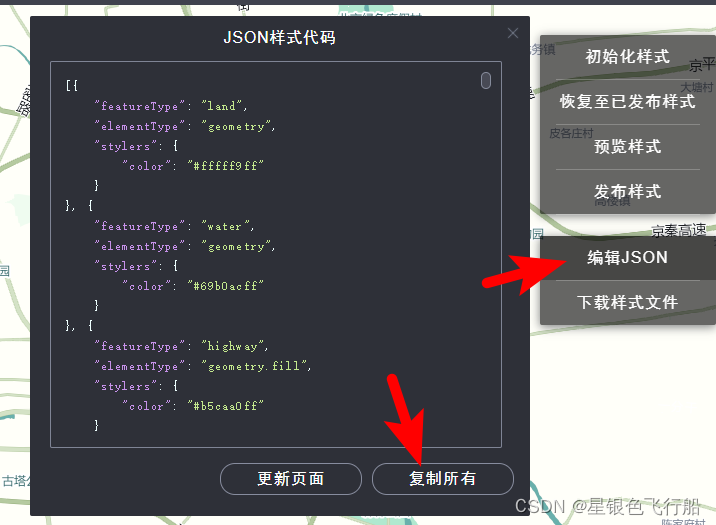
点击编辑JSON 复制所有json代码

将复制的json对象赋值给styleJson 对象
map.setMapStyleV2({ styleJson: styleJson });即可渲染地图