需求说明:
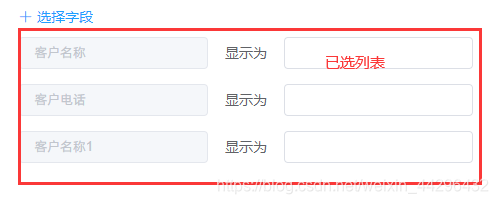
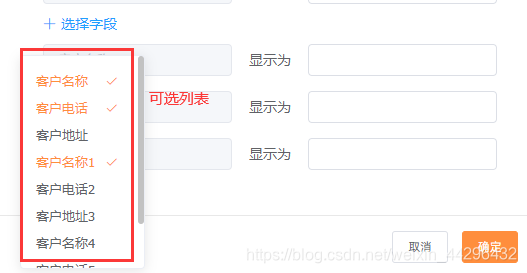
当已选列表中存在了可选列表的选项,则在可选列表中做出标记


使用map和computed的巧妙写法
otherFiledList是已选数据,fieldList是可选数据。已选数据是可选数据构成的
<div v-for="(item,index) in fieldList" :key="index" @click.native="fieldSelect(item, selectMap[item.name])">
...
<i v-show="selectMap[item.name]" class="el-icon-check field-check" />
</div>
...
computed: {
selectMap: {
get () {
let map = {}
this.otherFiledList.forEach(item => {
map[item.name] = true
})
return map
}
}
}