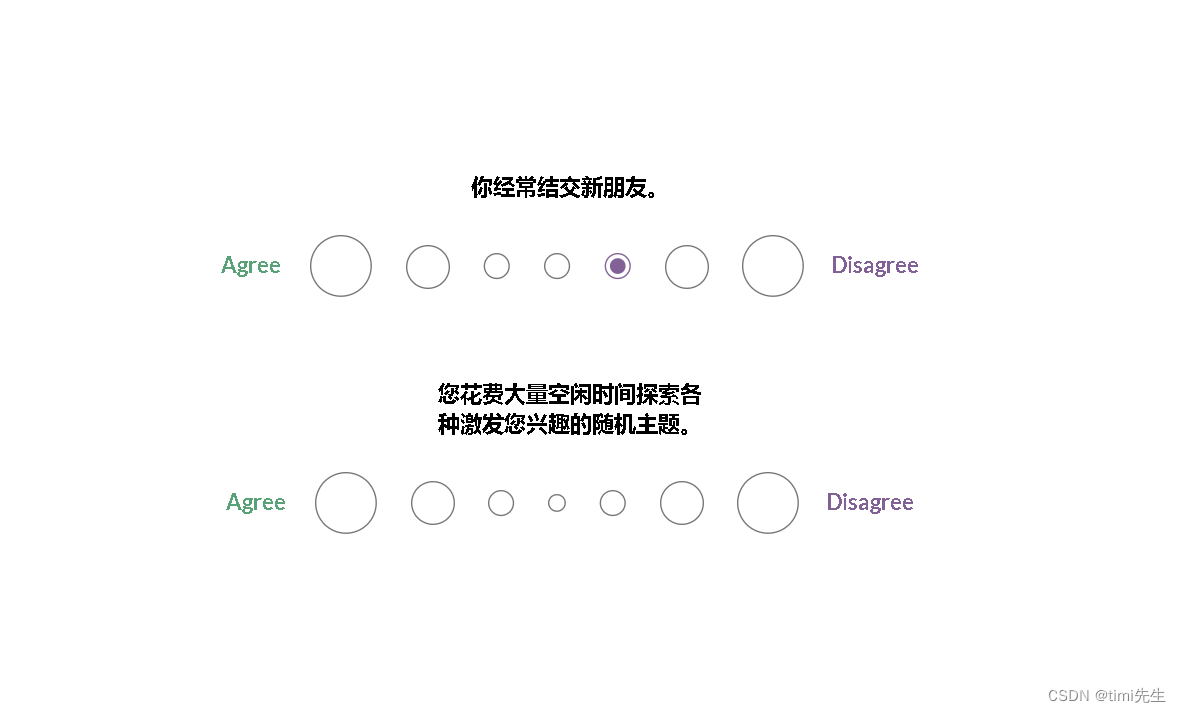
先看效果:

再看代码(查看更多):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@import url("https://fonts.googleapis.com/css?family=Lato:400,400i,700");
[type="radio"][id$="1"] {
width: 20px;
height: 20px;
}
[type="radio"][id$="2"] {
width: 32px;
height: 32px;
}
[type="radio"][id$="3"] {
width: 46px;
height: 46px;
}
[id^="agree"] {
--green: #56a278;
accent-color: var(--green);
color: var(--green);
}
[id^="disagree"] {
--purple: #826396;
accent-color: var(--purple);
color: var(--purple);
}
fieldset {
border: 0;
margin: 0 0 3rem 0;
}
legend {
text-wrap: balance;
margin: 1rem auto;
text-align: center;
max-inline-size: 40ch;
}
label {
position: absolute;
text-indent: -9999px;
}
.options {
display: flex;
align-items: center;
gap: 1rem;
justify-content: center;
}
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
html {
font-family: Lato, sans-serif;
font-weight: bold;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>你经常结交新朋友。</legend>
<div class="options">
<span id="agree-label">Agree</span>
<label for="agree-q1-3">Very Strongly Agree</label>
<input type="radio" name="choice-q1" id="agree-q1-3">
<label for="agree-q1-2">Strongly Agree</label>
<input type="radio" name="choice-q1" id="agree-q1-2">
<label for="agree-q1-1">Agree</label>
<input type="radio" name="choice-q1" id="agree-q1-1">
<label for="neutral-q1">Neutral</label>
<input type="radio" name="choice-q1" id="neutral-q1">
<label for="disagree-q1-1">Disagree</label>
<input type="radio" name="choice-q1" id="disagree-q1-1">
<label for="disagree-q1-2">Strongly Disagree</label>
<input type="radio" name="choice-q1" id="disagree-q1-2">
<label for="disagree-q1-3">Very Strongly Disagree</label>
<input type="radio" name="choice-q1" id="disagree-q1-3">
<span id="disagree-label">Disagree</span>
</div>
</fieldset>
<fieldset>
<legend>您花费大量空闲时间探索各种激发您兴趣的随机主题。</legend>
<div class="options">
<span id="agree-label">Agree</span>
<label for="agree-q2-3">Very Strongly Agree</label>
<input type="radio" name="choice-q2" id="agree-q2-3">
<label for="agree-q2-2">Strongly Agree</label>
<input type="radio" name="choice-q2" id="agree-q2-2">
<label for="agree-q2-1">Agree</label>
<input type="radio" name="choice-q2" id="agree-q2-1">
<label for="neutral-q2">Neutral</label>
<input type="radio" name="choice-q2" id="neutral">
<label for="disagree-q2-1">Disagree</label>
<input type="radio" name="choice-q2" id="disagree-q2-1">
<label for="disagree-q2-2">Strongly Disagree</label>
<input type="radio" name="choice-q2" id="disagree-q2-2">
<label for="disagree-q2-3">Very Strongly Disagree</label>
<input type="radio" name="choice-q2" id="disagree-q2-3">
<span id="disagree-label">Disagree</span>
</div>
</fieldset>
</form>
</body>
</html>