这个系列的文章把整个设计过程的经验总结成文,逐点分享,上期是概述+立项,这期聊聊低保真和高保真原型图的作用、处理工具和文件要求等。
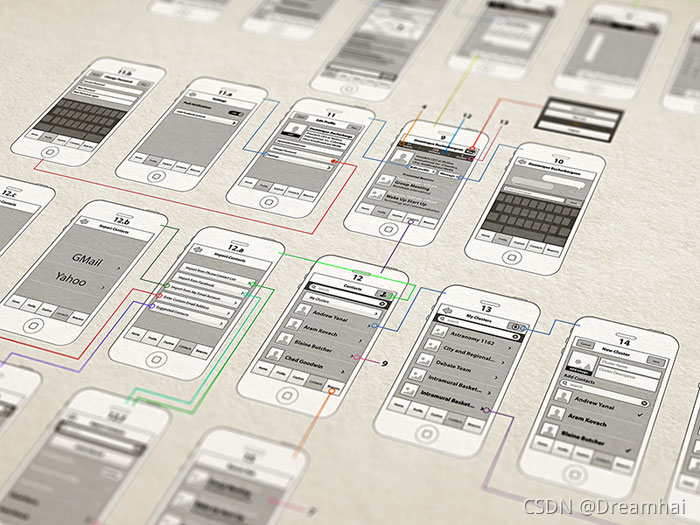
Low-fi,即低保真原型图,整个APP设计阶段,设计师真正开始上手的环节。待PM制作好PRD文档和逻辑流程图之后,交互设计师开始依据已有的结论,画出Low-fi。
Low-fi的作用
1. 方便团队进行方案的讨论和统一。
就像使用场景Scenario和用户画像Personas,团队每个成员脑海中所理解的都会有所不同,但通过PRD,咱们可以进行至少是大体上的统一。而在这基础上,APP的具体画面和流程,每个人都有自己想象的视觉效果。Low-fi就在此时起了相同的作用。
当然统一的进一步促进效果是,进行后面核心功能的深入探讨,将概念落实到实施方案,并验证逻辑上是否能跑通,以及主页面元素的确定。
-
方便开发人员进行整体架构的布置,开始着手一些基础元素的部署。
-
做出demo进行内部尝试、小范围的用户调查,一般会有一些更改,不会影响项目主方向,大多是功能上的调整
Low-fi 的处理工具与文件要求
作为交互设计师,在Low-fi阶段多使用的是sketch,PS更侧重于用来做图片的处理。出发点还是更多的从效率上进行考虑,sketch运行速度非常快,文档小,测量距离方便,可复用的图层组(symbol),做好图之后导出多倍图也十分方便。所以在此阶段做草图,sketch是不二之选。
然而,对Low-fi的文件处理也有一些要求,主要分为视觉效果和文件名整理。
视觉效果上倾向于使用黑白灰无色彩感的设计方案,目的是为了降低视觉上的干扰,让设计师和团队其他成员,将精力重点放到APP本身的功能完善和逻辑完整上面。
而文件名的整理主要表现在图层命名需要规范。统一的控件用symbol进行管理,symbol的命名建议使用驼峰式,即每个单词间没有空格,每个单词首字母大写(这里说的是大驼峰式,即第一个单词的首字母也大写了)。
Symbol 的分类主要有这几类:StatusBar、Keyboard、Header、Button、Cards、TabBar、Control、ListItem、Popup等,如果想细分也可以再进行一些细分,比如Popup可以再分出一个细枝为Toast等。
icon类的只能用小写且不能以数字开头,不能包含空格。对于 icon,建议对通用模块再分子类(例如:icons/topnav/; icons/tabbar/; icons/general/…),原则是分类非常符合常识,到了后期icon类的symbol 会非常多,这样方便快速从一堆 icon 中找到它。
对于Sketch的group管理,建议按照功能模块进行分类与命名。比方说,video中有VideoPlayer和SingleVideo不同种类,game有GameScore和GameReport等,按照不同的用途进行重组。
这样的目的是为了,在接下来用一些动态原型工具,比如Flinto或者Origami等等时,方便查找,以及合成图层组。绝大部分动态原型工具,都是靠渲染图片来进行展示原型的,图层越少,电脑效率越高使用越流畅。
文件在Low-fi阶段整理地越清晰,设计师头脑越清晰,High-fi阶段越省力。
总的来说,在Low-fi阶段是定主体功能和APP雏形的阶段,在这一阶段,设计师需要帮助团队统一APP的整体架构,页面的大体功能模块分类和跳转关系,让APP从大家脑海中的形象落实到真实的视觉效果中。
当项目进行到Hi-fi阶段时,设计师会同PM一起开会,经过立项阶段,走过Low-fi过程,来到Hi-fi的这一步。在这一系列的相处过程中,大家会遇到问题,然后解决问题,会产生摩擦也会一笑泯恩仇。
注:Hi-fi 是高保真原型图

这节主要集中于讲Hi-fi的主要内容和与PM相处之道。
1. 角色定位与交流主旨
交互设计的角色是帮助、协助PM一起完成产品,不是画设计图,也不是切图,而是帮助团队一起经历产品从0到1的整个过程。为什么会在开头强调这个事,这个决定设计师对自己作品的态度,不是完成任务,作为交换工资的筹码,而是倾注自己的激情与心血的作品,是自己的一个代表面。
而交流的主旨呢,不是从气势上压倒对方,证明自己的做法是对的,或者说显示自己多么聪明,而是帮助PM,帮助团队顺利完成产品的开发,产品好,团队好,对方好,自己才能更好。这就是一种双赢的思维吧。
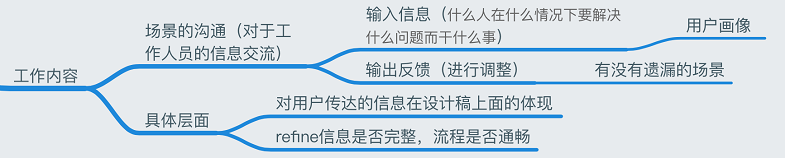
2. 工作内容的交流

与任何人的工作内容都包含两个方面,一方面是对方向你的信息输入,另一方面你给对方的信息输出。
PM对交互设计师的信息输入主要是场景的沟通与对用户画像的建立。想讲明白一件事,咱们做的产品是给什么人在什么情况下因为要解决什么问题而干了什么事。会有相应的用户画像,即对我们的目标用户进行年龄、职业、兴趣爱好等方面信息的确认。
当交互设计师拿到这样的信息时,最不在状态的反应就是没有任何反馈,一切听从PM的信息传输。比较好的做法是,在讨论当时就说出自己的疑虑,跟PM进行沟通,最常见的术语是“有没有考虑过在这种情况下用户…”、“倘若用户不这么做,而是…”等等。及时的反馈会帮助PM进行场景上的完善和调整。
当然,这样的讨论过程是个持续输出的状态,不管自己做Low-fi还是hi-fi的时候都会遇到,然后自己一边做一边想到问题,一遍去问PM。不反馈的话,这些问题在开发的阶段都会一个个蹦出来,逃也逃不掉。
PM对设计师另一个信息的输出就是针对设计稿。首先会设计稿整体对用户传达的信息是否有所体现进行refine,接着会对信息是否完整,流程是否通常进行进一步的确认。
3.提供必要的情绪价值
生活的方方面面都是在与人进行沟通,你帮我,我帮你进行解决问题。除了解决工作内容后,如果能学会与人交朋友,让别人更开心地与你合作,提升同事与你合作的体验是一件干得特别漂亮的事情。有空再展开这篇进行讨论吧,楼主也在锻炼自己这方面的能力中。
Hi-fi的三个阶段
做Hi-fi,说明产品的功能和流程基本确定,产品雏形已经形成,现在拿出Low-fi图开始进行细致地UI设计,做出精美的商业视觉效果,让用户感受到这是一个值得信赖的成熟产品。
Hi-fi大概也可以分为前期、中期和后期三个阶段。前期的主要任务是hero screen(主功能页面)的尝试设计,通过它进行视觉风格上的确定。包括代表色、代表字体以及它们搭配方案、用法等的确定。
中期,在确定好风格的基础上进行APP其他页面的视觉完善,比如辅助功能,页面的空状态和无网络状态的确定。
后期,继续完善,抽出时间,来进行创意性以及个性化的设计,这些会是产品的点睛之笔,让灵魂呼吁而出,比如个性化的loading小动画,lauch card(启动页)等等。
总的来说,设计师先学会做人,然后才能用心体会到做事。敬请期待下期对Hi-fi阶段的详细解析~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)