我们创建一个table
<div id="app">
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
</div>
我们希望每一行的数据是子组件
<script>
Vue.component('row', {
template:'<tr><td>this is a row</td></tr>'
})
var app = new Vue({
el:"#app",
})
</script>

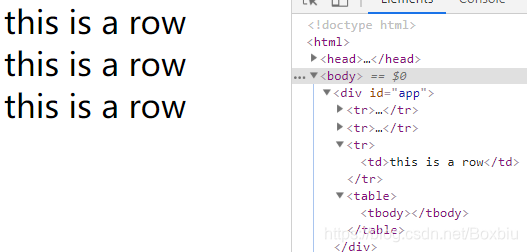
正常来说3个tr会在tbody里面,这里出错了,这是为什么呢
在H5的规范中,tbody下是tr,我们在使用子组件的时候,这里的tr写成了row,所以会出现问题,这个时候我们可以使用Vue提供的is属性来解决这个问题
<div id="app">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>

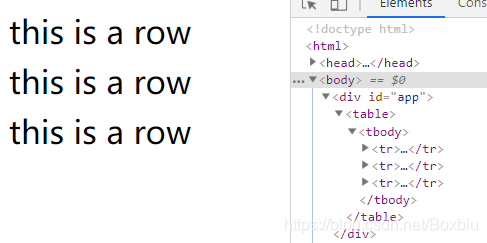
这样就没问题了
其他标签比如ul下的li,ol下的li,select下的option也可以使用is属性解决模板出现的bug问题
2.在子组件中,data必须是个函数,不能为对象
<div id="app">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row', {
data: function() {
return {
content:'this is content'
}
},
template:'<tr><td>{{content}}</td></tr>'
})
var app = new Vue({
el:"#app",
})
</script>
之所以这样设计,是因为子组件不像根组件,只会被调用一次,我们不希望子组件之间的数据产生冲突,或者说,每个子组件都应该有自己的数据
3.ref的使用
<div id="app">
<div ref='hello' @click="hdclick">
hello box
</div>
</div>
<script>
var app = new Vue({
el:"#app",
methods:{
hdclick: function(){
console.log(this.$refs.hello.innerHTML);
}
}
})
</script>

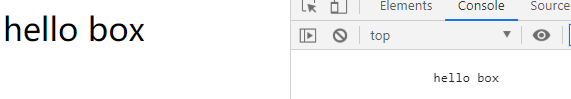
使用ref获取div的dom节点
当ref为组件上的ref时,获取的为组件的引用