【课程简介】
Vue3.2 终于定稿了 <script setup> 语法糖,作者尤雨溪自信放话:`<script setup> + TS + Volar = 真香`,黑马前端立刻给大家分享最新的 Vue3.2 + TS 入门到项目实战,做一个B 站移动端项目!对于只了解了 Vue3,ypeScript 语法,缺少项目实战经验的同学,千万不要错过!这次实战能让大家了解到 Vue3 + TypeScript 的真实开发情况。格局打开,拥抱技术未来!
【课程推荐】手写B站移动端:Vue3.2 + TS + Axios入门到实战
【主讲内容】
1. 完成带数据交互的 B 站移动端
2. 学习到 Vue3 + TypeScript 的开发环境配置 Volar + DevTools
3. 学习到 Vant3 组件库 + Axios 请求库在项目实战中使用
项目预览
http://javascript.zbztb.cn/tsbilibili/#/
项目截图

用到的技术
1. Vue Cli https://cli.vuejs.org/zh/guide/installation.html
2. Vue3.2 https://v3.cn.vuejs.org/
3. VueRouter4 https://next.router.vuejs.org/zh/guide/
4. Vant 3 组件库 https://vant-contrib.gitee.io/vant/v3/#/zh-CN
5. TypeScript https://www.typescriptlang.org/zh/play
6. Axios 请求库
7. Volar 插件 8. VueDevtools 调试工具
Vue3 + TypeSciprt 开发环境准备
VScode 安装 Volar
Volar 的最新更新,目前连插件图标都还没制作好 (可以理解,哈哈)

Chrome 安装 vue3_devtools
1. 浏览器地址栏输入 chrome://extensions/
2. 右上角开发者模式 - 打开开关。
3. 把 vue3_devtools.crx 拖放进去安装。
创建 Vue3+TypeScript 项目
使用 @vue/cli 创建项目

打开终端工具,输入 vue create 项目名称 创建 Vue3 + TS 项目
?? 温馨提醒: 如果创建失败,需要提前安装 @vue/cli 脚手架工具,才能通过以上命令创建项目。 如何安装 @vue/cli 官方教程:https://cli.vuejs.org/zh/guide/installation.html
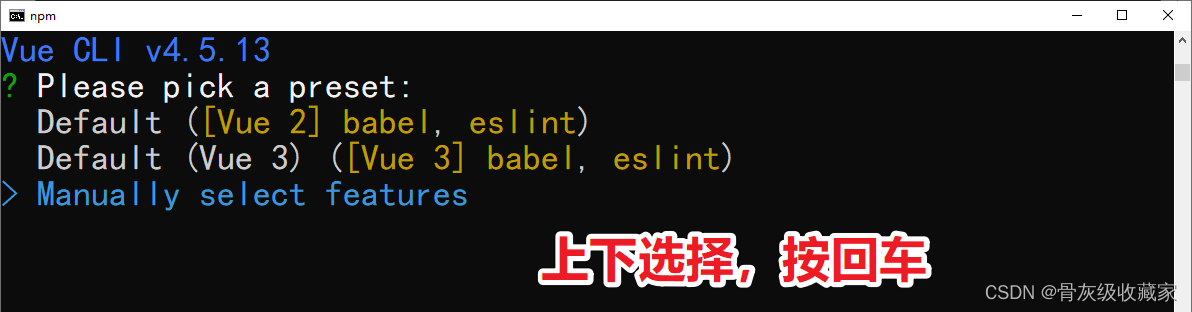
选择 Vue3 + TypeScript 配置







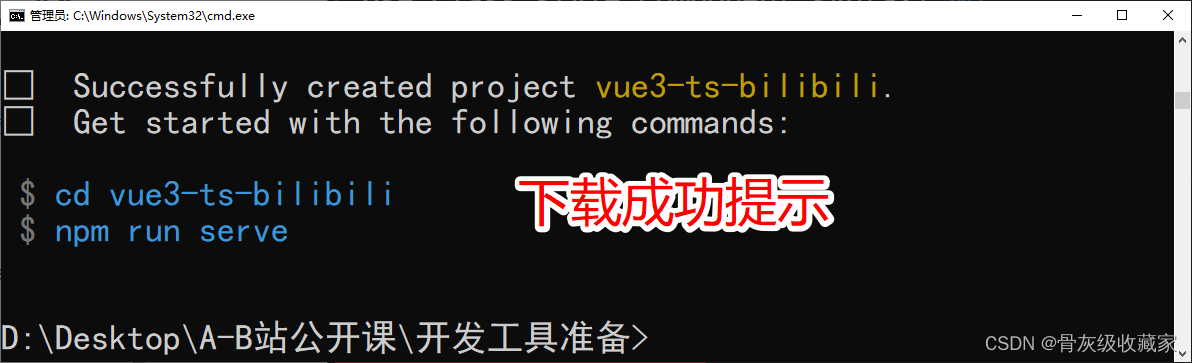
下载成功提示

清理项目多余文件
操作步骤
删除 assets 文件夹下所有文件
删除 components 文件夹下所有文件
删除 views 文件夹下所有文件
新建 Home 首页 和 Video 视频播放页
修改 src\router\index.ts 文件内容
修改 src\router\index.ts 文件内容
新建两个页面
新建首页 src\views\Home\index.vue

新建视频详情页 src\views\Video\index.vue

修改 src\router\index.ts 文件内容
注意:前面新增了项目的两个页面,我们需要添加路由配置才能看到页面哦。
??温馨提醒:+ 表示新增的代码,- 表示删除的代码

修改 src\router\index.ts 文件内容

运行 Vue3 + TS 项目
升级到 Vue3 最新版本
打开终端工具,输入 npm i vue@next 即可安装 Vue3 最新版本。


项目素材准备
前言
哔哩哔哩移动端项目提供了 图片素材 和 样式文件
操作步骤
把素材文件夹中的 assets 文件夹移动到项目中,覆盖项目的 src\assets 文件夹。
项目入口素材样式
项目入口文件: src\main.ts

项目首页
前 言
首页按组件划分功能模块。
页 面 组 件 分 析

新建首页三个组件备用
频道组件: src\views\Home\components\home-channel.vue
轮播组件: src\views\Home\components\home-swipe.vue
视频列表组件: src\views\Home\components\home-video-list.vue
温馨提醒:新建三个文件备用即可,组件里面暂时不需要写入内容。


未完待续,实战项目资料比较多, 感兴趣的同学,可以一起讨论