官网下载目录结构:DCloud/uni-preset-vue - 码云 - 开源中国 (gitee.com)
下载zip压缩包即可
目录
一.依赖下载
二.运行
三.vite.config.json文件修改
四.uView-plus组件库加载
1.安装依赖
2.main.ts引入
3.uni.scss中引入
4.App.vue中首行的位置引入
5.pages.json配置
6.修改
7.测试样式
五.pinia 引入到项目
1.下载依赖(最好根据我的版本来,目前我走完流程是没有报错的)
2.main.ts 引入
3.src目录下创建stores文件夹
4.测试 使用
一.依赖下载
之后解压,在vscode打开,如图,主体结构

通过 npm 命令下载依赖:npm i
我使用的Node版本 16.14.0
下载完成之后,会多出来一个node_modules文件夹,不用理会

二.运行
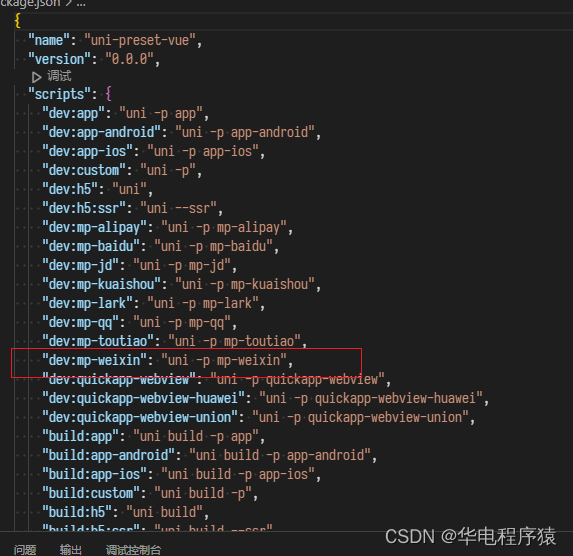
此时,我们可以打开package.json文件查看运行命令
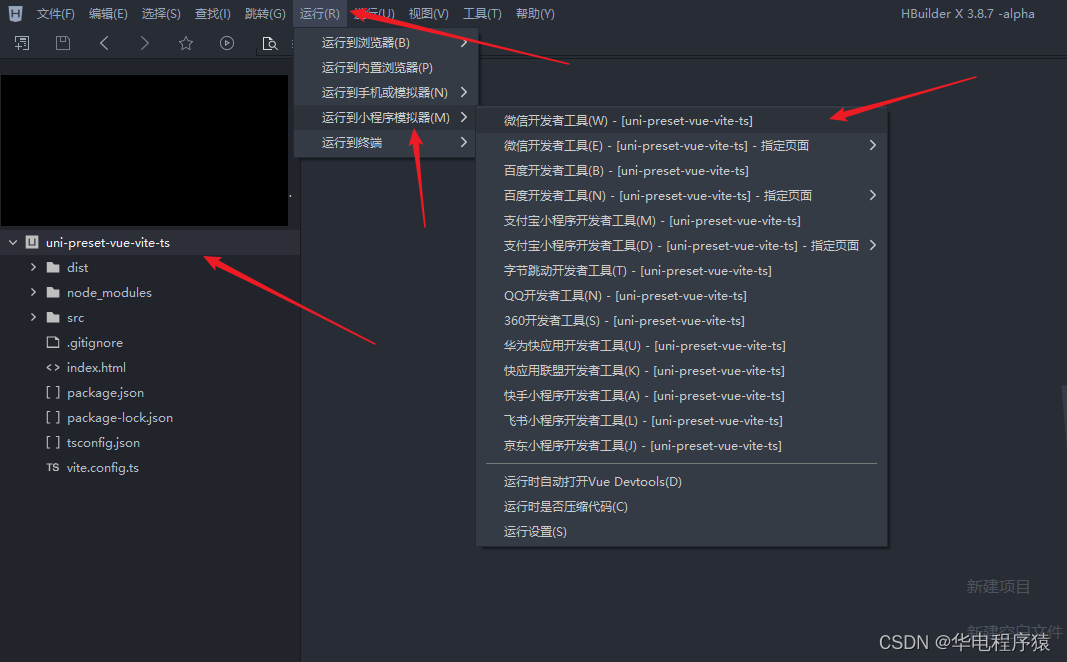
由于,我们是使用Hbuilder运行微信小程序,所以,找到如图:

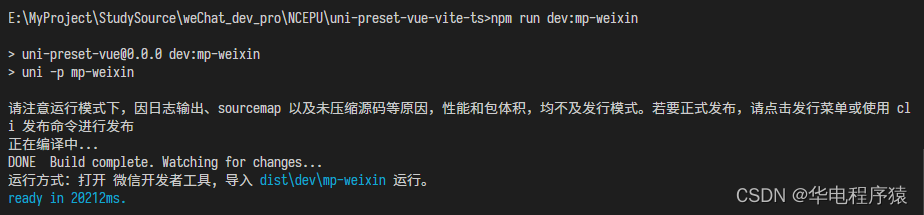
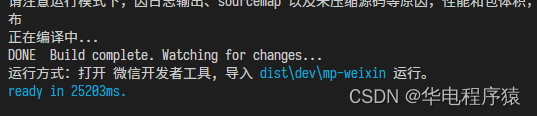
在vsCode的控制台 输入: npm run dev:mp-weixin
此时,代表我们已经将项目打包编译,并且运行起来了
目录里 ,会生成一个dist文件夹,根据上面提示,可以选择直接在微信开发者工具打开,也可以选择把项目加入到Hbuilder里去运行,然后,我们只需要在VS Code里进行代码编写,微信开发工具就会实时更新

在Hbuilder里,如图运行

运行成功,会自动打开微信开发者工具,在里面选择信任并且运行即可
成功运行

三.vite.config.json文件修改
我们将路径做一个转换,把src当作根目录,用@符号代替,以后进行路径引入时方便些
/* vite.config.json文件 */
import { defineConfig } from "vite";
import { resolve } from 'path';
import uni from "@dcloudio/vite-plugin-uni";
const pathResolve = (dir: string): any => {
return resolve(__dirname, '.', dir);
};
const alias: Record<string, string> = {
'@/': pathResolve('./src/')
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni()],
resolve: { alias }
});
四.uView-plus组件库加载
提示,如果使用了最新的 vue3+TS+vite+uniapp+脚手架搭建的项目,在安装完这个组件库后,一定要把这个组件库里的 的一些复杂组件在测试页面测试一下能否正常显示,个人使用时会报很多错,所以改用了下面这个组件库,uniapp-nutui
此时,我们可能需要更改一下vue版本,不然后续安装依赖会出现问题
我目前时使用的3.3.0,命令:npm install vue@3.3.0
uview-plus官网:安装 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (uiadmin.net)
1.安装依赖
先下载组件库:npm install uview-plus
npm install dayjs
npm install clipboard
// 安装sass
npm i sass -D
// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D
下面进行相关配置
2.main.ts引入
找到 main.ts文件,修改如下:
import uviewPlus from 'uview-plus';
app.use(uviewPlus);

3.uni.scss中引入
在项目根目录的uni.scss中引入此文件
/* uni.scss */
@import 'uview-plus/theme.scss';

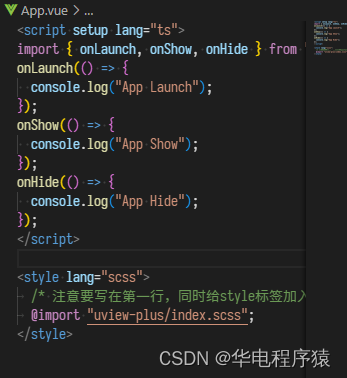
4.App.vue中首行的位置引入
代码:
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-plus/index.scss";
</style>

5.pages.json配置
代码:
"easycom": {
// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175
"custom": {
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"
}
},

6.修改env.d.ts文件
此时,在 main.ts文件中,引入可能会飘红报错,我们需要到 env.d.ts文件加入如下代码
declare module "uview-plus";

7.微信开发者工具配置
我们需要关闭过滤无依赖文件:在微信开发者工具里,找到project.config.json 中 settings 选项添加
“ignoreDevUnusedFiles”: false ,
“ignoreUploadUnusedFiles”: false
8.测试样式
VS Code 命令行:npm run dev:mp-weixin
如图
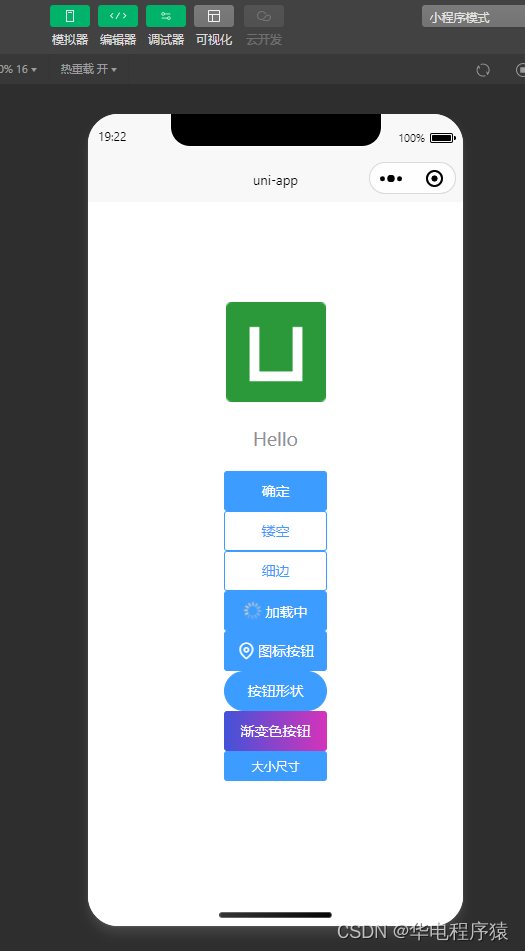
再到 Hbuilder 运行微信小程序,最后自动打开微信开发平台样式如下:

到此,uView-plus组件库引入完成
四-拓展.uniapp-nutui 组件库配置
如果使用过程中,uview-plus经常报一些错,不好解决,那可以换成这个组件库
先使用命令:npm uninstall uview-plus
uview-plus卸载就把上面过程反过来即可
1.安装一些依赖
先通过 npm 导入uniapp-nutui
npm install uniapp-nutui
再直接把下面的代码粘贴到 package.json文件,
这两个在 dependencies 里
"node-sass": "^9.0.0",
"style-loader": "^3.3.3",
这个在 devDependencies 里
"@uni-helper/vite-plugin-uni-components": "^0.0.6",
注意,如果有"sass-loader": "^13.3.2",版本比这个高,最好切换一下,不然
会报错node-sass和sass-loader版本不对
然后 npm i 即可
如图位置:


2.vite.config.ts配置
文件内容如下:
import { defineConfig } from 'vite'
import { resolve } from 'path'
import uni from '@dcloudio/vite-plugin-uni'
import Components from '@uni-helper/vite-plugin-uni-components'
import { NutResolver } from 'uniapp-nutui'
const pathResolve = (dir: string): any => {
return resolve(__dirname, '.', dir)
}
const alias: Record<string, string> = {
'@/': pathResolve('./src/')
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
Components({
resolvers: [NutResolver()],
}),
uni()
],
resolve: { alias },
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "uniapp-nutui/styles/variables.scss";',
},
},
}
})
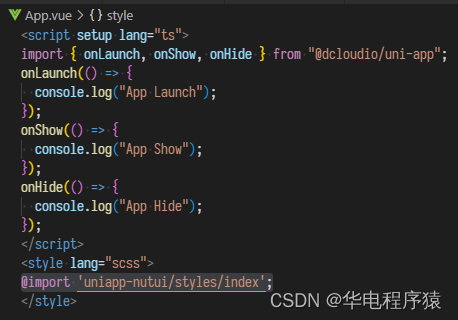
3.app.vue配置
@import 'uniapp-nutui/styles/index';
如图:

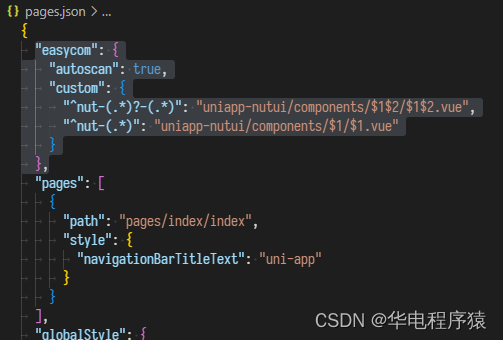
4. pages.json配置
"easycom": {
"autoscan": true,
"custom": {
"^nut-(.*)?-(.*)": "uniapp-nutui/components/$1$2/$1$2.vue",
"^nut-(.*)": "uniapp-nutui/components/$1/$1.vue"
}
},
如图:

5.添加 components.d.ts文件
文件内容如下:
/* eslint-disable */
/* prettier-ignore */
// @ts-nocheck
// Generated by vite-plugin-uni-components
// Read more: https://github.com/vuejs/core/pull/3399
import '@vue/runtime-core'
export {}
declare module '@vue/runtime-core' {
export interface GlobalComponents {
NutButton: typeof import('uniapp-nutui/components/button/button.vue')['default']
NutCell: typeof import('uniapp-nutui/components/cell/cell.vue')['default']
NutConfigProvider: typeof import('uniapp-nutui/components/configprovider/configprovider.vue')['default']
NutForm: typeof import('uniapp-nutui/components/form/form.vue')['default']
NutFormItem: typeof import('uniapp-nutui/components/formitem/formitem.vue')['default']
NutInput: typeof import('uniapp-nutui/components/input/input.vue')['default']
NutSwitch: typeof import('uniapp-nutui/components/switch/switch.vue')['default']
NutTextarea: typeof import('uniapp-nutui/components/textarea/textarea.vue')['default']
}
}
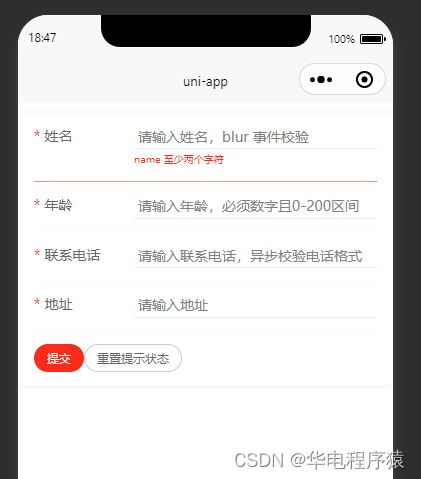
6.测试运行
然后到: Cell 单元格 | UniAPP-NutUi
粘贴几个组件到项目里测试,效果如下
这个具体样式可以自行编写

五.pinia 引入到项目
1.下载依赖(最好根据我的版本来,目前我走完流程是没有报错的)
npm install pinia@2.0.36
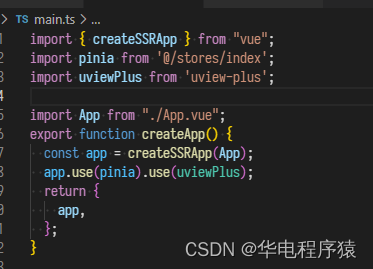
2.main.ts 引入
代码:
import pinia from '@/stores/index';
app.use(pinia)
最后 main.ts文件如图

3.src目录下创建stores文件夹
添加文件 index.ts
import { createPinia } from 'pinia';
// 创建
const pinia = createPinia();
// 导出
export default pinia;
添加文件store.ts
import { defineStore } from 'pinia';
// 示例 TS 类型定义
interface UserInfo {
ID: string;
Name: string;
}
export const UseStore= defineStore('UseStore', {
// state 定义全局的一些变量,通过actions里添加方法进行修改
state: ():{userInfo:UserInfo} => ({
userInfo: {
ID: '123456',
Name: '隔壁老王',
}
}),
actions: {
setUserInfo(data: Partial<UserInfo>): void {
this.userInfo = { ...this.userInfo, ...data };
}
},
});
目录结构如图:

4.测试 使用
在pages/index/index.vue里添加如下代码
<script lang="ts" setup>
import { ref } from 'vue'
const title = ref('Hello')
import { UseStore} from '@/stores/useStore'
const useStore= UseStore()
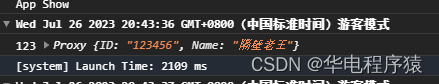
const consoleStore = ()=>{
console.log(useStore.userInfo)
}
consoleStore()
</script>
打印结果如下: