JavaScript 运算符优先级,是描述在计算机运算计算表达式时执行运算的先后顺序。 先执行具有较高优先级的运算,然后执行较低优先级的运算。 例如,我们常说的先执行相乘和除,再执行加减运算。
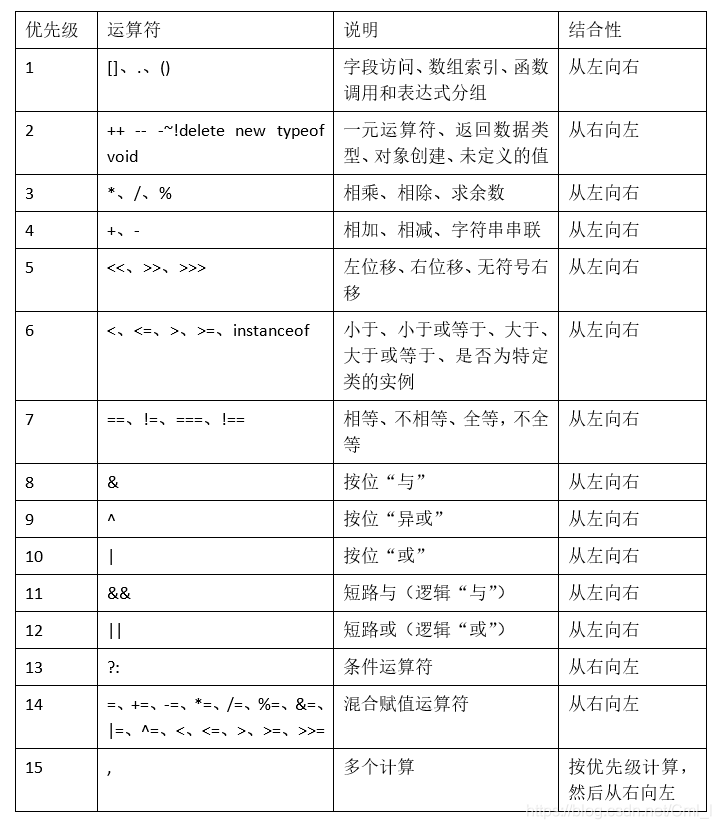
- JavaScript 运算符

- 圆括号处理Javascript运算说明
圆括号用于改变由运算符优先级确定的计算顺序。 这就是说,先计算完圆括号内的表达式,然后再将它的值用于表达式的其余部分。
var cml_l = 10 * 5 + 3;
document.write(cml_l);
document.write("<br/>");
result = 10 * (5 + 3);
document.write(cml_l);
// 输出如下:
// 53
// 80
在第一个表达式中,按照优先级运算,先运算的是 10 * 5,然后再加3,结果为50。
在第二个表达式中,我们用圆括号开改变优先级,先让(5 + 3),结果为8,然后用8去乘以10,结果是80
/:除法,如:int a = 8/9;
%:取余运算: int a = 10%2;
- Javascript逻辑运算符
Javascript中主要区分 == 和 === ,同理 != 和 !== 的关系
var a = '100';
var b = 100;
document.write(a==b);
document.write(a===b);
document.write(a!=b);
document.write(a!==b);
// 输出如下:
// true
// false
// false
// true
因为 Javascript 是弱类型语言,在数据类型上处理不是那么严格,也就造成了 ‘100’==100;返回true ,需要严格一点去比较’100’===100这个时候不仅比较值,还比较类型,所以返回false。
同理 != 和 !== 也是一样,前者比较的是值,后者是类型和值都要比较。
Javascript 运算符总结
其实在运算过程中,和其他语言一样,最好直接带上括号,如var a = 1; a = (a + 100) >>(a+1); 和 var a = 1; a = a + 100>>a+1;结果都是25,运算顺序也一样,前面的可读性更好吧?