最终效果:
左右文字宽度相同

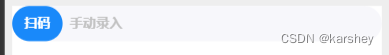
左右文字宽度不同

左右长度相同
效果:配合wx:show切换

注意:左右长度相同的话可以设置合适的相同的宽度。
html:
<view class="switch">
<view
class="switchNums {{ switchChecked == true ? 'currentNum' : '' }}"
bindtap="switchChange"
data-index="0"
>{{ selectOpen[0] }}
</view>
<view
class="switchNums {{ switchChecked == false ? 'currentNum' : '' }}"
bindtap="switchChange"
data-index="1"
>{{ selectOpen[1] }}</view
>
</view>
css:
.switch {
display: flex;
align-items: center;
justify-content: flex-end;
width:120px;
height: 54rpx;
border-radius: 54rpx;
background: #f7f7fb;
}
.switchNums {
width: 112rpx;
height: 54rpx;
line-height: 54rpx;
border-radius: 54rpx;
text-align: center;
color: #C1C1C1;
font-size: 28rpx;
font-weight: bold;
}
.currentNum {
background: #1989FA;
color: #ffffff;
}
js:
data: {
selectOpen: ['扫码', '输入'],
switchChecked: true
}
methods:{
switchChange() {
this.switchChecked = !this.switchChecked
console.log('switchChecked', this.switchChecked)
}
}
配合wx:show:或true
wx:show="{{switchChecked===false}}
参考:
小程序 switch 上添加文字显示_小程序switch中怎么添加一个提示_梦到韩大厨的博客-CSDN博客
左右长度不同
如:

如果宽高不够,且一边文字更多,可能出现文本换行的问题。
文本换行原因:文本的宽度大于外层块级元素设置的宽度
因此我们可以不设置宽而设置padding,让padding撑开距离:没有设置宽就不会换行,距离随字数自适应长度,加点padding保证距离美观。
如上图,若希望左边的再宽一些就可以单独再加padding。
左右长度不同+inline-block
实际上,我们需要的switch开关一般不会占一行。即,我们并不需要块级元素。
然而,switch开关一般会有背景色,如果:
则一整行都会是switch的背景色,这并不好看:

若设置了宽度,背景色会只有宽度那么宽,但是,在不同屏幕上由于分辨率问题可能出现文本换行问题。我们当然可以使外面的switch类的宽度十分大,以使得 文字+padding 一定小于switch的宽,但是这会导致外部的背景色宽度明显大于switch。
解决方法:使用inline-block
当我们想要让一个元素既不独占一行,又可以设置其宽高属性的时候,我们就可以选择inline-block了。
效果:
- switch开关宽度随文字长度+padding自适应
- 背景色随上述宽度自适应(即上述宽度多宽,背景色就有多少)
- 不会出现文本换行问题(文本换行问题本质:文本宽度>设置宽度)
.switch {
display:inline-block;
height: 70rpx;
border-radius: 70rpx;
background: #f7f7fb;
}
.switchNums {
display:inline-block;
height: 70rpx;
line-height: 70rpx;
border-radius: 70rpx;
text-align: center;
color: #C1C1C1;
font-size: 28rpx;
font-weight: bold;
//加点padding撑开
padding:0 8px;
}
.currentNum {
background: #1989FA;
color: #ffffff;
}
效果:
