安装
npm install --save element-tiptap或者yarn add element-tiptap
main.js文件引入(全局引入)
// 引入element-tiptap
import { ElementTiptapPlugin } from 'element-tiptap';
// import element-tiptap 样式
import 'element-tiptap/lib/index.css';
//使用
Vue.use(ElementTiptapPlugin,{
lang: 'zh',
});
在组件中使用
<template>
<div>
<el-tiptap
v-model="content"
:extensions="extensions"
placeholder="请输入内容 …"
width="80%"
height="600"
></el-tiptap>
</div>
</template>
<script>
import {
// 需要的 extensions
Doc,
Text,
Paragraph,
Heading,
Bold,
Underline,
Italic,
Strike,
ListItem,
BulletList,
OrderedList,
Link,
Image,
Iframe,
CodeBlock,
Blockquote,
TodoItem,
TodoList,
TextAlign,
FontSize,
FontType,
SelectAll,
Fullscreen,
Print,
Preview,
TextHighlight,
TextColor,
FormatClear,
Table,
TableHeader,
TableCell,
TableRow,
History,
TrailingNode,
HardBreak,
HorizontalRule,
LineHeight,
Indent,
} from "element-tiptap";
export default {
name: "",
components: {},
props: {},
data() {
return {
extensions: [
new Doc(),
new Text(),
new Paragraph(),
new Heading({ level: 6 }),
new Bold({ bubble: true }), // 在气泡菜单中渲染菜单按钮
new Underline({ bubble: true, menubar: false }), // 在气泡菜单而不在菜单栏中渲染菜单按钮
new Italic(),
new Strike(),
new ListItem(),
new BulletList(),
new OrderedList(),
new Link(),
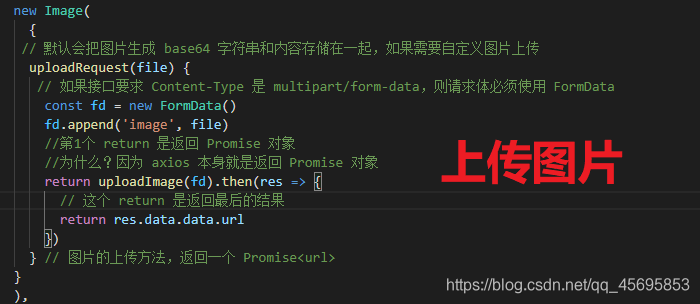
new Image(
// {
// 默认会把图片生成 base64 字符串和内容存储在一起,如果需要自定义图片上传
// uploadRequest(file) {
// 如果接口要求 Content-Type 是 multipart/form-data,则请求体必须使用 FormData
// const fd = new FormData()
// fd.append('image', file)
// 第1个 return 是返回 Promise 对象
// 为什么?因为 axios 本身就是返回 Promise 对象
// return uploadImage(fd).then(res => {
// // 这个 return 是返回最后的结果
// return res.data.data.url
// })
// } // 图片的上传方法,返回一个 Promise<url>
// }
),
new Iframe(),
new CodeBlock(),
new Blockquote(),
new TodoItem(),
new TodoList(),
new TextAlign(),
new FontSize(),
new FontType(),
new SelectAll(),
new Fullscreen(),
new Print(),
new Preview(),
new TextHighlight(),
new TextColor(),
new FormatClear(),
new Table({ resizable: true }),
new TableHeader(),
new TableCell(),
new TableRow(),
new History(),
new TrailingNode(),
new HardBreak(),
new HorizontalRule(),
new LineHeight(),
new Indent(),
],
content: "",
};
},
};
</script>
<style scoped lang="less">
</style>
效果图:



参考文档:https://github.com/Leecason/element-tiptap