前言
在查找怎么引入外部图标的时候,发现对于一些细节他们的文章描述的并不清楚。本次以VantUi项目为例教大家如何引入外部图标。只要是vue项目,不同的框架引入外部图标是一样的
vantui原生内部引用
在正式引入之前,我觉得还是有必要说一下它原本的用法
它内置有一定数量的图标,但是当我们有需要用到其他没有的图标的时候,就需要引入了

这里发现它的图标是不够的,数量相对较少,以及不一定满足我们的需求
基础用法
通过 name 属性来指定需要使用的图标,Vant 内置了一套图标库,可以直接传入对应的名称来使用。
<van-icon name="chat-o" />

使用图片 URL
你也可以直接在 name 属性中传入一个图片 URL 来作为图标。

以上就是它原生的使用方法,都是操作name属性进行获取图标
引入iconfont
本次使用的是阿里巴巴的iconfont,它的链接网址为:
阿里巴巴iconfont图标库
ps:需要登录才能下载图标
引入外部图标步骤
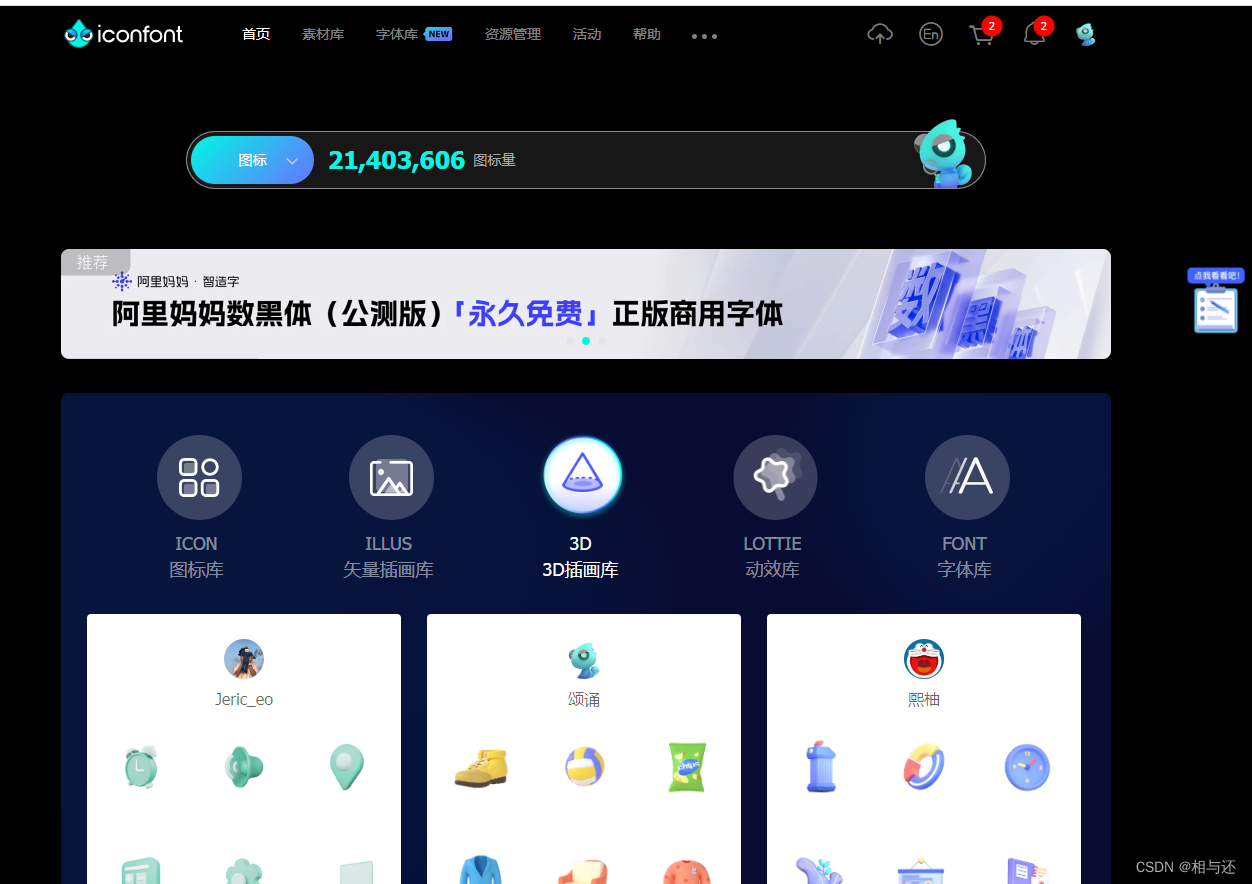
选择图标
进入阿里巴巴图标库之后,界面为这样

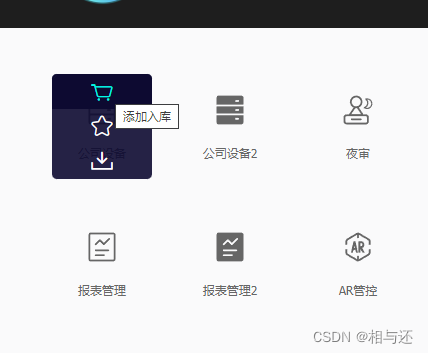
然后选择你需要的图标,如我图片,在需要的图标上面停留添加入库

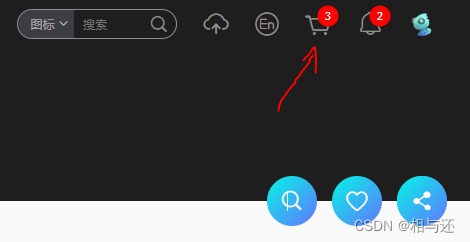
添加图库之后,在你登录的状态下,右上角是会有一个购物车图标

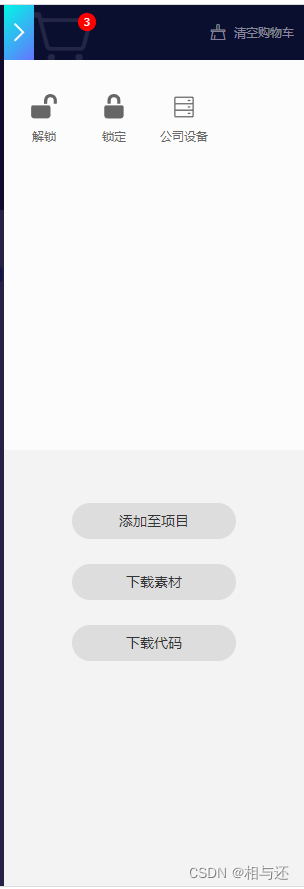
点击它,然后就会弹出你选择好的图标

接着点击下载代码,我们就有了我们的图标压缩包

引入项目
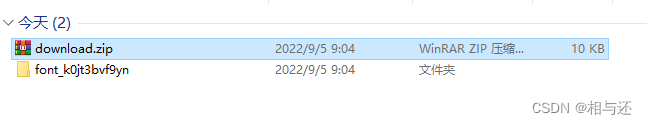
首先我们需要进行一个解压

解压出来,文件名是一堆不容易理解和看懂的文件名称,为了方便引入和查找,我们先对它重新命名,命名按照自己的喜好即可
如我取名叫lockIcon

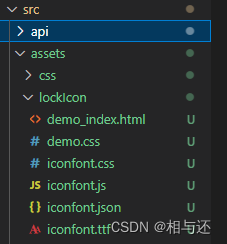
然后,将该解压后的文件夹,放到我们项目的src/assets文件夹底下

最终结构是这样
然后我们需要在main.js引入这个iconfont.css
即解压后文件夹的其中一个文件
在main.js如我图片显示路径应该是
src/assets/lockIcon/iconfont.css
于是,最终写入到mai.js的代码为:
// 引入iconfont图标
import "../src/assets/lockIcon/iconfont.css"

使用外部引入图标
在最终使用的时候,如果是第一次使用的人,一定会感到费解,到底该如何使用?名称应该是怎么样的?
我们进入到iconfont.css文件看代码
@font-face {
font-family: "iconfont"; /* Project id */
src: url('iconfont.ttf?t=1662339871569') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-suoding:before {
content: "\f00c9";
}
.icon-jiesuo:before {
content: "\f0195";
}
在这里我们注意font-family这个属性,默认它的值是iconfont
也就是,父级对象是它。那么图标呢?
.icon-suoding:before {
content: "\f00c9";
}
.icon-jiesuo:before {
content: "\f0195";
}
注意到这个,我实际上项目中只引入了两个图标,锁和解锁的图标

那么,这里我们就清楚了,对应这两个图标的时候,我们应该使用如代码中的名称:
锁定:.icon-suoding
解锁:.icon-jiesuo
这个是其他人并没有讲到的地方
于是在页面中,我们使用代码引入图标
<!--锁定-->
<van-icon class="iconfont icon-suoding" class-prefix="icon" name="icon-suoding"></van-icon>
<!--解锁-->
<van-icon class="iconfont icon-jiesuo" class-prefix="icon" name="icon-jiesuo"></van-icon>
需要一提的是,我在尝试的时候,只写一下代码也是可以的
<!--锁定-->
<van-icon class="iconfont icon-suoding"></van-icon>
<!--解锁-->
<van-icon class="iconfont icon-jiesuo"></van-icon>
因此,作为外部引入很大一部分是通过css进行引入
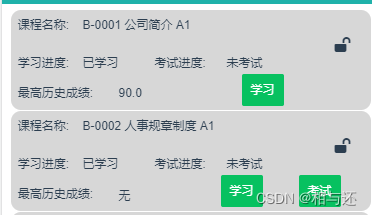
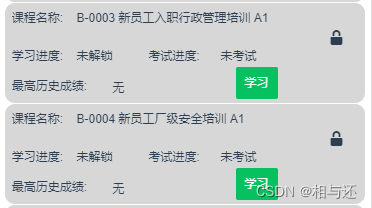
项目实际效果
那么,在这里也给大家看一下我项目中实际的结果吧


结语
以上就是关于vue如何引入外部图标的方法,也同样是适合其他vue框架的