表格标签
分为行(tr)和列(td),行及列都可以进行合并操作
table:定义表格
tr:定义行
td:定义列 //先有行,后有列
th:多用于表头,定义表格中头部(加粗)
border: 边框大小
bordercolor:边框的颜色
cellpadding:内容文本与单元格之间距离
cellspacing:单元格与单元格之间距离
示例:
<body>
<h1 align="center">员工表</h1>
<hr width="90px" color="red" />
<table border="1px"
align="center"
bordercolor="blue"
cellpadding="20px"
cellspacing="0px">
<tr>
<th>姓名</th>
<th>性别</th>
<th>工作</th>
<th>薪资</th>
<th>操作</th>
</tr>
<tr>
<td>jack</td>
<td>男</td>
<td>后端开发</td>
<td>8000</td>
<td><a href="#">查询个人信息,这是个链接</a></td>
</tr>
<tr>
<td>rose</td>
<td>女</td>
<td>前端开发</td>
<td>7000</td>
<td><a href="#">删除</a></td>
</tr>
<tr>
<td>yiyan</td>
<td>女</td>
<td>小秘</td>
<td>10000</td>
<td><a href="#">删除</a></td>
</tr>
</table>
</body>

跨行跨列
rowspan跨行
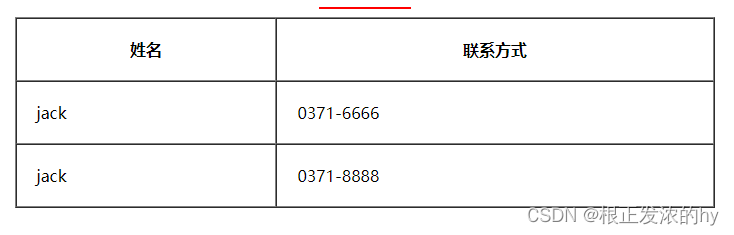
原表格
<body>
<h1 align="center"></h1>
<hr width="90px" color="red" />
<table border="1px" cellspacing="0px"
cellpadding="20px" align="center"
width="700px">
<tr>
<th>姓名</th>
<th>联系方式</th>
</tr>
<tr>
<td>jack</td>
<td>0371-6666</td>
</tr>
<tr>
<td>jack</td>
<td>0371-8888</td>
</tr>
</table>
</body>

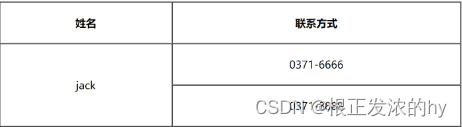
实现跨行
<!-- 实现跨行 -->
<table border="1px" cellspacing="0px"
cellpadding="20px" align="center"
width="700px">
<tr align="center">
<th>姓名</th>
<th>联系方式</th>
</tr>
<tr align="center">
<!-- 跨行 -->
<td rowspan="2">jack</td>
<td>0371-6666</td>
</tr>
<tr align="center">
<td>0371-8888</td>
</tr>
</table>

colspan跨列
原表格
<!-- 原始table表 -->
<table border="1px" cellspacing="0px"
cellpadding="20px" align="center"
width="600px">
<tr>
<td>姓名</td>
<td>联系方式</td>
<td>联系方式</td>
</tr>
<tr>
<td>rose</td>
<td>0371-8888</td>
<td>0371-9999</td>
</tr>
</table>

实现跨列
<!-- colspan 实现跨列 -->
<table border="1px" cellspacing="0px"
cellpadding="20px"
align="center"
width="600px">
<tr align="center">
<td>姓名</td>
<!-- colspan 实现跨列 -->
<td colspan="2">联系方式</td>
</tr>
<tr align="center">
<td>rose</td>
<td>0371-8888</td>
<td>0371-9999</td>
</tr>
</table>
