1、jQuery获取和设置标签的css样式
- jQuery既可以直接获取标签的css样式,也可以设置样式,包括行内、内部、外部样式;
- 思路:先要选取这个标签,然后再获取或者设置样式;
- 获取css属性:
console.log($选择标签.css("属性"))
$选择标签.css("属性",要设置的属性值)
代码:
<script src="./lib/jquery-3.6.1.js"></script>
<style>
#box{
width: 100px;
}
</style>
</head>
<body>
<div id="box" style="height: 100px;background:red"></div>
<script>
//获取css样式
console.log($("#box").css("width"))//获取width属性
console.log($("#box").css("height"))//获取height属性
console.log($("#box").css("background"))//获取background属性
//设置css样式
$("#box").css("width","200px")
$("#box").css("height",200)
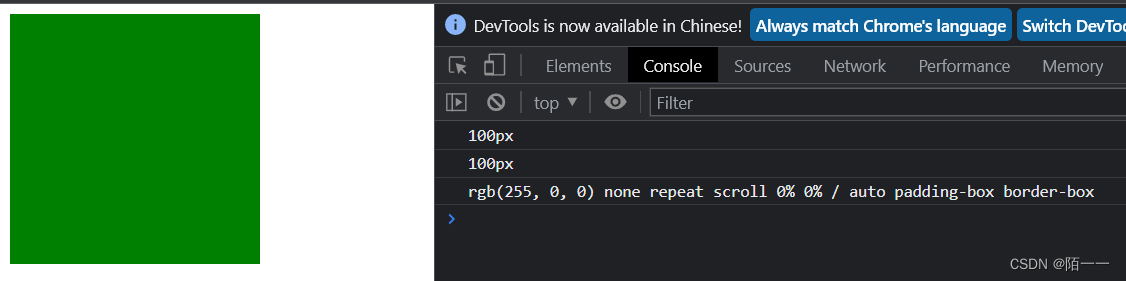
$("#box").css("background","green")
</script>
</body>
结果:

$("ul li").css("color","red")//隐藏的for循环,一个一个加上样式
上面的代码会像for循环一样给li标签一个一个加上样式,这就是jq隐式迭代的特点;
$("ul li").css({width:200,height:200,background:"yellow"})
2、给标签增加或移除class属性
$("ul li").addClass("active")//隐式迭代
- 先定义好class属性,选择标签用addclass给这个标签加上class属性;
- addClass()方法也体现了jq隐式迭代的特点;
- 给每一个li标签都加上class属性;
完整代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery-3.6.1.js"></script>
<style>
.active{
color: red;
background-color: bisque;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<script>
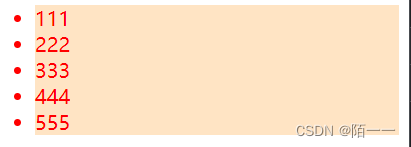
$("ul li").addClass("active")//隐式迭代
// $("ul li").removeClass()//隐式迭代
</script>
</body>
结果:

$("ul li").removeClass("active")//隐式迭代
- 判断标签有没有class属性:hasClass()
$("ul li:eq(1)").hasClass("active")
- toggleClass():判断标签有没有class属性,没有的话给它加上class属性,有的话移除这个属性
$("ul li:eq(1)").toggleClass("active")
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)